Services on Demand
Journal
Article
Indicators
-
 Cited by SciELO
Cited by SciELO -
 Access statistics
Access statistics
Related links
-
 Cited by Google
Cited by Google -
 Similars in
SciELO
Similars in
SciELO -
 Similars in Google
Similars in Google
Share
Ingeniería e Investigación
Print version ISSN 0120-5609
Ing. Investig. vol.31 no.1 Bogotá Jan./Apr. 2011
OneWeb: plataforma de adaptación de contenidos web basada en las recomendaciones del W3C Mobile Web Initiative
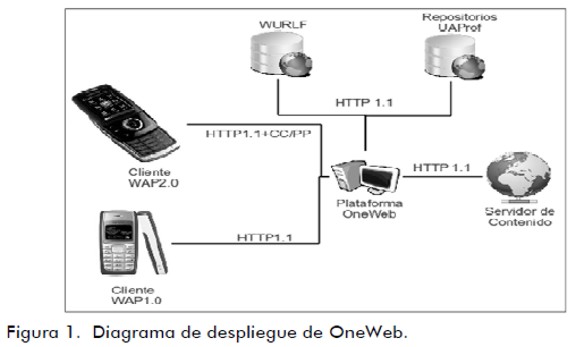
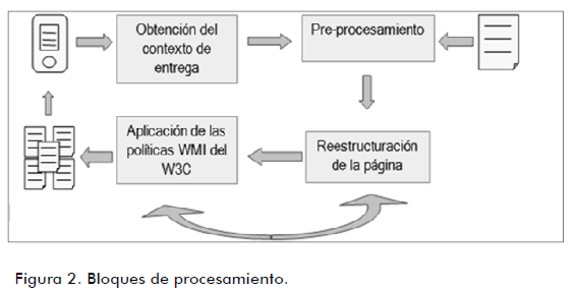
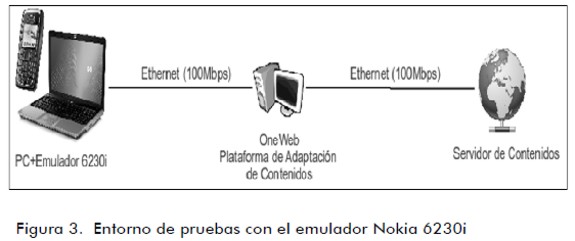
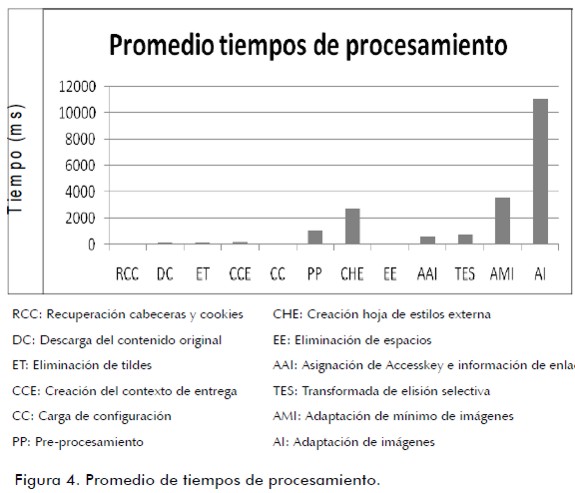
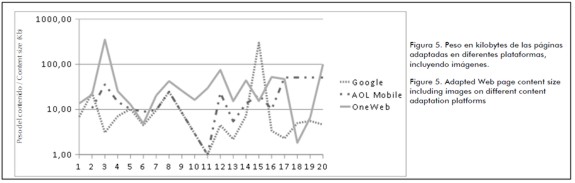
OneWeb: web content adaptation platform based on W3C Mobile Web Initiative guidelines Francisco O. Martínez P.1, Gustavo A. Uribe G.2, Fabián L. Mosquera P.3 1 M.Sc. en Ingeniería, Universidad del Cauca. Docente Investigador, Grupo de Ingeniería Telemática, Departamento de Telemática, Facultad de Ingeniería Electrónica y Telecomunicaciones, Universidad del Cauca. formati@unicauca.edu.co 2 Ingeniero en Electrónica y Telecomunicaciones, Universidad del Cauca. Estudiante de Ph.D. en Ingeniería Telemática, Universidad del Cauca, Colombia. guribe@unicauca.edu.co 3 Ingeniero en Electrónica y Telecomunicaciones, Universidad del Cauca.Ingeniero de Desarrollo, Universidad del Cauca. zadinoel@gmail.com RESUMEN Las limitaciones con respecto a la experiencia de navegabilidad y facilidad de uso constituyen los principales obstáculos que enfrenta la web móvil para lograr una amplia aceptación mundial. Recientemente el W3C ha desarrollado una iniciativa conocida como Mobile Web Initiative (MWI), la cual define un conjunto de directrices para el diseño y presentación adecuada de interfaces web dirigidas a dispositivos móviles. El presente artículo describe las principales características y los módulos funcionales de OneWeb, una plataforma de adaptación de contenidos basada en las recomendaciones de MWI, desarrollada por el Grupo de Interés en el Desarrollo de Aplicaciones Móviles para Dispositivos Móviles - W@PColombia, adscrito al Grupo de Ingeniería Telemática de la Universidad del Cauca. Adicionalmente se presentan medidas de rendimiento y una comparación con sistemas de adaptación de contenido que operan actualmente. De manera experimental se obtuvieron tiempos de respuesta satisfactorios para entornos web móviles y se logró el cumplimiento de las recomendaciones de MWI sobre un conjunto de veinte páginas de prueba. Palabras claves: contexto de entrega, MWI, web móvil, navegabilidad. ABSTRACT Restrictions regarding navigability and user-friendliness are the main challenges the Mobile Web faces to be accepted worldwide. W3C has recently developed the Mobile Web Initiative (MWI), a set of directives for the suitable design and presentation of mobile Web interfaces. This article presents the main features and functional modules of OneWeb, an MWI-based Web content adaptation platform developed by Mobile Devices Applications Development Interest Group´s (W@PColombia) research activities, forming part of the Universidad de Cauca´s Telematics Engineering Group. Some performance measurement results and comparison with other Web content adaptation platforms are presented. Tests have shown suitable response times for Mobile Web environments; MWI guidelines were applied to over twenty Web pages selected for testing purposes. Keywords: Delivery context, MWI, Mobile Web, navigability. Recibido: diciembre 15 de 2009. Aceptado: enero 15 de 2011 Introducción La necesidad cada vez mayor de tener conectividad en cualquier momento y lugar, unida al gran número de dispositivos móviles con capacidades de navegación que se encuentran en el mercado, hacen de la Internet móvil una realidad que se proyecta como parte importante del futuro de la web (Kaikkonen, 2008). A pesar de las tendencias de crecimiento tanto del uso de los dispositivos móviles como de la demanda de conexión a Internet, la navegación web desde un dispositivo móvil no es todavía algo práctico (Comscore, 2009; Shrestha, 2007). Limitaciones inherentes a los dispositivos como el tamaño de las pantallas, bajas capacidades de procesamiento, teclados reducidos y soporte para diferentes formatos, hacen que los proveedores de contenido tengan dificultades para desarrollar sitios web que funcionen correctamente en todos los tipos y configuraciones de teléfonos móviles que ofrecen acceso a la web (Canali et al.,2009). En este sentido, es importante ofrecer al usuario una navegación cómoda por medio del contenido para que su experiencia sea lo más homogénea posible al acceder desde diversos dispositivos. Atendiendo esta necesidad, el W3C(World Wide Web Consortium) ha desarrollado una propuesta conocida como Mobile Web Initiative (MWI), la cual se constituye en un primer esfuerzo por trazar el camino hacia una web unificada cuyo contenido sea accesible desde cualquier tipo de dispositivo de acuerdo a las características particulares de éste. El presente artículo tiene como objetivo central presentar las características más relevantes de la plataforma OneWeb, desarrollada con la finalidad de facilitar la adaptación de contenido web para dispositivos móviles, siguiendo los lineamientos definidos por la iniciativa W3C MWI y obteniendo las capacidades de los dispositivos de forma estática o dinámica. Además se describen algunos resultados experimentales que muestran que la aplicación de las políticas definidas por MWI no afectan significativamente los tiempos de respuesta ni el tamaño del contenido final; estas conclusiones se validaron mediante la comparación con otros sistemas de este tipo, considerando aspectos como: tamaño del contenido adaptado, cumplimiento de las recomendaciones MWI y contenido correctamente adaptado, dado que para algunas páginas el proceso no es aplicado satisfactoriamente, lo que provoca una respuesta de muy pocos kilobytes. De acuerdo al contexto presentado, el artículo se encuentra estructurado de la siguiente manera: inicialmente, se realiza una descripción general de la iniciativa MWI del W3C y el concepto de contexto de entrega, parte fundamental en el proceso de adaptación; posteriormente, se presentan las características más relevantes de la plataforma OneWeb, incluyendo los algoritmos usados; finalmente, se ofrecen algunos resultados experimentales, incluyendo una comparación con sistemas actuales de adaptación de contenidos, conclusiones y varios trabajos futuros. La iniciativa MWI (Mobile Web Initiative) El W3C es un organismo altamente reconocido en la industria por sus estándares en cuanto a generación, construcción y uso de contenido web. Recientemente el W3C ha definido una iniciativa denominada "Mobile Web Initiative" (W3C, 2008), cuyo propósito fundamental es el de garantizar que el usuario pueda obtener el mayor provecho posible de su dispositivo móvil y la web mientras navega (Leiba, 2009). Como parte de esta iniciativa se incluye un marco denominado "Buenas prácticas de la web móvil", que presenta una serie de recomendaciones dirigidas a facilitar la convergencia entre la web y el acceso a este tipo de contenido desde dispositivos de mano, tratando de superar, no sólo las limitaciones inherentes a los dispositivos móviles, sino también su amplia diversidad (W3C, 2007). Estas recomendaciones involucran a las empresas generadoras de contenido, desarrolladores de aplicaciones web y de adaptación de contenido. A continuación se resumen las principales recomendaciones de la MWI, las cuales han sido clasificadas en las siguientes categorías: sobre el comportamiento, navegación y links, campo de la página y su contenido, definición de la página y entradas de usuario. Sobre el comportamiento Estas recomendaciones están dirigidas a los diseñadores de los sitios web y establecen aspectos relevantes que los guían para obtener un desarrollo adaptable a cualquier dispositivo, ejemplos: el contenido debe ser consistente con la URL, las páginas han de ser probadas en varias familias de dispositivos, entre otras. Navegación y links Recomendaciones relacionadas con los hipervínculos y los métodos de navegación con el fin de que éstos sean útiles desde cualquier dispositivo y aprovechen de la mejor manera sus capacidades; ejemplos: las URL de los puntos de acceso al sitio deben ser cortas, las páginas tener una barra de navegación mínima en la parte superior, existir un equilibro entre el número de enlaces y el de saltos para obtener la información deseada, entre otras. Campo de la página y su contenido En esta categoría se hacen recomendaciones importantes acerca del contenido que se despliega en las páginas web; en especial, se enfoca en los aspectos de creación de contenido que sea fácilmente adaptable a las limitaciones de los dispositivos; ejemplos: evitarse el contenido que requiera capacidades especiales para su visualización, como es el caso de archivos multimedia de alta definición; el tamaño de la página sin imágenes debe ser menor a 10 kB ; el contenido requiere ser visible, con o sin imágenes de fondo, entre otras. Definición de la página Recomendaciones acerca de los elementos que se encuentran presentes en el código HTML (lenguaje de marcado de hipertexto) de las páginas y en las cabeceras del protocolo de transferencia de hipertexto (HTTP). Dichos elementos no alteran directamente el contenido de la página pero suelen afectar su presentación y en algunos casos el rendimiento del sitio web. Estas recomendaciones permiten que la presentación de la página esté bien definida y así, al realizar la adaptación de contenidos, se obtengan resultados satisfactorios. Ejemplos: en lo posible, evitar el uso de marcos o frames, e igualmente la utilización de tablas y de medidas relativas en el código HTML, entre otras. Entradas del usuario Las limitaciones en los mecanismos de ingreso de datos es uno de los problemas más frecuentes en la web móvil. Las recomendaciones en esta categoría están orientadas a los diseñadores de los sitios web, teniendo en cuenta las restricciones del teclado y reduciendo al máximo la necesidad de entrada de datos del usuario; ejemplos: evitar el uso de entradas de texto libre; debe existir un orden lógico en los objetos navegables; la etiqueta de los controles en los formularios ha de estar junto al control correspondiente y especificarse por medio de la etiqueta label, entre otras. Contexto de entrega En vista de la necesidad de adaptar el contenido para cada dispositivo o navegador se han creado los contextos de entrega, que no son más que descriptores de las capacidades del dispositivo o usuario que solicita el contenido. Sin los contextos de entrega sería imposible realizar una adaptación dinámica; sin embargo, los contextos de entrega no son en sí mismos un proceso de adaptación (Fang, 2009). El soporte al contexto de entrega debe ser implementado en los componentes que intervienen en la solicitud y entrega de contenido sobre la red, como los agentes de usuario, los servidores web y los servidores proxy. Durante el desarrollo de la plataforma de adaptación de contenidos OneWeb se utilizaron tres fuentes de información para conformar el contexto de entrega: Cabeceras HTTP Actualmente éste es el mecanismo más usado para la adaptación de contenidos (Korpipaä, Häkklä, Kela, Ronkainen y Känsälä, 2004). El protocolo HTTP ha definido las siguientes cabeceras, que pueden ser usadas para describir el tipo de dispositivo desde el cual se solicita el contenido: Accept: tipos de archivos o medios (MIME Types) aceptados por el agente de usuario. Accept-Charset: grupo de caracteres aceptados por el agente de usuario. Accept-Encoding: cifrado preferido (sistema de compresión) para el agente de usuario. Accept-Lenguage: lenguaje soportado por el agente de usuario. User-Agent: cadena que identifica el navegador o dispositivo desde el cual se realiza la petición. No obstante, no existen estándares acerca de cómo se debe presentar la información en el User-Agent. UAProf (User Agent Profile) Con el propósito de describir las capacidades de los dispositivos y los diferentes perfiles de usuario fue creado el estándar CCPP (Composite Capability Preference Profile), que hace uso de una serie de etiquetas para definir las características que distinguen a ciertos dispositivos o usuarios; UAProf es la implementación del descriptor para dispositivos móviles WAP. Su funcionamiento consiste en el envío de una URL por medio de las cabeceras HTTP, la cual contiene las capacidades del dispositivo, descritas según el CCPP (Viana et al., 2005). WAP 1.2.1 recomienda para el transporte de la información el protocolo HTTP Extension Framework; por su parte, WAP 2.0 define una extensión de HTTP 1.1 llamada W-HTTP. Cada fabricante de dispositivos tiene la responsabilidad de crear su propio UAProf y así permitir que el contenido web sea adaptado correctamente según las capacidades de su producto. No obstante, algunos problemas de esta aproximación son: 1. No todos los dispositivos tienen un UAProf definido. 2. Puede causar retardos en la navegación. 3. No existe un estándar para los datos en cada UAProf. 4. Las cabeceras UAProf pueden planearse erróneamente. 5. Algunos fabricantes crean estos perfiles para un grupo de dispositivos y no para cada producto en particular (WAP Forum, 2007). WURFL (Wireless Universal Resource File) Es una iniciativa que gestiona un archivo XML de configuración el cual contiene información de las capacidades y características de un gran número de dispositivos móviles. Con frecuencia éstas no son consignadas por los fabricantes sino por los desarrolladores, que se ven en la necesidad de recopilarlos (Passani, 2007). El desarrollo de este documento XML ha sido liderado desde sus inicios por Luca Passani (desarrollador de la empresa Openwave) y Andrea Trasatt (desarrollador independiente, uno de los usuarios) quienes por medio de una gran comunidad de desarrolladores en todo el mundo tratan de mantener el repositorio lo más actualizado posible. Como parte de este trabajo, Lucas Passani creó WALL (Wireless Abstraction Library) , una librería que permite diseñar páginas web y habilitar la entrega del contenido en formato WML (Wireless Markup Language) , C-HTML (Compact Hyper Text Markup Language) y XHTML (Extensible Hyper Text Markup Language) Mobile Profile(WAP Forum, 2007), de acuerdo a las capacidades del dispositivo. El proyecto se inició en enero del 2002 y desde entonces se han recopilado datos sobre más de 7.000 dispositivos (Missha, 2005). La plataforma OneWeb OneWeb es una plataforma de adaptación de contenidos web para dispositivos móviles, basada en la Mobile Web Initiative del W3C. Un diagrama de despliegue se muestra en la figura 1. En términos simples, los clientes WAP 1.0 y WAP 2.0 acceden a la plataforma por medio del protocolo HTTP. El cliente WAP 2.0 añade a la petición HTTP una descripción de su contexto de entrega mediante el protocolo CCPP; con esta información, OneWeb extrae toda la del repositorio UAProf y la librería WURFL, y con el contexto de entrega completamente descrito se procede a realizar una petición al servidor de contenido a través del protocolo HTTP; la respuesta del servidor es almacenada en la plataforma y adaptada según las características definidas en el contexto de entrega y las políticas definidas en la MWI. Finalmente, se entrega el contenido adaptado al cliente. Aunque el procedimiento es prácticamente el mismo para clientes WAP 1.0, es conveniente aclarar que, en muchos casos, no es posible obtener la información del contexto de entrega por medio de UAProf, sino de WURFL; por otro lado, el contenido para estos clientes es adaptado totalmente en formato WML. Para llevar a cabo las tareas señaladas la plataforma OneWeb dispone de cuatro módulos de procesamiento (figura 2) y un archivo de configuración que facilita la personalización de ciertas tareas por parte de los desarrolladores o administradores del sitio. Los dos primeros bloques actúan de manera secuencial, mientras que los dos restantes se realimentan uno al otro. Al terminar estos procesos se obtiene un contenido web adaptado de acuerdo a las capacidades del dispositivo de acceso. A continuación se describen los procedimientos que realizan en cada uno de los bloques. Obtención del contexto de entrega Con el objeto de conocer las capacidades y limitaciones del dispositivo que solicita el contenido, se construye el contexto de entrega. La plataforma de adaptación de contenidos usa las tres fuentes de información ya descritas (cabeceras HTTP, UAProf y WURFL) para conformar su descripción. En la implementación de este módulo funcional se utilizó la librería DELI (Delivery Context Library) Preprocesamiento No siempre el contenido web está bien estructurado o construido, lo cual dificulta el procesamiento; por lo tanto, se requiere una etapa que prepara el contenido para ser procesado. En esta fase el código JavaScript es puesto en comentarios; se eliminan las sentencias de los comentarios originales, las etiquetas desconocidas o no soportadas por el estándar HTML 3.2 y los atributos duplicados; finalmente, se realiza la conversión de HTML a XHTML usando la librería TIDY. Reestructuración de la página Para que el contenido sea organizado y accesible desde cualquier dispositivo debe ser reestructurado, razón por la cual se aplican una serie de transformaciones (Lee et al., 2006). El primer procedimiento se denomina transformada de elisión selectiva y consiste en analizar si la estructura puede ser procesada por un dispositivo de mano; si no es así, se destruye dicha estructura y los escritos extensos son resumidos en un hiperenlace, que tiene como destino la totalidad del texto. En el mismo sentido, otra transformación consiste en segmentar una página extensa en una serie de páginas más pequeñas que suman el contenido equivalente a la original y que se interconectan por medio de hiperenlaces; a este procedimiento se le denomina transformación de segmentación indexada (Younghyun et al., 2001). De igual manera, se eliminan los marcos o frames, se realiza la conversión de grupo de caracteres, se reducen las imágenes y se traduce la codificación HTML a WML para clientes WAP 1.0. Aplicación de las recomendaciones MWI En este proceso se efectúan una serie de ajustes en las páginas de acuerdo a los lineamientos señalados por MWI, entre los que se encuentran: eliminación de etiquetas <base>, corrección de los colores en los textos, conversión de las etiquetas <font> a estilos en cascada, creación de una única hoja de estilos externa, traspaso de los estilos en las etiquetas a la hoja de estilos única, eliminación de etiquetas de autorrecarga o redirección, corrección de la URL en los hipervínculos para mantener la funcionalidad de éstos, eliminación de espacios innecesarios, redimensionamiento de las entradas de texto según el número de caracteres mostrados en la pantalla, adaptación de los mapas de imágenes, reducción del tamaño, profundidad de color y conversión de las imágenes al formato preferido por el navegador. Desarrollo experimental La fase de experimentación de OneWeb estuvo enmarcada dentro de dos objetivos esenciales: 1) evaluar el rendimiento de la plataforma en cada una de sus unidades funcionales; y 2) comparar los resultados con sistemas similares existentes. Con respecto al segundo propósito, la comparación entre sistemas tuvo en cuenta aspectos como: tamaño del contenido adaptado, cumplimiento de las recomendaciones MWI y contenido correctamente adaptado. Las pruebas que se analizan en este apartado fueron hechas en laboratorio sobre una red de área local, como se describe en la figura 3 . Adicionalmente, se llevaron a cabo pruebas con los emuladores OpenWave V7, Nokia 6230i, OpenWave UP, Nokia 6500, Sony Ericsson K750, WinWAP y los teléfonos Nokia E65, Nokia N90, Nokia E61i, Nokia 6682 y Nokia 6230; en términos generales, las pruebas validaron las capacidades de la plataforma y mostraron una mejora significativa en la navegabilidad de las páginas. En este sentido, fue seleccionado un conjunto de 20 páginas con diferentes características (ver listado en la figura 5 ), cuyos tiempos promedio de procesamiento se registran en la figura 4. Es importante señalar que el proceso de adaptación de imágenes realizado por la plataforma no bloquea la entrega del contenido, sino que se adapta un número mínimo de ellas que es configurable (por defecto 5) y se procede a enviar la respuesta HTTP. De acuerdo a los resultados, se puede observar que la creación de la hoja de estilos externa, la asignación de accesskey e información del enlace y el preprocesamiento son procesos que tardan un tiempo considerablemente mayor que el resto. No obstante, podría disminuirse el tiempo de procesamiento en la asignación de accesskey e información del enlace configurando los parámetros respectivos en la plataforma, de tal forma que no descargue los enlaces externos. Igualmente, se realizó una comparación gráfica con respecto al tamaño en kilobytes del contenido adaptado que se entrega por medio de OneWeb y las plataformas de adaptación de Google (Google, 2008) y AOL Mobile (AOL, 2008) (figura 5); estas plata formas fueron estudiadas y comparadas con otras plataformas de adaptación de contenido existentes y arrojaron los mejores resultados; es necesario tener en cuenta que ninguna de ellas está basada en la MWI. En este contexto, un punto sobre el eje "x" indica que no fue posible adaptar el contenido del portal de prueba; éste es el caso de las páginas 9, 10, 18 y 19 en la plataforma de AOL y las páginas 9 y 10 en el caso de Google. La página de prueba 19, pese a ser procesada por Google Mobile, no pudo ser utilizada correctamente puesto que ésta no adapta los mapas de imágenes según las recomendaciones de la MWI. Por otro lado, algunas imágenes no pudieron ser adaptadas por las plataformas de Google y AOL Mobile, lo cual redujo el peso del contenido adaptado; sin embargo, se puede observar que la diferencia no es significativa con respecto al contenido adaptado por OneWeb en los mismos casos. En consecuencia, la plataforma OneWeb fue la única en responder satisfactoriamente a las expectativas de adaptación en la totalidad de las páginas, teniendo en cuenta la gran diversidad de contenidos y taxonomías que presentan las páginas de prueba, entre las que se encuentran portales de comercio electrónico, noticias, buscadores, wikis, etc. Esto permite concluir que, aunque OneWeb garantiza el cumplimiento de las recomendaciones de la MWI, presenta un rendimiento similar al de las plataformas de las empresas AOL y Google. Conclusiones La plataforma de adaptación de contenidos OneWeb garantiza navegabilidad, reducción de costos y facilidad de uso para una amplia gama de páginas web, gracias a un proceso de adaptación dinámico que busca sacar el mejor provecho posible de las capacidades de cada dispositivo. Por otro lado, con los procedimientos de adaptación usados se obtuvieron rendimientos semejantes a los de las plataformas de empresas importantes en el mercado, como Google y AOL. De esto se concluye que la aplicación de las recomendaciones dadas en la MWI del W3C por medio de una plataforma de adaptación de contenidos es una manera práctica para mejorar significativamente la experienciade navegación del usuario en la web móvil. Es importante resaltar que la plataforma desarrollada constituye una primera aproximación hacia una implementación de referencia que cumpla con las recomendaciones de la MWI del W3C. En este sentido, no se tuvo ninguna restricción en los equipos usados ni en los lenguajes, sino que se tuvieron en cuenta dispositivos y codificaciones internacionales. En otro sentido, a partir de los procedimientos usados en la plataforma podemos resaltar que la reducción de imágenes, la transformada de segmentación indexada y la transformada de elisión selectiva, son los que afectan de manera más relevante la presentación del contenido y reducen significativamente el tamaño de las páginas que finalmente son entregadas al usuario. Pese a que los tiempos de procesamientos no son despreciables, éstos no sobrepasan en la mayoría de los casos el tiempo límite de espera de la mayoría de navegadores (30 s). Asimismo, el tiempo que se consume en el procesamiento es equilibrado en la mayoría de los casos, puesto que el tiempo de transmisión se reduce al disminuir el peso del contenido. Por lo tanto, puede concluirse que los tiempos inherentes al procesamiento no deterioran la experiencia de navegación del usuario. Trabajos futuros Interfaz para gateway móvil Para que un operador móvil pueda incluir la plataforma de adaptación de contenidos en la red es necesario implementar una interfaz entre la gateway del operador y la plataforma OneWeb. Entorno de desarrollo web La plataforma OneWeb garantiza el cumplimiento de gran parte de las recomendaciones de la MWI. No obstante, las recomendaciones dirigidas especialmente a los diseñadores no es posible automatizarlas, por lo cual se sugiere la implementación de un entorno de desarrollo que permita la construcción de sitios web adaptables a cualquier dispositivo basado en las recomendaciones de diseño. Plataforma de pruebas sobre dispositivos móviles: En la actualidad son relativamente pocos los dispositivos que cuentan con una versión emulada de ellos, lo cual ocasiona que las pruebas de desarrollo web se limiten a esa gama de dispositivos. Para obtener productos que sean probados suficientemente en una amplia gama es necesario desarrolla una plataforma de pruebas móviles que emule los dispositivos a partir de un contexto de entrega bien definido. Esta plataforma de pruebas debe ser capaz de obtener contextos de entrega generados por terceros y facilitar su modificación o actualización. Referencias AOL., AOL Mobile Searchplatform, http://mobile.aolsearch.com, [Consulta: Febrero de 2008] [ Links ] Canali, C., Colajanni, M., Lancellotti, R., Performance Evolution of Mobile Web-Based Services., IEEE Internet Computing,Vol. 13, No. 2, Abr., 2009, pp. 60-68. [ Links ] Comscore., The Next Big Things: Mobile Internet & Applications - Gaining Momentum., http://www.comscore.com/Press_Events/Press_Releases/2009/3/Daily_Mobile_Internet_Usage_Grows, 2009. [Consulta: 3 de Noviembre de 2009] [ Links ] Fang, Y.M., Seamless content delivery in the future mobile internet.,IEEE Wireless Communications, Vol. 16, No. 5, Oct.,2009, pp. 2-3. [ Links ] Google., Google Mobile Search Platform., http://www.google.com/m [Consulta: Febrerode 2008] [ Links ] Kaikkonen, A., Full or tailored mobile web- where and how do people browse on their mobiles?., ACM Mobility '08, Sep., 2008, pp. 1-8. [ Links ] Korpipää, P., Häkkilä, J., Kela, J., Ronkainen, S., Känsälä, I., Utilising context ontology in mobile device application personalisation., ACM MUM '04, vol. 83, Oct., 2004, pp. 133-140. [ Links ] Lee, E., Kang, J., Choi, J., Yang, J., Topic-Specific Web Content Adaptation to Mobile Devices, Web Intelligence., IEEE Computer Society, Dec., 2006, pp. 845-848. [ Links ] Leiba B., An Introduction to Internet Standards., IEEE Internet Computing, Vol. 12, No. 1, Feb., 2009, pp. 71-74. [ Links ] Missha., Comentario acerca de WURLF, 2005., http://www.avidos.net/ring/que-es-wurlf/ [Consulta: Febrero de 2007] [ Links ] Passani, L., Página principal del proyecto WURLF., http://wurfl.sourceforge.net/ [Consulta: Febrero de 2007] [ Links ] Shrestha, S., Mobile web browsing: usability study., ACM Mobility '07, Sep., 2007, pp. 187-194. [ Links ] Viana, W., Teixeira, R., Cavalcante, P., Andrade R., Mobile Adapter: Umaabordagem para a construção de Mobile Application Servers adaptativos utilizando as especificações CC/PP e UAProf., http://www.sbc.org.br/bibliotecadigital/download.php?paper=173, Jul. 2005. [ Links ] W3C Mobile Web Best Practices Working Group., Mobile Web Best Practices 1.0, http://www.w3.org/TR/mobile-bp/ [Consulta: Marzo de 2007] [ Links ]. W3C., W3C Mobile Web Initiative., http://www.w3.org/Mobile/ [Consulta: Abril de 2008] [ Links ]. WAP Forum., WAG UAProf, http://www.openmobilealliance.org/tech/affiliates/wap/wap-248-uaprof-20011020-a.pdf, [Consulta: Abril de 2007] [ Links ]. Wireless Application Protocol Forum, Ltd., XHTML Mobile Profile. http://www.openmobilealliance.org/tech/affiliates/wap/wap-277-xhtmlmp-20011029-a.pdf [Consulta: Marzo de 2007] [ Links ] Yonghyun, W., Changwoo, J., Jihong, K., Sungkwon, C., WebAlchemist: A Web Transcoding System for Mobile Web Access in Handheld Devices., In: Proc. SPIE, vol. 4534, Oct., 2001, pp. 3-7. [ Links ]
















 text in
text in 


