1. INTRODUCCIÓN
Entre 1990 y 1995, los sitios web eran un conjunto de archivos de hipertexto vinculados con contenido de texto y gráfico limitado [1]. Internet es una de las tecnologías recientes que más rápido se está desarrollando [2]. Con su crecimiento, los sitios web se han expandido en diferentes áreas, generando soluciones efectivas ante diferentes problemáticas.
Las páginas web, a lo largo del tiempo han evolucionado, facilitando a las personas realizar diversas tareas cruciales como vender y comprar bienes, realizar tareas breves, controlar casas inteligentes y administrar cuentas bancarias [3]. Para 2020 había más de 1800 millones de sitios web en internet [4]. Esta evolución también se ha asociado a la aparición de nuevos lenguajes de programación, herramientas y metodologías para el desarrollo de aplicaciones web [2]. La evolución de la web es un claro ejemplo de cómo la sociedad ha progresado con el uso de la tecnología, pasando de visualizar información estática a interactuar con sitios web dinámicos.
Una aplicación web (web-based application) es un tipo especial de aplicación cliente/servidor [5]. Funcionan bajo un navegador con conexión a Internet, ya que deben comunicarse con un servidor para cumplir con sus funcionalidades. Las aplicaciones web utilizan tres tecnologías básicas para su desarrollo: HTML, CSS y JavaScript.
La evolución constante de nuevas tecnologías en las páginas web ha ido creando diversas formas más sencillas, eficientes y seguras de navegar, brindando una mejor experiencia para el usuario. Recientemente ha surgido una nueva alternativa para el desarrollo de aplicaciones web móviles denominada aplicaciones web progresivas (PWA, por sus siglas en inglés) [6].
Las PWA son aplicaciones web desarrolladas con una serie de tecnologías específicas y patrones estándar que les permiten aprovechar las funciones de las aplicaciones nativas y web [7]. Esta tecnología funciona del lado del cliente y utiliza la interfaz de programación de aplicaciones (API, por sus siglas en inglés) para conectarse a diferentes recursos de los dispositivos. Utilizan el protocolo HTTPS y no dependen de la conectividad a Internet, ya que el navegador ejecuta los service workers en segundo plano, permitiendo que las aplicaciones funcionen en redes de baja calidad o incluso sin conectividad [8]. Es necesario tener una conexión a Internet la primera vez que se instala la aplicación y haber navegado previamente en la misma para que se puedan registrar los service workers.
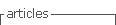
Para evaluar un producto software es necesario seguir un modelo de evaluación que permita medir su nivel de calidad. La ISO/IEC 25040 es un modelo de referencia para la evaluación [9] que permitió evaluar las dos tecnologías mediante un proceso de cinco actividades. Por su parte, la ISO/IEC 25023 permite medir cuantitativamente la calidad de un software [10] a través de un conjunto de métricas que se basan en la ISO/IEC 25010 [11]. Las métricas utilizadas forman parte de la característica de calidad del rendimiento, las cuales son: comportamiento en el tiempo, utilización de recursos y capacidad [12].
La evaluación también se ejecuta en navegadores compatibles con trabajadores de servicio: Chrome, Firefox, Opera y Edge. Es importante tener en cuenta diferentes escenarios para realizar pruebas de rendimiento, ya que es probable que los usuarios interactúen de forma diferente con sitios web y aplicaciones en su vida cotidiana [13]. Este tipo de estudio comparativo permite obtener resultados que muestran las diferencias en cómo un usuario utiliza una aplicación y cómo esta le responde [13]; además, estos resultados muestran la importancia que tiene el uso adecuado del almacenamiento en caché y la correcta configuración de los trabajadores de servicio para que la PWA pueda tener un rendimiento eficiente.
Para la evaluación de las métricas de rendimiento se utilizaron herramientas integradas en cada navegador, estas herramientas son: page load time en Chrome, Opera y Edge, y load time en Firefox utilizados para medir las métricas de comportamiento en el tiempo; el administrador de tareas para verificar la utilización de recursos de cada aplicación; y las herramientas de desarrollo para verificar el almacenamiento en caché de la PWA y el comportamiento que tienen las aplicaciones a través de la red.
El presente estudio evalúa dos versiones de una aplicación web para delivery: una aplicación web tradicional y una aplicación web progresiva. Se utilizó el modelo de desarrollo iterativo-incremental para agilizar los procesos de desarrollo y obtener las dos versiones propuestas. Además, se muestran las arquitecturas de estas aplicaciones, la configuración de la PWA, el proceso utilizado por los trabajadores de servicio para almacenar y responder con información almacenada en la caché y los navegadores, y sistemas operativos compatibles con esta tecnología.
2. METODOLOGÍA
El proceso metodológico se inicia con la consulta de fuentes bibliográficas que ayudaron a definir un modelo de evaluación para productos de software y establecer el rendimiento como único atributo de calidad a evaluar. Además, ayudó a definir las métricas de rendimiento con sus respectivas fórmulas y las herramientas informáticas de evaluación que permitieron generar los resultados comparativos.
Este estudio permite verificar el desempeño que tienen las aplicaciones con base en pruebas que monitorean su funcionamiento y dan a conocer las similitudes, diferencias o discrepancias que existen al compararlas. Una de las importancias que tiene el estudio es que obtiene resultados relevantes que permiten a otros investigadores usarlos para sus respectivas investigaciones.
En los estudios, [14]-[16] realizaron un análisis de las características de las PWA para unificar el desarrollo de las aplicaciones nativas, híbridas, móviles y web, sus análisis se enfocaron en la portabilidad, usabilidad y accesibilidad, sin embargo, no tomaron muy en cuenta el rendimiento; por tal motivo, este estudio comparativo se centra únicamente en el rendimiento de aplicaciones web para demostrar el desempeño que tienen las aplicaciones bajo estas métricas.
Este análisis comparativo utiliza la familia de normas ISO/IEC 25000 para establecer la característica de calidad a evaluar en cada aplicación y el modelo de referencia para la evaluación; su finalidad es garantizar la calidad de un producto software con base en un marco de trabajo común [17].
El estándar ISO/IEC 25040 establece un proceso de cinco actividades [9] que fueron tomadas en cuenta para establecer las métricas de evaluación, describir el proceso de configuración de la PWA, identificar el comportamiento de la aplicación con el uso de herramientas de software y obtener resultados que contribuyan a la toma de decisiones de desarrolladores web.
2.1 Métricas para evaluar el rendimiento de aplicaciones
El análisis comparativo utiliza el estándar ISO/IEC 25010 que describe ocho características para evaluar el software [11], para lo cual se utilizó solo una característica de calidad: eficiencia de desempeño (rendimiento). Los motivos se presentan a continuación:
Una aplicación web tiene diferentes atributos y métricas que debe seguir para ser considerado un producto de calidad, por lo que no es posible abarcar todos los atributos para un sistema [18] en una sola evaluación.
En [18] se menciona que, según una encuesta elaborada por Capgemini, Sogeti y Hewlett Packard (HP), el rendimiento es uno de los atributos de calidad más importantes, y este debe ser considerado en una evaluación de software, ya que permite medir la eficiencia que tiene al interactuar con los usuarios. En la Tabla 1 se observan las subcaracterísticas de rendimiento y sus respectivas métricas.
2.2 Descripción del producto software
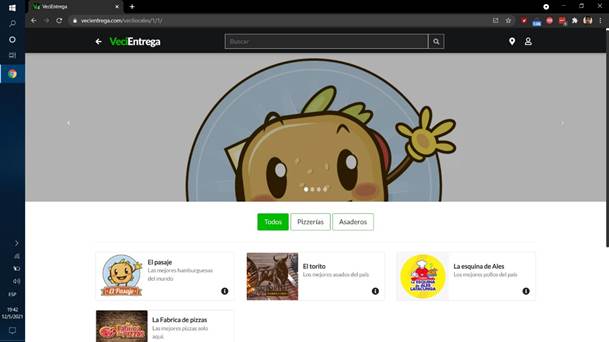
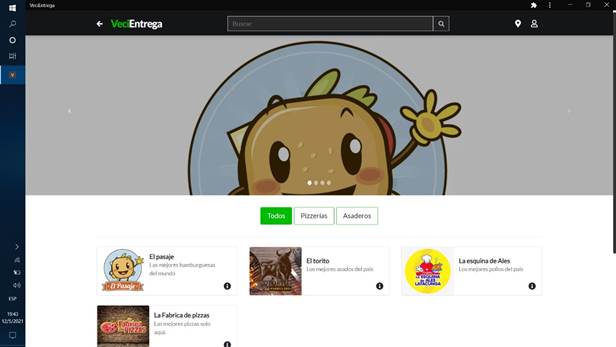
La aplicación web que hace posible el presente estudio comparativo, consiste en una plataforma web para delivery llamada VeciEntrega. Las tecnologías utilizadas para su desarrollo fueron: el framework de desarrollo web Django, el sistema gestor de base de datos PostgreSQL, HTML, CSS, JavaScript y tecnología PWA para una nueva versión de la aplicación. En la Figura 1 se observa la versión de la aplicación web tradicional y en la Figura 2, la versión de la PWA.
Se optó por desarrollar este tipo de aplicación debido a que durante la COVID-19 las personas empezaron a utilizar con mayor frecuencia canales electrónicos por motivos como: temor de contagiarse y restricciones de movilidad. En [20] se presenta un estudio realizado en Ecuador vinculado al comportamiento de los canales de compra, donde las aplicaciones de adquisición y delivery ocupan el segundo lugar con un 44 %
Al ser un tipo de aplicación de mayor auge, este debe presentar un alto rendimiento a la hora de atender las peticiones del usuario [21], al cumplir con esta característica el resultado será una aplicación más fluida y con tiempos de acceso menores.
2.3 Arquitectura de una aplicación web tradicional y una PWA
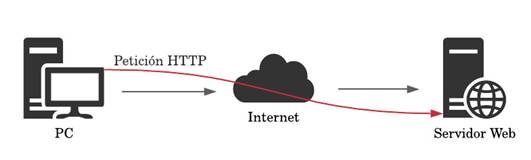
Una aplicación web tradicional debe tener una conexión a Internet para realizar peticiones y obtener respuestas por parte del servidor web; el tiempo de respuesta dependerá de la velocidad de internet. En la Figura 3 se observa la arquitectura de este tipo de aplicaciones.
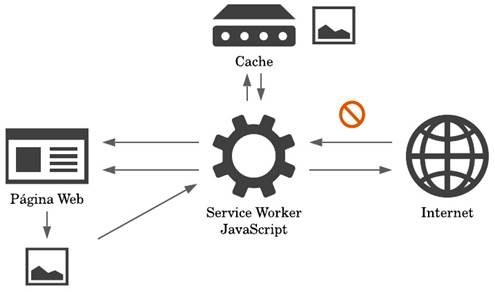
Una PWA es una tecnología basada en la web tradicional que aprovecha recursos del navegador y de las API modernas para mejorar la experiencia del usuario. Entre sus características están: funcionamiento sin internet, actualizada, acceso a recursos del dispositivo e instalable, entre otros. La fórmula obtenida en [22] define la arquitectura de una PWA: HTTPS + trabajador de servicio + manifiesto de aplicación web = aplicación web progresiva.
El trabajador de servicio es un archivo de JavaScript de instrucciones que se ejecutan en segundo plano en el navegador, el cual permite almacenar datos en caché para seguir utilizando la aplicación sin internet. El manifiesto de aplicación web consiste en un conjunto de propiedades como: el nombre de la aplicación, el tema y el icono, entre otros, que indican a los navegadores web y a los dispositivos móviles cómo mostrar la aplicación. En la Figura 4 se observa la arquitectura de una PWA.
2.4 Implementación de la PWA
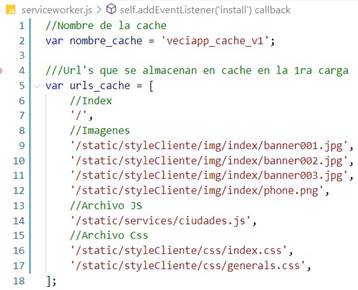
El paquete utilizado para la implementación de una PWA en Django es: django-progressive-web-app==0.1.1. El archivo que intercepta las peticiones hechas por el cliente es el trabajador de servicio, y contiene código JavaScript que ejecuta instrucciones en segundo plano, este permitirá almacenar en caché: imágenes, código HTML, CSS y JavaScript. En la Figura 5 se muestra el fragmento de código que define el nombre y las URL que se guardan en caché.
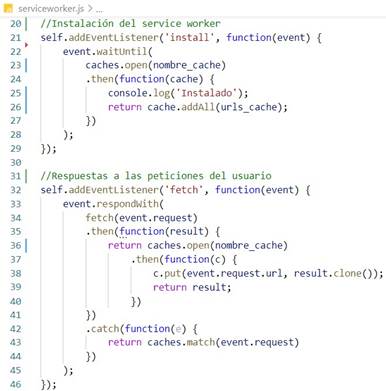
Cuando el usuario accede por primera vez a la aplicación, los archivos que se guardan en caché son los presentes en la variable: urls_cache. El código de la Figura 6 contiene los eventos “install”, que se encarga de instalar el trabajador de servicio, y “fetch”, el cual se activa cuando se intenta recuperar archivos del caché, por lo que se encarga de interceptar, almacenar y responder.
Ahora bien, existen archivos, como las imágenes, que son dinámicos y para mejorar el mantenimiento de la aplicación se agregó en el evento “fetch” el código que permite instalar trabajadores de servicio por cada página accedida y almacenar todos estos archivos en caché.
Finalmente, en la Figura 7 se muestra el archivo settings.py con la ruta que permite reconocer el trabajador de servicio y el código que representa al manifiesto de la aplicación.
2.5 Navegadores compatibles con el trabajador de servicio
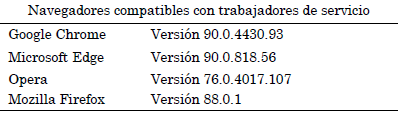
El trabajador de servicio es un archivo fundamental para integrar funcionalidades avanzadas a una PWA, sin embargo, no todos los navegadores soportan la instalación de estos archivos. En la Tabla 2 se observan los navegadores y los sistemas operativos compatibles.
Tabla 2 Navegadores y sistemas operativos compatibles con los trabajadores de servicio

Fuente: [23].
Además, los navegadores integran un conjunto de herramientas para desarrolladores, estas son de gran utilidad para inspeccionar una aplicación web y verificar su comportamiento, almacenamiento, depuración y conexión, entre otros.
Para la evaluación se tomaron en cuenta cuatro navegadores compatibles con esta tecnología en Windows: Chrome, Firefox, Opera y Edge. Al incluir estos navegadores a la evaluación, se podrá identificar el comportamiento de la aplicación web tradicional y de la PWA bajo estos escenarios y obtener resultados que reflejen igualdad o discrepancias entre estos.
2.6 Almacenamiento en caché
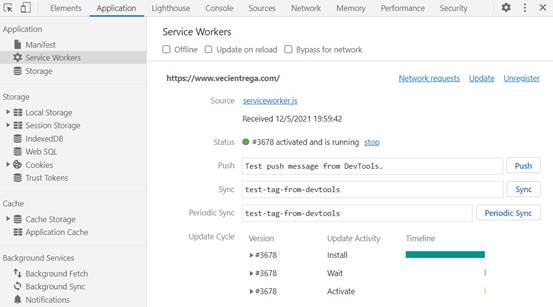
Para ejecutar las pruebas de rendimiento, previamente se analizaron los archivos generados por la versión PWA. En la Figura 8 se muestra el panel donde se instalan y ejecutan los trabajadores de servicio.
Este trabajador de servicio intercepta y guarda en caché todos los archivos provenientes del servidor, la configuración se la puede observar en la Figura 5. A medida que el usuario navega, el estado del trabajador de servicio pasará de instalado ha activado, ocasionando de esa manera que el usuario obtenga una respuesta del caché y utilice el servidor únicamente para realizar consultas a la base de datos.
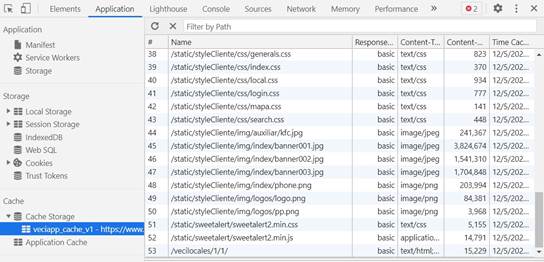
En la Figura 9 se muestra el almacenamiento en caché, es aquí donde se guardan todos los archivos interceptados por el trabajador de servicio.
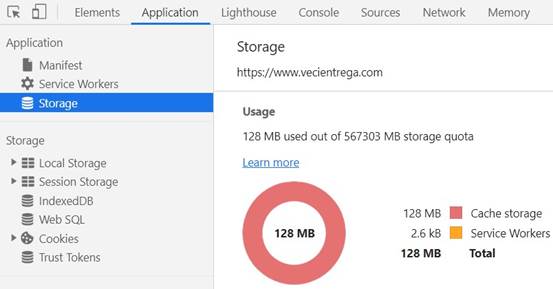
Cuando una aplicación almacena en caché es importante tener en cuenta los conceptos y las políticas del almacenamiento en caché web [24]. En la Figura 10 se muestra la sección de almacenamiento, que permite conocer la cuota de almacenamiento y el consumo actual de la aplicación.
El trabajador de servicio configurado para esta aplicación almacena en cachés archivos dinámicamente, por lo que el uso del almacenamiento en el navegador irá incrementando a medida que el usuario visite las páginas de la aplicación.
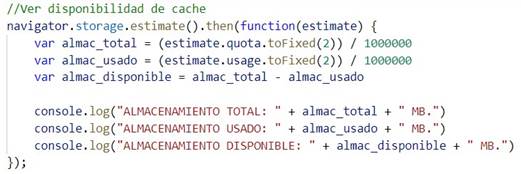
Los navegadores permiten diferentes cantidades de almacenamiento. En la Figura 11 se muestra un fragmento de código JavaScript para conocer estos datos.
2.7 Métricas y fórmulas para medir el rendimiento
Este tipo de evaluación se la puede realizar durante la etapa de pruebas de desarrollo de software [19]; pero, para tener un escenario y resultados confiables, se puso en producción a las dos versiones en Google App Engine. A continuación, se observan las métricas de rendimiento y las fórmulas que serán usadas para la evaluación.
2.7.1 Comportamiento en el tiempo
Estas métricas permiten medir los tiempos en que un software tarda en realizar una determinada actividad, desde que se inicia hasta que termina, incluyendo tiempos de prueba y operaciones [19]. En la Tabla 3 se observan estas métricas con sus respectivas fórmulas.
Tiempo de respuesta y tiempo de espera: estos aspectos se consideraron ya que permiten conocer el comportamiento en el tiempo de la aplicación web para realizar una actividad. El tiempo de respuesta es la duración entre iniciar una tarea y recibir la primera respuesta, y el tiempo de espera es la duración entre iniciar y completar un trabajo [19].
Rendimiento: es el tiempo que le toma al software para completar una o varias tareas [19]. Esta métrica permite medir la eficiencia que tiene la aplicación para cumplir con sus actividades propuestas.
2.7.2 Utilización de recursos
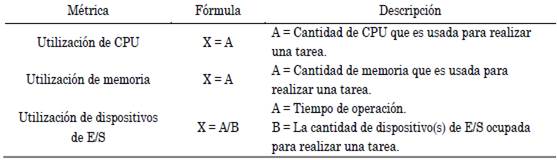
Estas métricas permiten medir el comportamiento que tienen los recursos utilizados por el software [19]. En la Tabla 4 se observan estas métricas con sus respectivas fórmulas.
Utilización de la CPU: este aspecto es muy importante debido a que la CPU se encarga de que las tareas se realicen a una mayor velocidad, por tal motivo su consumo en las páginas web debe ser mínimo para que las personas tengan una mejor experiencia de navegación.
Utilización de memoria: esta métrica permite asignar un espacio de memoria a un proceso. A medida que estos procesos van aumentando, el consumo de memoria de acceso aleatorio (RAM, por sus siglas en inglés) también aumenta.
Utilización de dispositivos de E/S: esta métrica permite medir el tiempo que consumen los dispositivos de E/S para realizar una determinada actividad [19].
2.7.3 Capacidad
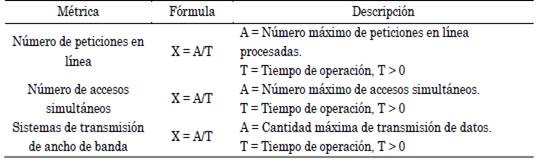
Estas métricas permiten medir la capacidad de respuesta que tiene un software cuando es sometido a límites máximos de funcionamiento [19]. En la Tabla 5 se observan estas métricas con sus respectivas fórmulas.
Número de peticiones en línea: permite medir las peticiones que son procesadas bajo un cierto intervalo de tiempo [19].
Número de accesos simultáneos: determina el número máximo de usuarios que acceden al sistema simultáneamente y el tiempo en que demora esta operación [19].
Sistema de transmisión de ancho de banda: mide el valor de transmisión máximo requerido para realizar las actividades en el sistema informático [19].
2.8 Herramientas informáticas para medir el rendimiento
Las herramientas informáticas utilizadas para la evaluación de las aplicaciones son: la página web MLAB, Novabench, la extensión page load time para Chrome, Opera y Edge, la extensión load time para Firefox, el administrador de tareas y las herramientas de desarrollo.
MLAB: este sitio web permite realizar pruebas de velocidad que proporciona diagnósticos avanzados del rendimiento de la conexión de banda ancha a través de mediciones rápidas. Se dedica a suministrar un ecosistema para la medición abierta y verificable del rendimiento de la red global [25].
Novabench: este software es un punto de referencia gratuito que permite realizar pruebas rápidas de rendimiento de componentes informáticos, como la unidad de procesamiento central (CPU), la unidad de procesamiento de gráficos (GPU) , transferencia de RAM y Speed (la velocidad de lectura y escritura del disco duro de la computadora) [26].
Extensión page load time y load time: estas extensiones miden el tiempo de carga de la página y lo muestran en la barra de herramientas [27]. Consiste en la cantidad de tiempo promedio que tarda una página en aparecer en la pantalla. Se calcula desde el inicio (cuando se hace clic en el enlace de una página o se escribe una dirección web) hasta su finalización (cuando la página está completamente cargada en el navegador). Normalmente, el tiempo de carga de la página es medido en segundos.
Administrador de tareas: esta herramienta permite conocer el consumo de recursos como: CPU, memoria y red de los sitios web que están siendo utilizados por el navegador.
Herramientas de desarrollo: este conjunto de herramientas se integra en los navegadores y permiten crear, depurar, evaluar y verificar el comportamiento de aplicaciones web en diferentes métricas como: accesibilidad, rendimiento y almacenamiento, entre otros.
2.9 Condiciones iniciales para la evaluación
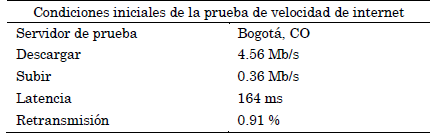
La velocidad de internet es necesaria para medir la métrica del comportamiento en el tiempo en las aplicaciones web tradicionales; para las PWA esta condición no es relevante, ya que por sus características propias estas mantienen su eficiencia, incluso, en redes de baja calidad. En la Tabla 6 se muestran las condiciones iniciales de velocidad de internet.
Para la métrica de utilización de recursos se tomaron en cuenta las características del computador donde se ejecutaron las aplicaciones. En la Tabla 7 se observa las condiciones iniciales del computador.
La evaluación se ejecuta en 4 navegadores compatibles con trabajadores de servicio. En la Tabla 8 se observan los navegadores junto a su versión.
La evaluación se realizó basándose en la funcionalidad más importante de la aplicación, esta es: realizar un pedido. Para las métricas de comportamiento en el tiempo se evaluaron las aplicaciones desde que el usuario ingresa a la aplicación, lista los locales, lista los productos y realiza un pedido. Para las métricas de utilización de recursos se evalúa el consumo de memoria y CPU al realizar un pedido, y para la utilización de dispositivos de E/S se toma en cuenta el tipo de almacenamiento en caché que utilizan las aplicaciones. Para las métricas de capacidad se identifica el número de peticiones procesadas y el valor máximo de transmisión necesario para hacer un pedido en la aplicación. Debido a que la PWA trabaja de forma local por cada usuario, se consideró evaluar la métrica de accesos simultáneos con un único usuario.
3. RESULTADOS Y DISCUSIÓN
Al finalizar las pruebas de rendimiento se obtuvieron resultados similares en las métricas de tiempo de respuesta y espera, debido a que la aplicación web tradicional presento otro tipo de almacenamiento similar a los trabajadores de servicio. En las métricas de utilización de recursos, la ejecución de tareas en segundo plano ocasionó que la PWA tuviera un mayor consumo de recursos, además, no almacenó la misma cantidad de información en la caché de los navegadores. En las métricas de capacidad, las dos aplicaciones presentaron comportamientos diferentes al momento de realizar peticiones a través de la red.
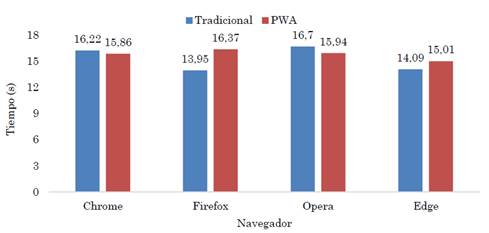
Los resultados se representan en gráficas de barras: la barra azul representa a la aplicación web tradicional y la barra roja a la PWA, estos se muestran en función del navegador y el valor obtenido en cada métrica de rendimiento. A continuación, se exponen estos resultados y un análisis en cada uno de ellos.
3.1 Comportamiento en el tiempo
3.1.1 Tiempo de respuesta
En la Figura 12 se observa que a pesar de que la aplicación web tradicional no almacenó información en la caché del navegador y no instaló trabajadores de servicio, esta presenta tiempos de respuesta similares a la PWA. Esto sucede porque la aplicación web tradicional almacenó temporalmente información en la caché de disco y memoria dando como resultado una aplicación igual de eficiente. La PWA respondió a las peticiones del cliente con información almacenada en la caché del navegador, si bien aún realizaba peticiones a la caché de disco y memoria.
3.1.2 Tiempo de espera
En la Figura 13 se observa un comportamiento parecido. Por lo general, la caché de disco y memoria están habilitadas en todos los navegadores que tienen este soporte; sin embargo, al deshabilitar esta opción mediante las herramientas de desarrollador, se obtuvo como resultado tiempos de respuesta y espera más complejos en la aplicación web tradicional.
Una de las diferencias entre estos dos almacenamientos es el funcionamiento sin Internet y esto se consigue mediante el trabajador de servicio y su capacidad para guardar y responder con información almacenada en la caché del navegador.
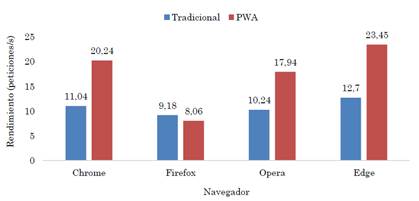
3.1.3 Rendimiento
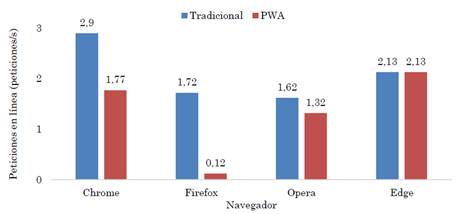
Para esta métrica se tomó en cuenta el número de peticiones que la aplicación hace a través de la red y el tiempo en hacerlas. En la Figura 14 se observa que la aplicación web tradicional realizó menos peticiones, en cambio, la PWA realizó más peticiones, estas provenían de la caché del disco, memoria y trabajador de servicio, por lo que su rendimiento fue mejor.
A pesar de que el almacenamiento en caché es el pilar principal para la escalabilidad web, este no debe descuidarse, ya que su uso indebido puede afectar al comportamiento de la aplicación con la pérdida de eficiencia y escalabilidad [24].
3.2 Utilización de recursos
3.2.1 Utilización de memoria
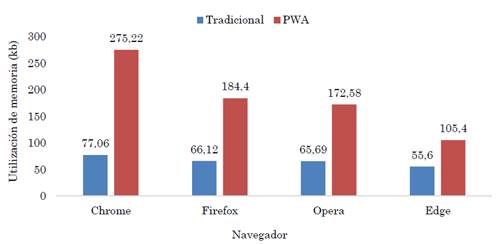
En la Figura 15 se observa que existió un elevado consumo de memoria en la PWA. Los trabajadores de servicio permiten a las PWA tener esa eficiencia que les caracteriza, sin embargo, cuando estos permanecían activos, el consumo de memoria fue incrementando; esto se da porque la PWA permanece ejecutando tareas en segundo plano.

Fuente: elaboración propia.
Figura 15 Utilización de memoria de la aplicación web tradicional vs PWA
Los resultados obtenidos en la PWA se obtuvieron con tres trabajadores de servicio activos, es por eso que el consumo se duplica y en ocasiones se triplica dependiendo el navegador donde se ejecute.
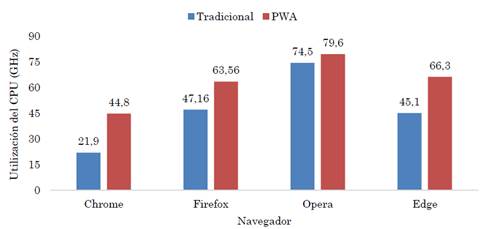
3.2.2 Utilización del CPU
En la Figura 16 se observa que las aplicaciones tuvieron un comportamiento diferente con respecto al consumo del CPU, el consumo también dependió del tipo de navegador.
Para el desarrollo de aplicaciones, este tipo de consumo debe ser mínimo, ya que si el usuario sospecha que una aplicación le consume demasiados recursos terminara por desinstalarlo.
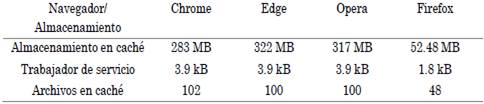
3.2.3 Utilización de dispositivos de E/S
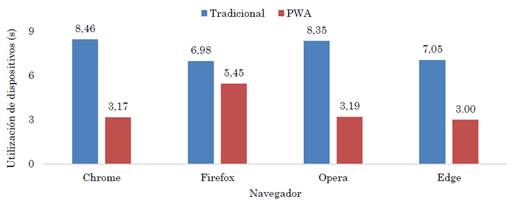
Para esta métrica se tomó en cuenta el tiempo de espera y los tipos de almacenamiento en cada aplicación, la PWA y la aplicación web tradicional utilizaron la caché de disco y memoria, además, la PWA utilizó 3 trabajadores de servicio para el almacenamiento en la caché del navegador. En la Figura 17 se muestra el comportamiento de las aplicaciones bajo esta métrica. La PWA tuvo un mejor desempeño en esta métrica ya que contaba con más dispositivos de E/S para su almacenamiento, no obstante, presentó un comportamiento diferente con respecto al almacenamiento en caché en los distintos navegadores. En la Tabla 9 se observa el almacenamiento ocupado por esta aplicación.

Fuente: elaboración propia.
Figura 17 Utilización de dispositivos de E/S de la aplicación web tradicional vs PWA
3.3 Capacidad
3.3.1 Número de peticiones en línea
Al estar las dos aplicaciones con conexión a Internet, estas realizaban peticiones al servidor para cumplir con la funcionalidad propuesta, las dos aplicaciones obtuvieron resultados similares en esta métrica, aunque, en Firefox, las peticiones de la PWA fueron mínimas, ya que únicamente realizaron peticiones a los trabajadores de servicio y al servidor para guardar el pedido. En la Figura 18 se muestra este comportamiento de las aplicaciones.
3.3.2 Número de accesos simultáneos
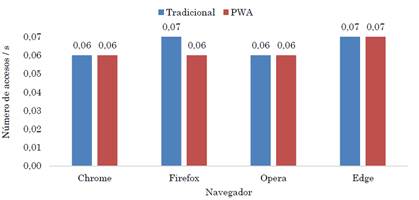
En la Figura 19 se observa que las aplicaciones presentaron resultados similares en los cuatro navegadores y las PWA trabajan de forma local por cada usuario, por lo que solo se evaluó a uno y se tomó en cuenta el tiempo de espera mencionado en las primeras métricas.

Fuente: elaboración propia.
Figura 19 Número de accesos simultáneos de la aplicación web tradicional vs PWA
Probablemente los resultados aumentarían equitativamente si se evalúan las aplicaciones con más de un usuario, aun así, esto dependerá de las configuraciones que tenga la aplicación a evaluar.
3.3.3 Sistema de transmisión de ancho de banda
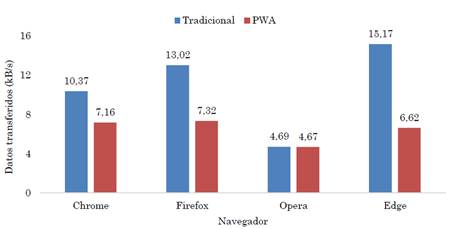
En la Figura 20 se observa que ambas aplicaciones transfirieron muy poca memoria a través de la red, sin embargo, el consumo de la PWA es ligeramente menor. Esto se da gracias a la caché de disco y memoria; si no existiera este tipo de caché, las aplicaciones web tradicionales tuvieran un rendimiento sumamente bajo, en cambio, las PWA no se ven afectadas, ya que su consumo proviene de la caché del navegador.

Fuente: elaboración propia.
Figura 20 Cantidad de datos transferidos a través de la red de la aplicación web tradicional vs PWA
Con estos resultados se observa que ambas aplicaciones tienen distintos comportamientos en los navegadores utilizados. Se observa la eficiencia que presenta la PWA en métricas como: comportamiento en el tiempo y capacidad; la tecnología de los trabajadores de servicio permite que una PWA tenga ciertas ventajas con respecto a las webs tradicionales, tales como: funcionamiento similar a una aplicación nativa, navegación sin Internet y uso de sensores de los dispositivos, entre otros.
Los resultados mencionados deben ser tomados en cuenta por los desarrolladores web, ya que, si las configuraciones de la PWA no son adecuadas, estas podrían afectar al comportamiento de la aplicación [24]; además, es importante considerar que cada usuario tendrá preferencias al ejecutar una aplicación web con respecto a los dispositivos y navegadores, por lo que se considera necesario poner a prueba una PWA en distintos escenarios antes de ponerla en producción.
4. CONCLUSIONES
Al finalizar la evaluación, los resultados muestran el comportamiento que tiene una PWA y una aplicación web tradicional bajo métricas de rendimiento y en navegadores compatibles con trabajadores de servicio. Estos datos permitirán a los desarrolladores web identificar la viabilidad que tiene el desarrollo con tecnología PWA y tomar precauciones con el almacenamiento en caché, ya que como se mencionó anteriormente, una mala configuración en los trabajadores de servicio puede ocasionar inestabilidad en el funcionamiento de la aplicación web.
Durante las pruebas de rendimiento se pudo verificar que una PWA no solo realizaba peticiones a los trabajadores de servicio, sino que también consultaba la caché de disco y memoria. Este consumo le dio un mejor rendimiento, si bien la ejecución de tareas en segundo plano generó un consumo mayor de recursos del computador. Una de las características que presenta la PWA es la de simular ser una aplicación nativa para brindarle una mejor experiencia al usuario, pese a ello, no todos los navegadores tienen el mismo soporte, por lo que esto puede limitar el funcionamiento multiplataforma.
Los trabajadores de servicio son archivos fundamentales para el funcionamiento de una PWA. Para esta aplicación su función fue interceptar, almacenar y responder con información del caché, aún así se pudo observar que la PWA también almacenaba en caché información personal del usuario, por lo que una mala configuración del trabajador de servicio comprometió esta información, afectando de esa manera la seguridad de la aplicación web.
Para finalizar se concluye que el rendimiento de una PWA variará dependiendo del tipo de configuración que presenten los trabajadores de servicio y de las herramientas de software que se utilicen para el desarrollo web; además, su comportamiento dependerá del tipo de dispositivo y navegador en el que se ejecute la aplicación. Estas y otras métricas deben ser consideradas por los desarrolladores web para que una PWA tenga un funcionamiento eficiente y pueda reemplazar a un desarrollo nativo, siendo este último uno de los principales objetivos de esta tecnología.