1. Introducción
Las bibliotecas nacionales atesoran el patrimonio documental de cada país, y garantizan una amplia vida cultural a través de varios servicios, en los que las tecnologías de la información y la comunicación permiten articular la posibilidad de cumplir con los servicios tradicionales y los nuevos servicios soportados en la web.
Por ello, las bibliotecas nacionales deben plantearse cómo resolver el tema de acceso a los servicios que ofrecen en la web, considerando los distintos tipos de usuarios, sus limitaciones y sus medios de comunicación; deben garantizar que esos usuarios obtengan la información necesaria sin importar raza, sexo, religión, lengua, opinión o cualquier otra condición o circunstancia social.
Como apuntan algunos autores (Caballero-Cortés, Faba-Pérez & de Moya-Anegón, 2009; Fuentes-Romero, 2001; Santillán-Rivero & Valles-Valenzuela, 2004), la atención a las minorías étnicas y culturales, como también a las personas en situación de discapacidad, es un tema que las bibliotecas nacionales aún tienen pendiente, y este tema se agudiza cuando las tecnologías de la información obligan a un cambio del concepto tradicional del documento como un soporte en papel, para ampliarse a los elementos de la información multimedia, información que debe ser accesible.
En la literatura se encuentran varias investigaciones sobre la accesibilidad web en diferentes tipos de organizaciones (Caballero-Cortés, 2015; Comeaux & Schmetzke, 2013; Hernández & Amado-Salvatierra, 2012; Hilera, Fernández, Suárez & Vilar, 2013; Khan, Idrees & Mudassir, 2015; Martínez, Andrés & García, 2014; Sam-Anlas & Stable-Rodríguez, 2016), a pesar de lo anterior, la accesibilidad de los sitios web de las bibliotecas nacionales ha sido poco evaluada, en relación con otro tipo de organizaciones.
Una de estas investigaciones fue la realizada por Melo-Alves y Quiroa-Herrera (2007) al sitio web de la Biblioteca Nacional de Brasil y Portugal, en la que se analizó la página principal a partir de los cuatro principios de “Las Pautas de accesibilidad para el contenido web” y las WCAG (Web Content Accesibility Guidelines) en su versión 2.0, las cuales están dirigidas a quienes generan contenidos en Internet y explican cómo se deben diseñar los sitios web para que sean accesibles a todos. También se apoyaron en un conjunto de criterios (información general, diseño y presentación de la información, contenido y accesibilidad) y evaluaron el sitio utilizando las herramientas TAW (test de accesibilidad web) y el portal Cynthia Says.
También se evaluó la accesibilidad de la Biblioteca Nacional de Australia mediante la evaluación manual, la evaluación automática (con las Pautas WCAG 2.0) y la evaluación con usuarios en situación de discapacidad (Conway, Brown, Hollier & Nicholl, 2012).
Por otra parte, se destaca la investigación realizada por Carrasco de la Rica (2015), en la que se analizó y se comparó la accesibilidad web y los servicios que ofrecen los sitios web de las bibliotecas nacionales europeas y americanas, se estableció un ranking de calidad atendiendo a dichas variables y se comprobó la relación entre ellas.
A partir de lo anterior, el presente trabajo tiene como objetivo evaluar y comparar el estado de los sitios web de las bibliotecas nacionales de América Latina, a través de las pautas y herramientas más utilizadas sobre la accesibilidad web. Se espera que los resultados puedan servir como referentes para mejorar la calidad de los servicios y el acceso a fuentes de información, para todos los usuarios.
2. Marco teórico
2.1. Accesibilidad web
En las fuentes consultadas (Díaz, Harari & Amadeo, 2008; Martínez & Lara, 2006; Naftali, 2010; Segovia, 2007; W3C, 2011; Zubillaga del Río, 2010), se constató que no existe una definición formal y totalmente aceptada del concepto de accesibilidad web, sin embargo, la necesidad de que la web sea universal y accesible por cualquier persona está presente desde su creación. En las definiciones de los autores anteriores, principios como acceder, explorar, usar, flexibilidad, necesidades del usuario y preferencias, convergen con independencia de las posibilidades, y del modo de acceso y uso a los recursos de información de la red.
Los autores anteriores consideran que los recursos de información que residen en la web -con una dirección URL accesible y que devuelve información al usuario/ cliente que quiera utilizarlo, apoyados en los estándares HTML y XML, a través de sitios web- le deben permitir al usuario un acercamiento a la información sin la necesidad de trasladarse fuera de la zona que ocupa su computadora, con la posibilidad de lograr de manera rápida y precisa la satisfacción informativa, en caso de que el portal contenga la información útil, para lo cual es necesario desarrollar y cumplir un conjunto de parámetros de accesibilidad web.
Se coincide con Caballero-Cortés (2015) en que el significado del término es amplio y abarca la accesibilidad web según la diversidad de los usuarios, del alcance y de la naturaleza de las tareas y de las tecnologías y dispositivos asociados al ordenador.
En resumen, la accesibilidad web tiene como objetivo lograr que las páginas web sean utilizables por el máximo número de personas, independientemente de sus conocimientos o capacidades personales y de las características técnicas del equipo utilizado para acceder a la web.
2.1.1. Normas y estándares de accesibilidad web
Existen varias normas y estándares en el diseño de páginas web encaminados a facilitar la consecución de un adecuado nivel de accesibilidad (Henry, 2008; Serrano-Mascaraque, Moratilla-Ocaña & Olmeda Martos, 2010), las cuales han sido desarrolladas por diferentes organizaciones, de las que se pueden citar la Organización Internacional de Normalización (ISO), la Asociación Española de Normalización y Certificación (AENOR), el Instituto de Estándares Nacional Americano (American National Standards Institute-ANSI), el Instituto Británico de Estándares (British Standards Institute - BSI), el World Wide Web Consortium (W3C), el Instituto Europeo de Estándares de Telecomunicación (European Standards Telecommunications Institute - ETSI), la Sociedad de Factores Humanos y Ergonomía (Human Factor and Ergonomics Society - HFES), así como el Consorcio IMS Global de Aprendizaje (IMS Global Learning) (Varela et al., 2012).
La importancia de los estándares a la hora de lograr una adecuada estrategia de diseño de sitios web accesibles se fundamenta en el uso generalizado de normas y pautas que sirvan de referencia a diseñadores, fabricantes y proveedores de servicios. Por ello, en los últimos años varios países han implementado leyes, normas o reglamentos que determinan la accesibilidad en la web como una obligación legal.
Como ejemplos de lo anterior, se encuentran la Sección 508 de la ley “Rehabilitation Act” de Estados Unidos, que a partir del 2001 estableció estándares obligatorios para las agencias gubernamentales; la Ley 34/2002 de servicios de la sociedad de la información y de comercio electrónico (LSSICE) de España, que establece que las administraciones públicas tomen las medidas necesarias para que la información disponible en sus respectivas páginas de Internet sean accesibles; en Italia se encuentra la legislación “Stanca Act”; la BITV de Alemania; y en Francia el artículo 47 de la Ley n.° 2005-102 del 2005, que establece que los servicios de comunicación al público en línea de los servicios del Gobierno, de las autoridades locales y de las instituciones públicas deben ser accesibles a todas las personas.
En el Reino Unido, se estableció en la Equality Act, del 2010, que los productos web, no solo del sector público, deben ser accesibles para todos. En Japón, se encuentra el programa e-Japan Priority Policy Program del 2001.
En América Latina, países como Argentina, Chile Colombia y Perú poseen antecedentes legislativos o constitucionales sobre el tema. Por otra parte, la propia convención sobre los derechos de las personas en situación de discapacidad, aprobada por las Naciones Unidas el 13 de diciembre de 2006, establece requisitos sobre la accesibilidad para los países suscritos a ella.
Lo anterior tiene como objetivo minimizar las barreras digitales en la web, en el que el Estado y las administraciones públicas juegan un papel principal para fomentar la accesibilidad universal con el objeto de asegurar la igualdad de condiciones en el acceso a la información para todos los ciudadanos (Caballero-Cortés, 2015).
Se coincide con varios autores que han realizado investigaciones sobre el tema con sus correspondientes ajustes y análisis (Caballero-Cortés, 2015; Comeaux & Schmetzke, 2013; Chacón-Medina, Chacón-López, López-Justicia & Fernández-Jiménez, 2013; Hernández & Amado-Salvatierra, 2012; Hilera et al., 2013; Karhu, Hilera, Fernández & Rios, 2012; Montano, 2014; Varela et al., 2012), en que los estándares de W3C-WAI (Web Accesibility Initiative del World Wide Web Consortium), actualmente en su versión 2.0, son los más utilizados en el ámbito de la accesibilidad web y constituyen una aceptada referencia en cuanto a criterios y estrategias de accesibilidad a Internet.
A nivel práctico, algunos de los cambios de las WCAG 2.0 son sutiles; por ejemplo, los formularios aún requieren etiquetas, las tablas de datos todavía requieren cabeceras y las imágenes requieren un texto alternativo. Están compuestas por 12 pautas con un total de 61 criterios de éxito asociados a uno de los siguientes niveles de conformidad:
Nivel A: nivel mínimo de accesibilidad. No alcanzarlo hará que un grupo de usuarios no pueda acceder al contenido de la web. Se alcanza cuando se cumplen todos los criterios que están relacionados con el nivel.
Nivel AA: nivel intermedio de accesibilidad. No alcanzarlo hará que un grupo de usuarios tenga muchas dificultades para acceder al contenido web.
Nivel AAA: nivel máximo. No alcanzarlo hará que un grupo de usuarios tenga algunas dificultades para acceder al contenido web. Una web que obtiene el nivel AAA es una web que puede ser accesible por todos los usuarios (W3C, 2011).
Los tres niveles de conformidad establecidos no tienen la misma importancia con respecto al impacto que pueden provocar en los diferentes usuarios posibles (Caballero-Cortés, 2015; Fontanet-Nadal & Jaume-Mayol, 2011), pero son capaces de proporcionar una idea general, bastante ajustada, de la accesibilidad de un sitio web.
Por otro lado, las WCAG 2.0 representan un cambio sustancial en su filosofía, debido a que las pautas están centradas en principios más que en técnicas. Esto permite que las pautas sigan siendo relevantes, incluso cuando la tecnología cambie. Además, están diseñadas para que la adecuación se pueda verificar de forma fiable. Aunque la medición de una verdadera adecuación puede ser difícil, las pautas están estructuradas para permitir una menor interpretación de lo que significa una verdadera adecuación.
De ahí la necesidad de que los desarrolladores de los sitios web de las bibliotecas nacionales consideren la utilización de las WAI de la W3C. Estas contienen cuatro principios en el nivel superior en virtud de los cuales se organizan pautas más específicas, llamadas criterios de éxito. Cada uno de estos cuatro principios se indican como (Sam-Anlas & Stable-Rodríguez, 2016):
1. Perceptible: todos los usuarios deben poder percibir el contenido de forma visual, sonora, táctil; es decir, la información y los componentes de la interfaz de usuario se deben presentar de manera tal que puedan ser percibidos.
2. Operable: los usuarios deben ser capaces de utilizar y navegar los componentes de la interfaz.
3. Comprensible: tanto el contenido como los controles de la interfaz para su manejo han de ser comprensibles para el usuario.
4. Robusto: el contenido debe ser lo suficientemente robusto para que se pueda interpretar de forma fiable por una amplia variedad de aplicaciones de usuario, y para funcionar con tecnologías actuales y futuras. Los usuarios deben ser capaces de acceder a los contenidos, incluyendo las ayudas técnicas.
Sobre el principio robusto, los autores consideran que es uno de los que en la actualidad tributa al diseño web adaptable (Responsive web design), para lograr que una página web se adapte automáticamente al tamaño de la pantalla del navegador utilizado y que el sitio web sea más accesible en los teléfonos celulares, tabletas y otros dispositivos portables.
Lo anterior también requiere de una revisión de los códigos HTML y CSS, para identificar los elementos que se necesita ocultar, es decir, los que ocupan espacio de forma innecesaria, para indicar que no se han mostrado cuando la pantalla del navegador del usuario en el dispositivo portátil sea menor a determinada medida; los elementos que frecuentemente estorban son la barra lateral (sidebar), imágenes muy anchas, encabezados, barra de menú, entre otros.
2.2. Evaluación de la accesibilidad web
Para determinar si una web es accesible, es necesario que, desde las primeras fases del desarrollo, se evalúe el sitio web, con el objetivo de determinar los errores en el diseño. Las herramientas de evaluación más destacadas son:
TAW (Test de accesibilidad web). Revisa la accesibilidad de sitios web y detecta problemas a partir de cada uno de los principios y pautas de accesibilidad WCAG 2.0.
HERA. Realiza la revisión según las pautas de accesibilidad Web (WCAG) en su versión 1.0.
AChecker Web Accessibility Checker. Es de código abierto y permite validar el código según la gramática formal usada, tanto para HTML como para CSS. Se puede utilizar para revisar la accesibilidad de las páginas web con base en una variedad de directrices internacionales: las “Pautas de Accesibilidad para el Contenido Web (WCAG)” tanto la versión 1.0 como 2.0, BITV 1.0 (Alemania), Sección 508 (Estados Unidos) y la Ley Stanca (Italia).
SortSite. Verifica la accesibilidad web de las dos versiones de las pautas de accesibilidad web (WCAG 1.0 y 2.0), con base en las normas de la Sección 508. También comprueba otros aspectos como la usabilidad, la compatibilidad entre navegadores, errores de código, privacidad y validación de estándares.
Wave. Revisa solo lo referente a las pautas de accesibilidad web WCAG 2.0 de los niveles de conformidad A y AA (no admite revisión de nivel AAA) y las normas americanas Sección 508.
Además de los resultados que arroja la evaluación con las herramientas automáticas anteriores, se puede realizar una comprobación de la gramática de las páginas, tanto del código HTML como de las hojas de estilo, para verificar que están bien formadas y son válidas (Caballero-Cortés, 2015).
Algunas de las herramientas de validación del código disponibles son:
W3C HTML Validation Service. Servicio online de validación de código HTML que comprueba la conformidad de los documentos HTML respecto a las gramáticas del W3C y otros estándares HTML (XHTML, XML, MathML).
W3C CSS Validator. Valida las hojas de estilo CSS6 solas o presentes en documentos (X)HTML para comprobar si cumplen las especificaciones del W3C.
W3C Unicorn. Validador unificado del W3C que permite validar de una vez tanto el código (X) HTML como las hojas de estilo CSS, también realiza otras validaciones, como Mobile OK, feeds (RSS, Atom), Internacionalización o HTTP (Caballero-Cortés, 2015).
Como complemento de la evaluación automática de la accesibilidad web, se puede usar la evaluación heurística, los métodos manuales y las pruebas con usuarios.
La evaluación heurística de la accesibilidad se realiza por un experto, quien se basa en su propia experiencia y conocimiento, y en función de su capacidad para descubrir errores se descubrirán problemas tanto de uso como de acceso. El evaluador puede servirse de diferentes técnicas para realizar la inspección: utilizar herramientas que simulen la forma de visionar colores por usuarios con discapacidad visual y navegar por el sitio web con navegadores menos comunes (Hassan-Montero & Martínez-Fernández, 2003).
La evaluación manual permite mejorar la comprensión de los problemas de los sitios web, comparar la validez de distintas soluciones mediante la prueba efectiva de las mismas y es considerada el único medio para evaluar algunos aspectos concretos y detectar de forma inmediata los fallos principales de accesibilidad. Sin embargo, esta evaluación es más costosa en tiempo; necesita utilizar navegadores alternativos y simuladores cuya aplicación resulta complicada en algunos casos concretos y, como exige el juicio personal de quien realiza la evaluación, puede ser menos objetiva (Caballero-Cortés, 2015).
En el caso de las pruebas con usuarios reales, se utilizan técnicas de evaluación de accesibilidad usadas en el diseño centrado en el usuario, como los test con usuarios en situación de discapacidad, los test con usuarios en contexto de uso desfavorable y los test con técnicas de “Screening” (Hassan-Montero & Martínez-Fernández, 2003).
En varios estudios sobre evaluación de la accesibilidad, el paso previo es la selección de las páginas a analizar. Este número de páginas es diferente según el autor y los objetivos de la investigación. Akgül y Vatansever (2016) analizaron la accesibilidad web de la página principal de 25 portales gubernamentales de Turquía; Sam-Anlas & Stable-Rodríguez (2016) evaluaron la accesibilidad web de la página principal de cinco portales del Estado en Perú; Rojas-Rodríguez (2014) analizó la página principal de las web de las bibliotecas de las facultades de la Universidad Nacional Mayor de San Marcos; Montano-García (2014) analizó la página principal del portal de la empresa de petróleo de Cuba; Portal-Valentin (2013) analizó la web principal de los 18 portales gubernamentales-ministerios del Perú; Hilera et al. (2013) seleccionaron tres páginas que consideraron representativas de cada una de las 16 universidades españolas.
Caballero-Cortés (2015), a partir de un conjunto de sitios web formado por las bibliotecas universitarias de tres países de Europa (España, Francia y Reino Unido), y otro por las web de bibliotecas universitarias de América (Estados Unidos, Canadá y Argentina), analizó y comparó tres niveles, desde la página principal de acceso al servicio de préstamo interbibliotecario hasta llegar a la página que contiene información sobre el servicio de préstamo.
Vargas, Sepúlveda, Muñoz y Providel (2012) mostraron los resultados de la evaluación de las cinco principales páginas de 58 portales universitarios que existen en Chile.
Los autores Khan et al. (2015) analizaron e identificaron las barreras de accesibilidad web de las bibliotecas de las 10 mejores universidades de Pakistán, a partir de la herramienta automática SortSite.
Bittar, Faria, Agostini do Amaral y de Mattos Fortes (2012) evaluaron la accesibilidad web en los formularios de contacto de las universidades públicas brasileñas en el trabajo. Por otra parte, Kurt (2011) presentó los resultados de la evaluación de la accesibilidad de 102 sitios web de universidades públicas turcas.
Hernández y Amado-Salvatierra (2012) y Serrano-Mascaraque et al. (2010) evaluaron la accesibilidad de portales web en instituciones educativas en el área de Centroamérica y presentaron una propuesta metodológica que combina técnicas manuales y automáticas para evaluar el nivel de accesibilidad de las plataformas web en 10 páginas principales en España, mientras que otros autores (Ribera, Térmens & Frías, 2009) utilizaron dos páginas en su estudio a sitios web de universidades. Por otra parte, se analizaron cuatro páginas de universidades en Australia (Alexander & Rippon, 2007).
En resumen, son varios los ámbitos organizacionales en los que se han desarrollado estudios de accesibilidad desde las webs de varias universidades, en la administración pública, en el sector de la salud, del turismo y en las organizaciones de información (bibliotecas, archivos y museos), siendo las bibliotecas universitarias una de las más evaluadas.
En los casos anteriores, se analizó el cumplimiento de las pautas de accesibilidad web WCAG 1.0, 1.2 y las de la Sección 508, y se valoró el cumplimiento de diferentes indicadores, con la utilización de herramientas como Taw, Hera, SortSite, AIS Web Accessibility Toolbar, Achecker, eXaminator, Markup Validation Service, Colour Contrast Analyser y validadores gramaticales complementados con procedimientos semiautomáticos y manuales/heurísticos.
3. Metodología
El presente estudio se realizó entre mayo y septiembre del 2016. Se seleccionó la página principal (home page) de 16 bibliotecas nacionales de América Latina (Tabla 1), que se encontraban en línea en el momento en que se comenzó el estudio.
Se consideró la página principal como la más importante en cuanto a accesibilidad web, debido a que los usuarios pueden tener dificultad para acceder a otras páginas del sitio, cuando el acceso a la página principal es deficiente.
Tabla 1 Muestra utilizada para la evaluación de la accesibilidad web.
| Biblioteca Nacional | URL |
|---|---|
| Argentina | http://www.bn.gov.ar/ |
| Bolivia | http://www.archivoybibliotecanacionales.org.bo/ |
| Brasil | http://www.bn.br/ |
| Chile | http://www.bibliotecanacional.cl |
| Colombia | http://www.bibliotecanacional.gov.co/ |
| Costa Rica | http://www.abinia.org/costarica/ |
| Cuba | http://www.bnjm.cu/ |
| Ecuador | http://biblioteca.casadelacultura.gob.ec/ |
| Guatemala | http://mcd.gob.gt/biblioteca-nacional/ |
| Haití | http://dloc.com/ibnh |
| México | http://bnm.unam.mx/ |
| Nicaragua | http://www.bnrd.gob.ni/ |
| Panamá | http://www.binal.ac.pa |
| Perú | http://www.bnp.gob.pe/portalbnp/ |
| Uruguay | http://www.bibna.gub.uy/ |
| Venezuela | http://www.bnv.gob.ve/ |
Fuente: elaboración propia.
Particularmente, no fue posible el análisis a otras páginas de estos sitios web de las bibliotecas, debido a que no todas siguen el mismo patrón de diseño en cuanto a su estructura de formularios o tablas, a pesar de que esto permite obtener resultados más precisos y de que estos aspectos también son requisitos específicos de accesibilidad web.
Por otra parte, estudios anteriores (Akgül & Vatansever, 2016; Kurt, 2011; Laitano, 2015; Rojas-Rodríguez, 2014; Thomson, Burgstahler & Moore, 2010) demostraron que la mayoría de las páginas de un sitio web siguen un patrón de diseño similar al de la página principal.
También, se determinó la herramienta TAW para evaluar la accesibilidad web, por responder al objetivo del estudio y la forma en que arroja los resultados en los análisis cuando es utilizada.
La siguiente fase consistió en la definición de la métrica que se utilizará, para determinar en qué porcentaje es accesible la página web de la biblioteca nacional del objeto de estudio. Esta métrica se calcula, en muchos casos, a partir de los requisitos establecidos en los estándares para la accesibilidad web.
Los indicadores que se utilizaron corresponden con los objetivos de la investigación. En los informes de Discapnet, se utilizaron 12 indicadores, a partir de los criterios de éxito de WCAG 1.0 o de la WCAG 2.0. Ribera et al. (2009), además de los indicadores de la WCAG 1.0, se utilizaron los de la Sección 508 y otros cinco nuevos definidos por los autores del estudio.
Thomson et al. (2010) definieron ocho indicadores en el análisis de la accesibilidad web de universidades norteamericanas, derivados de la WCAG 1.0. Akgül y Vatansever (2016) utilizaron solo tres indicadores de evaluación, para evaluar 25 webs del gobierno en Turquía.
En esta investigación, al igual que lo han hecho otros autores (Caballero-Cortés, 2015; Hernández & Amado-Salvatierra, 2012; Hilera, Amado-Salvatierra, Martínez, Viera, & Pestana, 2014; Hilera et al., 2013; Karhu et al., 2012; Montano, 2014; Sam-Anlas & Stable-Rodríguez, 2016), para realizar la evaluación de la accesibilidad web de la muestra, se tomó como marco de referencia las pautas WCAG 2.0, y se utilizaron los grupos de indicadores propuestos por Hilera et al. (2013), para agrupar las pautas de las WCAG 2.0, pero distribuidos por principios como se muestra en la Tabla 2.
Tabla 2 Indicadores a verificar para cada principio de accesibilidad de la WCAG 2.0
| Principios de las WCAG 2.0 | Principios de las WCAG 2.0 | Principios de las WCAG 2.0 | Principios de las WCAG 2.0 | |
| Indicador de accesibilidad a verificar | Perceptible | Operable | Comprensible | Robusto |
| 1. Validación de las tecnologías W3C | 1.1.1, 1.4.5, 1.4.9 | 4.1.1 | ||
| 2. Imágenes | 1.3.1 | |||
| 3. Encabezados | 2.4.4, 2.4.9 | 2.4.1, 2.4.6, 2.4.10 | ||
| 4. Enlaces | 1.3.3, 1.4.1, 1.4.3 1.4.6 | 3.2.5 | ||
| 5. Contraste y uso semántico de los colores | 1.3.1, 1.4.8 | |||
| 6. Presentación visual | 1.4.4 | |||
| 7. Tamaño del texto | 1.1.1, 1.3.1, | |||
| 8. Formularios | 1.3.1 | 3.3.1, 3.3.2 3.3.3 3.3.5 | ||
| 9. Tablas de datos | ||||
| 10. Accesible a través de teclado | 2.1.1, 2.1.2 2.1.3 | |||
| 11. Destellos | 2.3.1 2.3.2 | |||
| 12. Navegable | 2.4.1, 2.4.2 2.4.5, 2.4.7 2.4.8 | |||
| 13. Comprensible | 3.1.1 3.1.2 | |||
| 14. Tiempo suficiente | 2.2.1, 2.2.2 |
Fuente: elaboración propia.
Para la evaluación de los criterios de éxito de los indicadores de la WCAG 2.0 de la Tabla 2, se utiliza la siguiente clasificación a partir de Sam-Anlas & Stable-Rodríguez (2016):
Correcto. Cuando el punto de verificación cumple los requisitos establecidos para la comprobación.
Incorrecto. No se cumplen los requisitos establecidos para la comprobación.
Por verificar. Cuando el incumplimiento es mínimo.
No aplicable. No existen elementos para realizar la comprobación.
Con los resultados que arroja la evaluación anterior, se calcula el porcentaje de accesibilidad web, y se elimina del total de puntos a verificar los que obtuvieron evaluación de no aplicables. A partir de los criterios de Hilera et al. (2013), el porcentaje de accesibilidad web se calculó de la siguiente forma:
Se considera una accesibilidad web satisfactoria cuando los puntos de verificación de sus indicadores de accesibilidad correctos y verificables con respecto al total sea mayor al 60 %, debido a que indica que la página tiene pocos puntos que se deben corregir para obtener la accesibilidad deseada. Si la página obtiene un resultado menor, este indica que posee más del 60 % de puntos evaluados a corregir, siendo una página poco accesible.
También se evaluó el porcentaje de accesibilidad web que se obtiene, considerando los diferentes márgenes propuestos por Hilera et al. (2013), los cuales son:
Accesibilidad alta: sitios web con un nivel de éxito de los requisitos de accesibilidad analizados entre 100 % y 70 %.
Accesibilidad moderada: sitios web con un nivel de éxito de los requisitos de accesibilidad analizados entre 70 % y 50 %.
Accesibilidad deficiente: sitios web con un nivel de éxito de los requisitos de accesibilidad analizados entre 50 % y 25 %.
Accesibilidad muy deficiente: sitios web con un nivel de éxito de los requisitos de accesibilidad analizados inferior al 25 %.
Por último, se procesaron los datos y se analizan los resultados con las correspondientes recomendaciones.
4. Resultados de la evaluación de la accesibilidad
En la Tabla 3 se muestra un resumen de los porcentajes obtenidos en el análisis de accesibilidad web para la muestra de 16 bibliotecas nacionales de América Latina.
La media de los porcentajes de éxito de los criterios de accesibilidad en todas las muestras es de 19,9 %, lo cual no llega a alcanzar un resultado medio, por el contrario, es muy deficiente.
De las 16 bibliotecas nacionales analizadas, 14 obtuvieron valores de muy deficientes, excepto la Biblioteca Nacional de Uruguay y la de Haití, que alcanzaron un valor de 25,51 %, considerado deficiente, aspecto de suma importancia si se considera que la página principal es la entrada de los servicios web que prestan estas bibliotecas a la sociedad.
Tabla 3 Resultados del análisis de la página principal de las bibliotecas nacionales de América Latina.
| Biblioteca Nacional | Correcto | Incorrecto | Verificar | Imposible de comprobación automática | No Aplicable | % de accesibilidad |
|---|---|---|---|---|---|---|
| Uruguay | 6 | 1 | 13 | 29 | 12 | 25,51 |
| Haití | 5 | 3 | 15 | 26 | 12 | 25,51 |
| Panamá | 5 | 5 | 13 | 26 | 12 | 23,47 |
| Cuba | 5 | 7 | 12 | 25 | 12 | 22,45 |
| Brasil | 5 | 4 | 11 | 29 | 12 | 21,45 |
| Nicaragua | 5 | 1 | 8 | 29 | 18 | 20,93 |
| Chile | 3 | 6 | 14 | 26 | 12 | 20,41 |
| Venezuela | 3 | 5 | 14 | 27 | 12 | 20,41 |
| Perú | 4 | 7 | 11 | 27 | 12 | 19,39 |
| Colombia | 3 | 7 | 13 | 26 | 12 | 19.39 |
| Ecuador | 4 | 7 | 11 | 27 | 12 | 19,39 |
| Argentina | 3 | 8 | 12 | 26 | 12 | 18,37 |
| Guatemala | 2 | 7 | 14 | 26 | 12 | 16,33 |
| México | 2 | 9 | 12 | 26 | 12 | 16,33 |
| Bolivia | 3 | 6 | 6 | 29 | 18 | 13,95 |
| Costa Rica | 2 | 7 | 4 | 28 | 20 | 9,76 |
Fuente: elaboración propia.
Como se muestra en el Gráfico 1, el principio que mayor cumplimiento alcanza en cuanto a accesibilidad web en la muestra analizada es el compresible (37 %), en el que las bibliotecas que mayor porcentaje de éxito presentan en este principio son la Biblioteca Nacional de Haití (32, 35 %), seguida por la Biblioteca Nacional de Brasil, la de Cuba, la de Panamá, la de Perú, la de Uruguay y la de Venezuela con un 29, 41 % cada una.
Los mejores porcentajes de éxito del principio operable, cuyo comportamiento general fue del 30 %, fueron obtenidos por los portales de la Biblioteca Nacional de Uruguay (28,95 %), la de Haití y la de Panamá (26,32 % cada una).
En cuanto al principio perceptible, los portales que mayor valor obtuvieron están asociados con la Biblioteca Nacional de Brasil y la de Nicaragua, con un porcentaje de éxito de 18,18 %, seguidas de Bolivia, Ecuador, Panamá, Uruguay y Haití con un porcentaje del 13, 64 %, consi derado bajo para todos los casos.
Por último, el principio Robusto solo se cumple en seis de las 16 bibliotecas nacionales analizadas, en las que la de mayor evaluación fue la de Guatemala (50 %), seguida en un 25 % por la Biblioteca Nacional de Chile, la de Haití, la de Nicaragua, la de Uruguay y la de Venezuela.
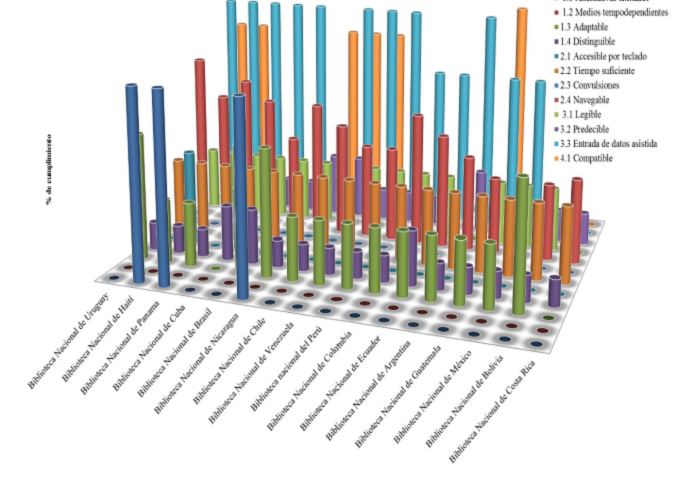
Analizando cada una de las pautas de accesibilidad (Gráfico 2), se constató que como promedio la pauta que mejor porcentaje de cumplimiento alcanzó fue la 3.3 (Entrada de datos asistida), y la misma es cumplida en un 58,33 % por la web de la Biblioteca Nacional de Cuba, la de Chile, la de Haití, la de Panamá, la de Perú, la de Uruguay y la de Venezuela.
La pauta 1.2 (Medios tempodependientes) es incumplida por las 16 bibliotecas nacionales analizadas, al igual que la 2.3 (Convulsiones). De igual forma, la pauta 2.1 (Accesibilidad por teclado), es incumplida por 14 bibliotecas y las que llegan a alcanzar valor es muy bajo: Haití en un 25 % y Cuba en un 16,67 %. Las restantes pautas también alcanzan valores desde deficiente hasta muy deficientes.
En cuanto al porcentaje de cumplimiento general de cada uno de los indicadores de accesibilidad (Tabla 4), se puede observar que solo dos indicadores (Tamaño del texto y Formularios) logran alcanzar valor superior a 50 %.
Esto indica que, al menos, los textos están definidos de forma que pueden ser redimensionados para facilitar su legibilidad, adaptándose a las necesidades de las personas que acceden a él, así como la existencia de interacción adecuada con las ayudas técnicas.
Tabla 4 Resultado de los indicadores verificados para cada principio de accesibilidad de la WCAG 2.0.
| Indicadores de accesibilidad | Correcto | Incorrecto | Verificar | Imposible de comprobación automática | No aplicable | % de accesibilidad |
|---|---|---|---|---|---|---|
| Tamaño de texto | 3 | 0 | 13 | 0 | 0 | 67,86 |
| Formularios | 6 | 0 | 26 | 0 | 0 | 67,86 |
| Enlaces | 14 | 20 | 14 | 0 | 0 | 50,00 |
| Comprensible | 13 | 3 | 0 | 16 | 0 | 46,43 |
| Encabezados | 4 | 26 | 29 | 4 | 1 | 33,64 |
| Navegable | 0 | 1 | 35 | 44 | 0 | 25,00 |
| Validación de las tecnologias W3C | 0 | 10 | 6 | 0 | 0 | 21,43 |
| Tablas de datos | 0 | 13 | 3 | 0 | 0 | 10,71 |
| Presentación visual | 0 | 13 | 3 | 16 | 0 | 5,36 |
| Accesible a través de teclado | 0 | 1 | 2 | 30 | 14 | 3,57 |
| Imágenes | 0 | 0 | 0 | 32 | 0 | 0,00 |
| Contraste y uso semántico de los colores | 0 | 0 | 0 | 64 | 0 | 0,00 |
| Destellos | 0 | 0 | 0 | 32 | 0 | 0,00 |
| Tiempo suficiente | 0 | 0 | 0 | 32 | 0 | 0,00 |
Fuente: elaboración propia.
Sin embargo, son deficientes los aspectos relacionados con las imágenes, el contraste y uso semántico de los colores, los destellos y el tiempo. La deficiencia en estos indicadores trae consigo los siguientes incumplimientos de accesibilidad web:
Las imágenes no cuentan con texto alternativo, lo cual aseguraría la comprensión del documento cuando la imagen no se muestra o visualiza.
No existe un contraste suficiente entre el color de primer plano y el color de fondo, en especial en las imágenes que transmiten información textual.
El color no debe ser utilizado como el único medio visual para transmitir información, indicar una acción o distinguir visualmente un elemento.
Excesivos destellos. Las páginas web no deben contener nada que destelle más de tres veces en un segundo, o el destello debe estar por debajo de los umbrales de destello general y de destello rojo.
En algunos casos, no existe el tiempo suficiente para que los usuarios lean y usen los contenidos sin cambios inesperados en el contenido, resultado de un límite de tiempo o de una información que cambia.
5. Conclusiones
En esta investigación se evaluó la accesibilidad web de los 16 portales de la biblioteca nacional de algunos países de América Latina. A partir de la utilización de la herramienta TAW, y de la determinación de los porcentajes de accesibilidad para cada una de las paginas principales de estas web, se obtuvo que todas presentan en mayor o menor medida errores que dificultan la accesibilidad, al alcanzar valores entre muy deficientes y deficientes, lo que dificulta el acceso a los servicios y fuentes de información disponible en esos sitios web.
De los cuatro principios (comprensible, robusto, perceptible y operable) que contienen las normas de accesibilidad web en su versión 2,0, el principio comprensible presentó mejor porcentaje. Por otra parte, de los 14 indicadores verificados, solo los referentes al tamaño del texto y los formularios alcanzaron una accesibilidad moderada.
Desde el punto de vista metodológico, el estudio puede ser considerado una aproximación del problema de accesibilidad web en estas bibliotecas, debido a que muestra un conjunto de errores y una deficiente accesibilidad web a los portales de las bibliotecas nacionales objeto de estudio. Por ello, se recomienda a los desarrolladores de los portales y a los especialistas de los servicios de las correspondientes bibliotecas que, a partir de las pautas de accesibilidad WCAG 2.0, en conjunto con otras normas, analicen un número mayor de páginas de manera individual, también que incluyan la evaluación por expertos, y a diferentes usuarios, para comprender mejor la necesidad de hacer sitios accesibles, con oportunidad para todas las personas.