Serviços Personalizados
Journal
Artigo
Indicadores
-
 Citado por SciELO
Citado por SciELO -
 Acessos
Acessos
Links relacionados
-
 Citado por Google
Citado por Google -
 Similares em
SciELO
Similares em
SciELO -
 Similares em Google
Similares em Google
Compartilhar
Revista EAN
versão On-line ISSN 0120-8160
Rev. esc.adm.neg no.80 Bogotá jan./jun. 2016
Exploración del diseño y arquitectura web. Aplicación a páginas electrónicas del sector bancario desde la perspectiva del usuario
Exploration on Web Design and Architecture. Their Application in the Banking Sector from the Customers Perspective
Exploration de la conception et création de pages internet. Pour une application aux sites virtuels du secteur bancaire a travers la perspective des utilisateurs
Exploração do design e arquitetura web. Aplicação a páginas eletronicas do setor bancário desde a perspectiva do usuário
Katherine Leyva Vallejo*
Lina Alarcón Barrera**
Leonardo Ortegón Cortázar***
* Magíster en Gerencia Estratégica de Mercadeo, Institución Universitaria Politécnico Grancolombiano. Bogotá, Colombia.
** Magíster en Gerencia Estratégica de Mercadeo, Institución Universitaria Politécnico Grancolombiano. Bogotá, Colombia.
*** Magíster en Psicologia del consumidor, Universidad Konrad Lorenz; profesor de la Institución Universitaria Politécnico Grancolombiano. Bogotá, Colombia.
FECHA DE RECEPCIÓN: 17 de enero FECHA DE APROBACIÓN: 1 de febrero
Resumen
En los últimos años, el uso de la banca online ha venido aumentando considerablemente en Colombia, por lo cual el estudio de las páginas web de bancos, desde la perspectiva del usuario, se convierte en un tópico de especial interés en el ámbito del marketing digital. El objetivo de esta investigación consistió en explorar los atributos del diseño y arquitectura digital de sitios web de un conjunto de bancos, a fin de aportar información en gestión de marketing y comunicación digital. El diseño corresponde a un estudio exploratorio haciendo uso de la técnica análisis de codificación hermenéutica, mediante el software Atlas.Ti. Los resultados aportan evidencia con respecto a la influencia del tamaño de la letra, cantidad de texto, ilustraciones y la velocidad de la navegación sobre la respuesta de los usuarios al momento de hacer uso de los servicios digitales.
Palabras clave: Arquitectura web, usabilidad, velocidad de navegación.
Abstract
The study of banking webpages from the customer's perspective turns to be a topic of special interest in the world of digital marketing. Its aim is to explore the digital design and architecture of webpages from some banks with the purpose of collecting information about managing marketing and digital communication. The design is based on an exploration applying the hermeneutic codification analysis technique by using Atlas ti software. Its outcomes show evidences related with letter size, text length, illustrations and browsing speed based on the customer's answers at the time of using digital services.
Key words: Web architecture, use, browsing speed.
Resumé
Au cours des derniéres années l'utilisation de la banque en ligne a considérablement augmenté en Colombie ce qui rend trés intéressante l'étude des pages internet des banques á travers la perspective de l'utilisateur. L'objectif de cette recherche consiste á explorer les attributs de la conception et de la création digitale des sites internet de l'ensemble des banques pour apporter des informations précises aux départements de gestion marketing et de communication digitale. La conception correspond á une étude exploratoire utilisant la technique d'analyse de codage herméneutique au moyen du logiciel Atlasti. Les résultats mettent en évidence que l'influence de la taille des lettres, la quantité de texte, l'illustrations et la vitesse de la navigation ont une incidence sur la réponse des usagers lors de l'utilisation des services digitaux.
Mots clefs: Conception et création internet, utilisabilité, vitesse de navigation.
Resumo
Nos últimos anos, o uso de serviços bancários on-line aumentou consideravelmente na Colômbia dessa forma o estudo dos sites de bancos a partir da perspectiva do usuário torna-se um tema de especial interesse na área de marketing digital. O objetivo desta pesquisa foi o de explorar os atributos de design e arquitetura digital de sites de um conjunto de bancos para fornecer informações sobre gestão de marketing e comunicação digital. O design corresponde a um estudo exploratório utilizando a análise técnica de codificação hermenêutica pelo software Atlas ti. Os resultados fornecem evidência da influência do tamanho da fonte, a quantidade de texto, ilustrações e a velocidade de navegação na resposta dos usuários ao fazer uso desses serviços digitais.
Palabras chave: Arquitetura web, usabilidade, velocidade de navegação.
1. Introducción
El diseño y la arquitectura de información de las páginas web es el resultado de la actividad de clasificar, describir, estructurar y etiquetar los contenidos del sitio. Si bien no es percibida directamente por el usuario, tiene un claro impacto en la usabilidad y éxito del sitio web (Shelley, 2009). Nielsen (2003) define el concepto de usabilidad, como el atributo de calidad que mide la facilidad en el uso de las interfaces. También está referida a los métodos que mejoran la experiencia de uso durante el proceso de diseño o rediseño de un sitio web, por lo cual se convierte en uno de los temas de interés, especialmente al otorgar un valor añadido mediante la gestión de marketing (Montaño y Montero, 2015).
Si una página web es difícil de usar, los usuarios evitan o escapan de la misma. Gutiérrez (2008) explica que el diseño y la arquitectura de información de una página web, debe facilitar la navegación por sí sola. De este modo, una página favorable requiere de menos esfuerzo mental para recorrerse, tanto en una primera vez, como en ocasiones sucesivas, lo que implica mayor rapidez del usuario y una menor tasa de error y abandono (Pérez, 2010; Viñas, 2013).
Por lo anterior, el interés de este documento consiste en investigar el diseño y arquitectura de las páginas web, aplicada a una categoría de alto involucramiento para los usuarios o consumidores, como es el sector de la Banca en Colombia. Tal intención se materializa en el objetivo de explorar los atributos del diseño y arquitectura aplicado a páginas web de bancos, y aportar a los practicantes y académicos información que oriente sus decisiones de gestión de marketing y comunicación digital.
2. Revisión de literatura
La banca en Internet o banca online es aquella donde se realizan transacciones a través de Internet. Esta ofrece oportunidades como ahorro de tiempo, dinero y trámites a la hora de realizar transacciones financieras. Algunas de las operaciones que pueden hacerse a través de este medio, son: consultar el estado de la cuenta; generar extractos; realizar transferencias y pagos a terceros; consultar deducción individual; simuladores de ahorro y crédito, acceder al banco durante las 24 horas, entre otras. La gerencia de marketing de los bancos desde dicho ámbito, utiliza elementos como la comunicación o marketing digital para lograr una posición fuerte en el mercado y alcanzar una ventaja competitiva (Clark, 2009).
Los Indicadores de Desarrollo Mundial (IDM) del Banco Mundial (2015), muestran que el comportamiento de los usuarios de Internet en Colombia ha venido aumentando porcentualmente, de tal forma que se observa que para el año 2009, fue del 30,3%; para 2010, fue de 36,5%; para 2011, del 40,4%; y el último periodo publicado fue el año 2015, con un 52,6%, lo que evidencia un incremento significativo para cada periodo.
Por otra parte, la firma Comscore (2015) en su informe sobre «el futuro digital», describe algunas consideraciones recientes para los negocios digitales, como: el aumento del consumo de audiencias y contenido en el acceso a navegadores y aplicaciones; el aumento de los puntos de contacto digitales entre los usuarios y los propietarios de contenido; un consumo más amplio en dispositivos digitales, sumado al incremento significativo en Latinoamérica, respecto a usuarios online. En el ámbito digital, en la industria de la banca, según la Asociación Colombiana de Ingenieros de Sistemas (ACIS) (2015), tanto el Gobierno como el sector privado en Colombia han venido adelantando importantes esfuerzos para fomentar el desarrollo de la bancarización en el País a través de modelos más efectivos que impulsen el acceso de los usuarios a diversos productos financieros. Dichos esquemas para la promoción de la bancarización, se apoyan en nuevas tecnologías y plataformas; el mismo informe refiere que cerca de 22,6 millones de personas tienen al menos un producto financiero; y que son más de dos millones los colombianos que acceden a sus productos bancarios a través de celulares, computadores y otros dispositivos móviles, por lo cual, Colombia, se está perfilando como pionero en el tema de banca digital en la región (Acis, 2015).
Las cifras anteriores evidencian un incremento considerable tanto en el uso del Internet, como en la evolución de la banca online. Las entidades bancarias pasaron de utilizar Internet como canal de información sobre productos y servicios, a dar al usuario la facilidad de realizar sus transacciones en línea sin necesidad de desplazarse, economizando tiempo y dinero.
Con este incremento de usuarios, el aumento en la cantidad de transacciones bancarias en los últimos años y las tendencias de mercado, Portafolio (2013) presentó estimaciones de la banca en línea en América Latina proyectándola para 2015 a 23 millones de usuarios. Este mismo informe relata que en Colombia, las operaciones por Internet han presentado un crecimiento constante, obteniendo un ascenso de 51,6%. Se hace evidente la oportunidad que tienen las entidades bancarias de utilizar sus páginas web como parte de su estrategia de marketing, posicionamiento y transaccionalidad en el mercado.
Ante tal interés, la correcta gestión del diseño y arquitectura web deben ser retroalimentadas por el marketing digital, con el propósito de mejorar la estrategia y tácticas del negocio. En este sentido, Ryan y Jones (2009), describen que todo en una página web debe estar diseñado en función de los objetivos de conversión, ya sean directos -información de los productos o servicios- o indirectos -información acerca del negocio que genere confianza-. Estos mismos autores refieren que el punto central debe ser la página de inicio, de tal manera que permita ofrecer un tipo de navegación fácil e intuitiva y que dirija a los usuarios a las secciones principales, además de contar con una descripción adecuada del sitio. Finalmente, la facilidad del diseño y arquitectura web influye en la capacidad de conversión del usuario, constituyéndose en la clave del éxito del marketing digital (Cortazar, 2012).
El diseño y arquitectura web permiten que los usuarios puedan comparar y contrastar los productos y servicios de la competencia con un mínimo gasto de tiempo y esfuerzo personal. Esta situación implica una alta competencia en precios y mínima lealtad, por lo que existe un creciente interés en la comprensión de las bases de la satisfacción e intenciones del cliente en el comercio web (Srinivasan, Anderson y Ponnavoul, 2002).
Entre las características del diseño y arquitectura web recomendadas por la literatura, se encuentran la complejidad y orden visual, las cuales afectan la respuesta inicial hacia una página web (Lavie y Tractinsky, 2004). En este sentido, varios estudios referidos por Deng y Poole, (2010) muestran los efectos del orden visual y la complejidad sobre la facilidad percibida de uso, efectividad de la comunicación y satisfacción del usuario. En complemento, Lynch, Kent y Srinivasan (2001), sostienen que el impacto del diseño y de la arquitectura web sobre el nivel de exploración, satisfacción e intenciones del comportamiento futuro, depende de las características de los productos ofertados que, para el presente caso, son productos financieros. Por su parte, Deng y Poole (2010), sostienen que las características de diseño y arquitectura visual de la página web deben contar también con interfaces que promuevan entretenimiento y comodidad, en comparación a ser solo funcionales, puesto que hoy en día a los usuarios se les presenta mayor cantidad de opciones ante las cuales se puede presentar mayor abandono o cambio de páginas web. En consecuencia, las investigaciones previas reconocen la necesidad de estudiar los factores que ejercen una influencia en la exploración, la satisfacción y las intenciones de comportamiento o transacciones electrónicas futuras. No obstante, la literatura también contempla el papel de los factores personales y externos que pueden influir en la experiencia del usuario (Bigné, Ruiz & Andreu, 2004).
Finalmente, varios autores (Alburqueque y Lima Marques, 2011; Tramullas, 2010, y Ronda, 2008) concuerdan en que el diseño y la arquitectura de información debe obedecer a un conocimiento científico, creativo y artístico, que requiere rigurosidad, talento y experiencia, combinando características de funcionalidad y estética visual.
Combinando las investigaciones anteriores, Norman (2004) aporta atributos de la arquitectura web enfocados en lograr satisfacción; igualmente, describe la importancia de configuración de los elementos visuales que componen las páginas web -diseño gráfico-, así como la velocidad de navegación y la cantidad de texto. Dichas características moldean y orientan la exploración en esta investigación empírica. Particularmente, las unidades de estudio son la percepción y satisfacción con los atributos de diseño web utilizado, como color, tipo de letra, imágenes y composición. Tal dinámica de conceptos permiten proponer el siguiente planteamiento exploratorio del problema: ¿Cuál es la percepción de los atributos de la arquitectura de información web aplicado a las páginas electrónicas de bancos en Colombia? Esta pregunta nace con el ánimo de aportar información pertinente y oportuna con respecto a las características más y menos favorables de las páginas web de los bancos, en el ámbito de la comunicación y marketing digital. Así, el objetivo de este estudio consistió en explorar los atributos del diseño y de la arquitectura de un conjunto de sitios web de bancos, en usuarios frecuentes de estos canales, con el fin de revelar información que facilite las decisiones en gestión de marketing digital. A continuación se presenta la estrategia metodológica.
3. Método
Con base en el objetivo del estudio, el diseño de esta investigación corresponde a una investigación exploratoria de naturaleza cualitativa (Hernandez, Fernández y Baptista, 2006). Esta se considera pertinente debido a sus bondades de orientación para descubrir o dar mayor comprensión de las variables relevantes que deben ser consideradas, normalmente, en una investigación. Por su parte, existen otros métodos y técnicas de evaluación de la usabilidad propuestos por Perurena y Moráguez (2013), quienes describen que las actividades de medición pueden clasificarse en dos tipologías a partir del lugar de aplicación -laboratorio y entorno natural-; tres tipos de técnicas -inspección, indagación y test-; y dos tipologías de herramientas -automáticas y manuales-. En este sentido, manteniendo los propósitos exploratorios de la investigación, se excluyeron técnicas basadas en métodos experimentales tradicionales, como el test de usabilidad, que requieren de condiciones contraladas de ambiente, participantes e hipótesis. Específicamente el estudio corresponde a una investigación por indagación, haciendo uso de la entrevista individual (Perurena y Moráguez, 2013).
Para indagar la percepción de los atributos del diseño y arquitectura web de la banca online, se diseñó una guía de entrevista con base en la revisión de la literatura antes expuesta. Los tres factores de indagación fueron: la percepción de elementos visuales que conforman la arquitectura de la páginas web del banco; la percepción de velocidad al navegar en la página web del banco; y la percepción de cantidad de texto de las páginas web.
Las páginas web seleccionadas fueron: Bancolombia, Davivienda y Banco de Bogotá, escogidas de acuerdo con el Informe de la Cámara Colombiana de Comercio Electrónico (CCCE) (2014, p.7) de la categoría Banca Online las cuales lideran el ranking de consulta digital.
Los participantes entrevistados fueron 13 personas, entre 25 y 65 años, de la ciudad de Bogotá, quienes cumplieron con la condición de ser usuarios frecuentes de páginas web de bancos -consulta por lo menos una vez a la semana-. Por motivos de confidencialidad, se les dará un tratamiento anónimo. La escogencia del número de participantes se consideró suficiente, acudiendo al criterio de saturación descrito por Strauss y Corbin (2002), quienes relatan que el tamaño de entrevistados puede delimitarse a cuando las respuestas -narrativas-empiezan a repetir el concepto asociado al criterio de saturación; en complemento a este criterio, Fossey, et al., (2002), relatan que tampoco es necesario establecer un número mínimo fijo de participantes para conducir una investigación cualitativa solida (citado por Bonilla y Rodríguez, 2005, p.135).
Finalmente, las entrevistas fueron realizadas de manera asistida haciendo uso de un computador portátil para cada entrevistado, a fin de recolectar información durante la fase de exposición a cada página web. El espacio en que se realizaron las entrevistas correspondió a sitios cerrados con acceso a Internet; todos los participantes realizaron la misma tarea, que consistió en observar cada página web, y posteriormente, la aplicación de la entrevista. Como aspectos de control para evitar el sesgo en la respuesta, se modificó el orden de exposición de las páginas en las que centraron su tarea, de tal forma que no existiera una tendencia o deseabilidad. Los resultados fueron transcritos y analizados en el paquete estadístico para investigación cualitativa Atlas.ti, versión 5.2, con el fin de aumentar la validez de sistematización de datos, para su posterior representación gráfica de respuestas e interpretación.
4. Resultados
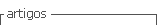
Los resultados de esta investigación se presentan en dos bloques de información. En el primero, se presenta el análisis de las percepciones de las variables o categorías propuestas, tales como: las características de diseño gráfico a nivel de color, la tipografía-tipo de letra y tamaño-, las imágenes -gráficas, cuadros, fotografías e ilustraciones- y la composición; posteriormente, la velocidad de navegación en las páginas web y finalmente, la percepción de cantidad de texto (Figura 1; Figura 2; Figura 3).
Los entrevistados manifestaron que los elementos visuales que más les afectan a la hora de navegar en una página web de bancos, son: la manera en que es jerarquizada la información, constituida por 11 formas léxicas, seguido de la diagramación y saturación de contenidos. Se observa que la organización de la información, tanto a nivel textual como de imágenes, es importante para el usuario cuando hace uso de la banca online; sin embargo, se puede ver afectado si la cantidad de elementos utilizados es excesiva, dando como resultado la saturación de contenidos y contribuyendo, de manera importante, a la confusión, cansancio y pereza. Lo anterior provoca, en consecuencia, el abandono anticipado o precipitado de la página por parte del usuario.
De otro lado, fue relevante la manera en que el color, el tamaño de las letras, la cantidad de publicidad y las imágenes, afectaron de manera notoria al usuario. También, aparecen con menor relevancia de influencia sobre los investigados, conceptos como: facilidad de lectura, claridad de la letra y tamaño de los íconos o imágenes.
Algunos usuarios realizaron afirmaciones como: «hay unos bancos que colocan mucha información, demasiada» y «puede hacerse una transacción errada ya que la letra menuda tiende a confundir y no como de pronto una imagen y una letra de mayor tamaño, que permita llevar al usuario al sitio que quiere llegar».
Finalmente, uno de los aspectos más importantes fue encontrar que los elementos visuales utilizados, su jerarquización y su distribución, juegan un papel determinante en la intención, selección y tiempo invertido por parte del usuario en el momento de navegar en las páginas web bancarias; así mismo, que pueden marcar una gran diferencia en el momento de la consecución del cliente por parte del banco.
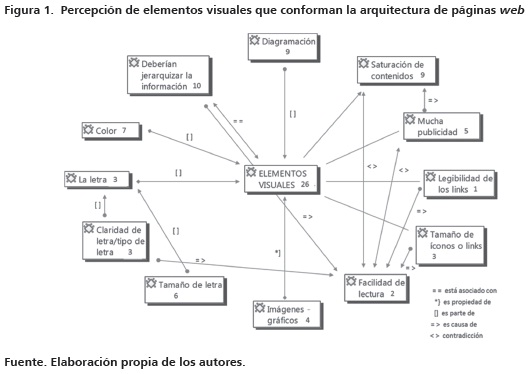
Se observa que la velocidad en las páginas web de bancos es muy importante para la totalidad de los entrevistados, debido a que los usuarios esperan que la información se encuentre de manera fácil, ágil y rápida (Figura 2). Por ejemplo, un usuario manifestó: «la velocidad, afecta muchísimo porque cuando la página web de un banco no es rápida, el trabajo se vuelve ineficiente».
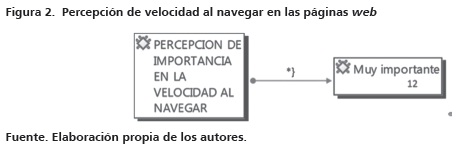
La mayoría de los usuarios manifestaron que la cantidad de texto en las páginas web son también un tema relevante a la hora de la navegación, ya que cuando hay demasiado texto pueden darse algunos resultados adversos, como: que el usuario se canse, se confunda o le de pereza leer, y por lo tanto, abandone la página. Por otra parte, manifestaron que las frases utilizadas deben ser claras y directas para evitar incomodidad, confusión, demora o que tengan que pensar demasiado para descifrar el significado de la frase.
Sobre este tema dijeron: «que uno pueda navegar con rapidez a través de diferentes menús»; «cuando uno ve muchas cosas en la página, no sabe dónde ubicar lo que uno necesita»; «cuando hay mucha información obviamente lo cansa a uno y le da pereza consultarla, entonces busca otras opciones u otros bancos»; «cuando hay mucho texto se logra confundir a las personas en el momento de la búsqueda de un servicio o producto» y «tanta información al tiempo en una página, hace difícil encontrar los ítems que uno necesita».
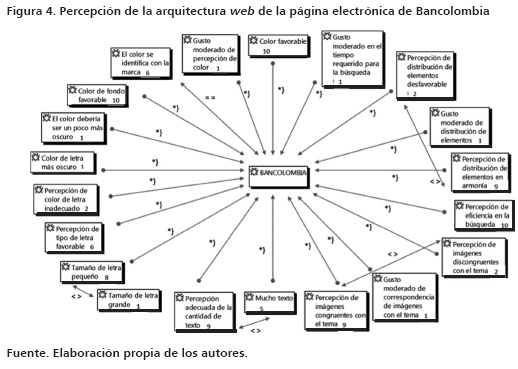
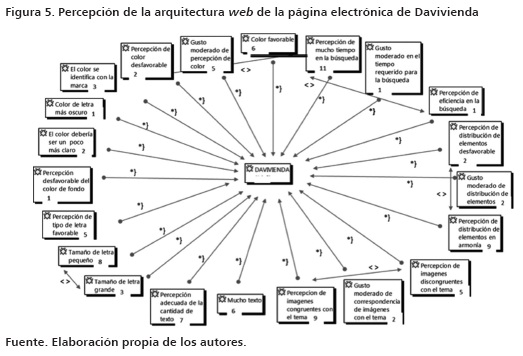
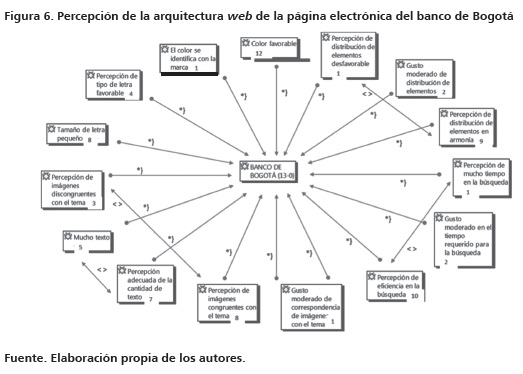
Posteriormente al análisis integrador de las variables de interés, se realizó un análisis de los atributos percibidos a partir de la arquitectura web de cada página electrónica inicial en cada banco (Figura 4; Figura 5; Figura 6).
En la página web del Banco Bancolombia www.bancolombia.com-, se encontró que el color fue percibido por la mayoría de los entrevistados como favorable; fue muy bien recibido que los colores utilizados fueran los corporativos del Banco o del grupo. Se destaca que solo un usuario planteó cambio de color, en cuanto a que fuera un poco más oscuro. En este aspecto se presentó otra sugerencia no representativa, que se relacionaba con la letra: «color de letra inadecuado».
Los entrevistados hicieron afirmaciones como: «los colores que utilizan son de recordación, el que tenga los colores de la bandera, crea recordación»; «los colores resaltan más la página»; «me gustan los colores, tiene buen contraste»; «los colores son acordes a su logo» y «son colores atractivos, ya que son muy llamativos».
Aunque un gran número de personas consultadas consideró que el tipo de letra utilizado en la página principal de Banco-lombia era favorable, muchos opinaron que era demasiado pequeña debido a que su tamaño no permitía una lectura cómoda y exigía mucho esfuerzo. En cuanto a la eficiencia, evaluada desde el punto de vista de la cantidad de texto encontrado, un grupo mayoritario afirmó que era la cantidad adecuada, sin embargo, un grupo pequeño consideró que era demasiada información. Manifestaron: «es buena, tiene varias opciones de búsqueda» y «el tipo de letra debería ser un poco más grande ».
Con respecto al aspecto de las imágenes encontradas, ya sean fijas o en movimiento, la mayoría de las personas entrevistadas opinaron que son acordes con la información que busca el usuario; la composición, que se refiere a la distribución de elementos en la página, es percibida como armónica y es bien recibida por la mayoría de los entrevistados. En términos de latencia, definida desde el punto de vista de la rapidez en que se puede encontrar la información, es percibida por la mayoría, como apropiada. La velocidad con la cual el usuario navega y llega a la información requerida al momento de hacer búsquedas en la página, se acepta como adecuada.
Como información adicional, se presentan algunas ideas interesantes que fueron expresadas por los entrevistados y que dan una mayor sustentación a estos resultados y a este análisis:
«esta es una de las páginas más amigables»; «me parece que está proporcionado, utilizan el espacio adecuadamente»; «no entra a la página principal y encuentra todo con fácil acceso» y «en el momento de ingresar se puede identificar fácilmente el lugar hacia donde uno se dirige» .
En términos generales, los elementos visuales de la página del Banco Bancolombia tales como el color, el tipo de letra, las imágenes utilizadas, la composición, así como la eficiencia y la latencia, tuvieron una percepción por parte de los entrevistados, muy favorable.
En cuanto al color de la página del Banco Davivienda tuvo una percepción favorable por parte de la mitad de los usuarios entrevistados, y gusto moderado para el resto, debido a que algunos lo consideraron oscuro, opaco y/o poco llamativo. De hecho, uno de los usuarios investigados sugirió oscurecer un poco la letra para que fuera más fácil su lectura. Aunque en este caso algunos identificaron el color utilizado con los colores corporativos, no le dieron importancia al tema.
Algunas de las manifestaciones más representativas fueron: «le falta más color para que sea más llamativa»; «me parece que es un poquito oscuro el color, debería ser si acaso un poquitico más claro, u otro tono»; «me parece que a pesar de que el rojo es un color vivo, les falta resaltar la letra, no es muy vistosa, cansa por lo que es un gris muy claro»; «los colores son opacos, no son atractivos» y «los colores no me gustan, son bastante opacos, no son llamativos, la verdad».
En cuanto al tipo de letra, solo algunos de los entrevistados la percibieron como favorable para una fácil y cómoda lectura. Al igual que en la página web de Bancolombia, un gran número de los investigados tuvieron la percepción de que es demasiado pequeña, y en algunos pocos casos, aparece más grande de lo que ellos consideran que debería ser. Los sujetos que formaban parte del grupo de la investigación, hicieron algunas afirmaciones, como: «Tiene mucho texto, deberían disminuir el número de opciones para que uno pueda navegar más rápido de forma dirigida».
La mayoría de los participantes consideró que las imágenes que se utilizan en la página web de Davivienda, corresponden de manera adecuada con la información que esta contiene, solo en pocos casos las calificaron como desfavorables o inapropiadas. Caso contrario a la cantidad de texto, donde la percepción fue dispareja, pues siete consideraron que la cantidad de palabras utilizadas era la adecuada, y seis consideraron que era demasiado texto.
Algunos comentarios: «tiene imágenes demasiado pequeñas que no son llamativas»; «tiene imágenes demasiado pequeñas que no son llamativas» y «en esta página no se ven muchos dibujos, creo que es muy difícil de encontrar la información que uno necesita buscar».
La distribución de los elementos en la página web fue calificada como armónica por casi todos los participantes, solo unos pocos difirieron de dicha calificación. El tiempo de búsqueda, en la mayoría de los casos, fue percibido como excesivo. Uno de los participantes no encontró la opción de «servicio al cliente» que era la que debían ubicar para realizar el ejercicio. Esto representa un tema básico en el cual el Banco deberá trabajar para corregir.
Otra dificultad manifestada por los participantes, estuvo relacionada con la capacidad de visualización en la página web de una palabra clave buscada. Solo una persona desarrolló rápidamente el ejercicio debido a que es una usuaria frecuente. Por consiguiente, se confirma la influencia del conocimiento previo sobre la ejecución del ejercicio, en contraste con los participantes que desconocen la funcionalidad de dicha página.
Algunas de las apreciaciones aportadas por el grupo de participantes en esta investigación, fueron: «me parece que está proporcionado, utilizan el espacio adecuadamente»; «no, no encontré la opción de servicio al cliente»; «fue imposible encontrarla»; «me parece complicada la página de Davivienda» y «no es tan claro, porque lo usual es la frase: servicio al cliente y decía: consumidor».
El color fue percibido por todos los participantes en la investigación, como favorable. Varias personas realizaron comentarios destacando la combinación del blanco y el azul, sin embargo, solo una persona lo identificó con la marca.
Algunos entrevistados opinaron: «es un azul bastante vivo en varias tonalidades, y es [...] es interesante, es llamativo»; «utilizan un solo color, me parece que es una forma atractiva de llamar a la gente» y «el color blanco y el azul resaltan un poco más la letra y hacen que sea más fácil identificar la información».
En cuanto al tipo de letra, aunque algunas personas la evaluaron como favorable porque sus colores facilitan la lectura, la mayoría consideraron que su tamaño es pequeño, en comparación con la cantidad de texto que para muchos fue la adecuada; sin embargo, algunos tuvieron la percepción de que era demasiado. Las imágenes que se utilizan en la página web fueron percibidas por los entrevistados como apropiadas con respecto a los temas que se tratan en la página, aunque tres personas las catalogaron como inapropiadas. Al analizar la distribución de los elementos, para la mayoría de las personas, fue armónica, lo que quiere decir que a nivel de composición es bien aceptada.
Algunos comentarios sobre el tema: «esta es una de las páginas más amigables, creería yo, me gusta está bastante organizada»; «me parece ordenada visualmente, da una buena apariencia»; pero también: «mucha información, lo que lleva a confundirlo a uno».
El tiempo de búsqueda en la página web, para la mayoría, fue rápido, y la velocidad, adecuada. Sin embargo, alguien comento: «el tiempo de búsqueda fue prudente, pero es por lo que yo ya conozco las páginas, pero si hay una persona que no conoce la página, seguramente se demora más».
En cuanto a la percepción general de la página web de este Banco, se puede decir que en lo que se refiere a la mayoría de los temas que se están analizando en este estudio, el usuario tiene una buena percepción. Hay comentarios como: «me gustan estos colores, me parece que no cansan, las letras están visibles, me parece que es una página buena». Entonces, a excepción del tamaño de la letra, que muchos consideraron como demasiado pequeña, las páginas web, en general, tuvieron una muy buena aceptación por parte de los entrevistados.
A partir de los diferentes resultados, se evidencia que los elementos visuales, su disposición, así como la cantidad de texto y la velocidad para navegar, son importantes para los usuarios de la banca online. Los elementos visuales pueden lograr que un usuario se sienta cómodo y quiera seguir navegando en la página desee volver a utilizarla, o por el contrario, se desconecte y/o busque otras opciones más amables. Dicho análisis servirá de base para ofrecer diversas recomendaciones para el sector, las entidades financieras analizadas y futuras investigaciones.
5. Discusión
Los resultados de la investigación confirman que el diseño y arquitectura de las páginas web de bancos, tiene un claro impacto en la usabilidad del sitio web (Shelley, 2009). Las actividades de marketing digital realizadas por los bancos analizados, entendidas como la gestión de estructuración de contenidos, deben orientarse en correspondencia a la percepción de los usuarios, cuyos factores más importantes fueron: la velocidad o eficiencia del sitio, la facilidad de navegación, y los atributos visuales. Adicionalmente, los resultados ofrecen información con respecto a los atributos de diferenciación desde el punto de vista estético/visual y funcional/ usabilidad. Quedó demostrado que quien elabora o direcciona actividades de marketing digital de una página web, debe seleccionar la información más relevante para el usuario, para después y según el orden de importancia, ubicarla dentro de la página principal; dicha jerarquización permitirá, a quien navega, hacerlo de una forma más fácil y rápida.
En correspondencia con el objetivo de investigación, los elementos que resultan de mayor importancia frente al uso de una página web, en orden de importancia, son: jerarquización de la información, diagramación, saturación de contenidos, color, legibilidad, cantidad y congruencia de imágenes, y tamaño de iconos o links. Los anteriores hallazgos representan atributos de gestión efectivos de la comunicación y marketing digital para el sector de la banca. Además, se deben seleccionar muy bien los elementos a utilizar, debido a que su uso de forma excesiva, tendrá como resultado la saturación de contenidos, afectando especialmente el tamaño de la letra, además de generar en el usuario, confusión, cansancio y pereza.
Para tener una mayor comprensión de los atributos de la arquitectura web, se encontró que el tamaño de la letra es especialmente relevante; la mayoría de las personas que participaron en la investigación, manifestaron que los tres bancos utilizan letra pequeña, lo que dificulta la lectura y, en consecuencia, la navegación. Igualmente, se determina que el color influye en la percepción y navegación de la página; se encontró que cuando se utilizan colores grises/oscuros o demasiado fuertes, causan incomodidad al usuario; por otra parte, cuando este identifica el color utilizado en la página con los colores corporativos, contribuye a la recordación, lo cual es conveniente para la entidad bancaria.
Se identificó que para la totalidad de los entrevistados, la velocidad en las páginas web de bancos es muy importante, debido a que los usuarios quieren que su experiencia en la navegación sea fácil y rápida. La cantidad de texto, por su parte, también es un factor de relevancia en la navegación, ya que como se mencionó anteriormente, cuando hay mucho texto estos se cansan, se confunden o les da pereza leer. Además, consideran importante que las frases utilizadas sean claras y directas para evitar confusión y demora en la búsqueda.
Toda la información antes expuesta brinda evidencia y correspondencia con los trabajos de Nielsen (2003) y Norman (2002) con respecto a la construcción de la arquitectura de información en páginas web en el ámbito de la funcionalidad y favorabilidad visual basada en el tipo de letra, tamaño, color, imágenes, composición o ubicación de dichos elementos en el espacio, además de una secuencia lógica del contenido.
A manera de limitaciones del estudio, la información suministrada en esta investigación, al ser de naturaleza cualitativa y manteniendo un abordaje metodológico exploratorio, debe ser cuidadosamente empleada en la extrapolación de resultados sin que implique poder de generalización de hallazgos. Igualmente, dentro de las recomendaciones para futuras investigaciones, está la de profundizar en el estudio de la publicidad empleada en las páginas electrónicas, debido a que las respuestas de los participantes indicaron distracción o aburrimiento frente a estos estímulos comerciales.
6. Referencias bibliográficas
Acis (2015). Banca digital: un trampolín hacia la inclusión financiera en Colombia. Nota de prensa. Asociación Colombiana de Ingenieros de Sistemas. Recuperado de: http://www.acis.org.co/portal/content/banca-digital-un-trampol%C3%ADn-hacia-la-inclusi%C3%B3n-financiera-en-colombia consultado el 22 de Octubre de 2015. [ Links ]
Albuquerque, A., Rodriguez R. y Marques, L. (2011). Sobre os fundamentos da arquitetura da informacão. Perspectivas em Gestão e Conhecimento, vol. 1, número especial, p. 60-72. [ Links ]
Banco Mundial. (2015). Informe de Usuarios de Internet por cada 100 personas. Recuperado de: http://datos.bancomundial.org/indicador/IT.NET.USER.P2/countries?display=default. Consultado el 15 de septiembre de 2015. [ Links ]
Bonilla Castro, E. y Rodríguez Sehk, P. (2005). Más allá del dilema de los métodos. La investigación en ciencias sociales. Bogotá: Universidad de los Andes y Grupo Editorial Norma. [ Links ]
CCCE (2014). Top 20 Medios y tendencias, categoría banca online. Recuperado de: http://ccce.org.co/sites/default/files/biblioteca/REPORTE%20CCCE%20COMSCORE%20abril%202014.pdf consultado el 19 de Octubre de 2015. [ Links ]
Clark, J. (2009). Who Knows Bobby Mo?: Using Intercollegiate Athletics to build a University Brand. Sprot Marketing Quaterly, 18(1), 57-63. [ Links ]
Comscore (2015). Informe de Futuro Digital Colombia 2015. Recuperado de: http://www.comscore.com/lat/Prensa-y-Eventos/Blog/Futuro-Digital-America-Latina-2015 consultado el 14 de Agosto de 2015. [ Links ]
Cortázar, L. O. (2012). Comportamiento del consumidor en páginas webs. Tipología de usuarios y respuesta visual ante la comunicación de marca. Poliantea, 8(14), 12. [ Links ]
Deng, L. & Poole, M.S. (2010). Affect in web interfaces: A study of the impacts of web page visual complexity and order. MIS Quarterly, 34, (4), 711-730. [ Links ]
Fossey, E., Harvey, C., McDermott, F., y Davidson, L. (2002). Understanding and evaluating qualitative research. Australian and New Zealand journal of psychiatry, 36(6), 717-732. [ Links ]
Gutiérrez, C. (2008). Diseño web y arquitectura de información para sitios 2.0. Cuadernos de información, (22), 4. [ Links ]
Hassan, Y., Martín Fernández, F. J., y Lazza, G. (2004). Diseño web centrado en el usuario: usabilidad y arquitectura de la información. Hipertext. (2). [ Links ]
Hernández, R., Fernández, C., y Baptista, P. (2006). Metodología de la investigación, quinta edición. México D.F. Mc Graw Hill. [ Links ]
Lavie, T. & Tractinsky, N. (2004). Assessing Dimensions of Perceived Visual Aesthetics of Web Sites. International Journal of Human-Computer Studies, 60, (3), 269-298. [ Links ]
Lynch, P.D., Kent, R.J., Srinivasan, S.S. (2001). The global Internet shopper: evidence from shopping tasks in twelve countries. Journal of Advertising Research, 41, (3), 15-23. [ Links ]
Montaño, J. F. A., y Montero, J. A. R. (2015). Marketing en Internet. Informar, no vender. Revista EAN, (37), 74-86. [ Links ]
Nielsen, J. (2000). Designing Web Usability. N.Y.: New Riders Publishing. [ Links ]
Nielsen. (2003). Usability 101: Introduction to Usability. Recuperado de: http://www.useit.com/alertbox/20030825.html. Consultado el 12 de agosto de 2015. [ Links ]
Norman, D. (2004). Emotional Design: Why We Love (or Hate) Everyday Things. N.Y.: Basic Books. [ Links ]
Norman, D. A. (2002). Design of Everyday Things. Estados Unidos: First Doubleday. [ Links ]
Pérez Montoro, M. (2010). Arquitectura de la información en entornos web. El profesional de la información, 19(4), 333-337. [ Links ]
Perurena Cancio, L., y Moráguez Bergues, M. (2013). Usabilidad de los sitios Web, los métodos y las técnicas para la evaluación. Revista Cubana de Información en Ciencias de la Salud, 24(2), 176-194. [ Links ]
Portafolio (2013). Banca en línea debe ser una opción confiable para usuarios. Nota de prensa. Diario Portafolio. Recuperado de: http://www.portafolio.co/portafolio-plus/crecimiento-la-banca-linea-colombia consultado el 12 de Agosto de 2015. [ Links ]
Ronda León, Rodrigo (2008). Arquitectura de Información: análisis histórico-conceptual. No solo Usabilidad. Revista Multidisciplinar sobre Personas, Diseño y Tecnología, (7). [ Links ]
Ryan, D. y Jones, C. (2009). Understanding Digital Marketing: Marketing strategies for engaging the digital generation. Londres, Inglaterra: Kogan Page. [ Links ]
Shelley. (2009). The impact of information architecture on academic web site usability. The Electronic, 153 - 162. [ Links ]
Srinivasan, S.S., Anderson, R. & Ponnavoul, K. (2002). Customer Loyalty in E-commerce: An Exploration of its Antecedents and Consequences. Journal of Retailing, 78, 41-20. [ Links ]
Strauss, A., y Corbin, J. (2002). Bases de la investigación cualitativa. Técnicas y procedimiento para desarrollar la teoría fundamentada. Medellín: Editorial Universidad de Antioquia. [ Links ]
Tramullas, Jesús. (2010). Arquitectura de la información 2005-2010: revisión y actualización bibliográfica. El profesional de la información, 19 ( 4), 383-388. [ Links ]
Viñas, M. (2013). Arquitectura de sitios Web de bibliotecas universitarias: el sistema de bibliotecas de la Universidad Nacional de La Plata, Argentina. Palabra clave, 3(1), 52-64. [ Links ]