Services on Demand
Journal
Article
Indicators
-
 Cited by SciELO
Cited by SciELO -
 Access statistics
Access statistics
Related links
-
 Cited by Google
Cited by Google -
 Similars in
SciELO
Similars in
SciELO -
 Similars in Google
Similars in Google
Share
Iteckne
Print version ISSN 1692-1798
Iteckne vol.11 no.1 Bucaramanga Jan./June 2014
Incorporación de redes sociales y aplicación de principios de diseño adaptativo para la plataforma moodle
Incorporation of social networking and application of responsive design for moodle
Dora Luz González-Bañales1, César Monárrez-Armendáriz2
1 Ph. D. en Integración de las Tecnologías de la Información en las Organizaciones. Departamento de Sistemas y Computación, Instituto Tecnológico de Durango. Durango, México. doraglez@itdurango.edu.mx.
2 Ingeniero en Sistemas Computacionales. Departamento de Sistemas y Computación, Instituto Tecnológico de Durango. Durango, México. monarmen1939@gmail.com.
RESUMEN
El objetivo de la investigación fue explorar la integración de redes sociales y de plantillas de diseño responsivo para el acceso a contenidos de la plataforma Moodle. El enfoque de investigación es exploratorio y de alcance transversal. Los resultados evidencian que Moodle es una plataforma con suficiente flexibilidad para dar soporte a la incorporación de componentes desarrollados por terceros, como es el caso de la red social Facebook. Además, soporta la incorporación de plantillas con diseño adaptativo permitiendo generar un entorno de uso independiente del dispositivo móvil; de descarga de aplicaciones, navegadores y sistemas operativos.
PALABRAS CLAVE: Diseño Adaptativo, Dispositivos Móviles, Moodle, Redes Sociales.
ABSTRACT
The objective of the research was to analyze the integration of social networks and templates with responsive design for Moodle. The research approach is exploratory and cross-sectional. The results provide evidence to show that Moodle is a flexible platform to support the incorporation of components developed by third parties, such as the social network Facebook, as well as supporting the incorporation of adaptive design templates to create an environment allowing independent use of the mobile device, download applications, browsers and operating systems.
KEYWORDS: Mobile Devices, Moodle, Responsive Design, Social Networks.
1. INTRODUCCIÓN
Existe evidencia de que una importante proporción de estudiantes, concretamente a nivel universitario, son usuarios activos de tecnología móvil y de redes sociales, ocupando una parte integral de Incorporación de redes sociales y aplicación de principios de diseño adaptativo para la plataforma moodle Incorporation of social networking and application of responsive design for moodle Dora Luz González-Bañales Ph. D. en Integración de las Tecnologías de la Información en las Organizaciones Departamento de Sistemas y Computación, Instituto Tecnológico de Durango Durango, México doraglez@itdurango.edu.mx César Monárrez-Armendáriz Ingeniero en Sistemas Computacionales Departamento de Sistemas y Computación, Instituto Tecnológico de Durango Durango, México monarmen1939@gmail.com su vida cotidiana [5], [6], lo cual es algo que no se debe ignorar, sobre todo al momento de planificar el diseño de cursos en los que accederán a través de Internet (cursos online), específicamente a través de los denominados LCMS (Learning Content Management Systems). Estos, son plataformas que sirven para para crear y manejar el contenido de un curso en línea, siendo los más conocidos en la modalidad de software libre: Atutor, Chamilo, Claroline, Dokeos, LRN, Sakai y Moodle [7], este último es de los más utilizados a nivel internacional, con usuarios en 240 países alrededor del mundo y cerca de 77 millones de usuarios y dentro de los países de habla castellana que más lo utilizan están: España, México y Colombia [8].
Moodle se reconoce como una plataforma ampliamente utilizada a nivel internacional y que posee una serie de ventajas en su uso, como por ejemplo, la posibilidad de compartir cursos y/o recursos, así como la creación conjunta de cursos con otros profesores [7]. Asimismo, posee una serie de "desventajas" a pesar de que es un LCMS que nació en al año 2002 y que con el tiempo ha ido actualizando sus versiones [9], sus usuarios claman que su interfaz necesita mejorarse. Igualmente, aunque a partir de su versión 2.5 comenzó a incorporar Bootstrap de Twitter buscando que su aspecto sea más atractivo, flexible y ágil; permitiéndole se comporte igual en computadores de escritorio y en dispositivos móviles con pantallas táctiles [10], el reto está en cómo motivar a los desarrolladores de cursos de las anteriores versiones de Moodle hacia la generación de nuevas estrategias que incorporen las novedades de Moodle; sobre todo aquellas mejoras orientadas a accesos a través de dispositivos móviles. De esta manera, dentro de dichas estrategias se encuentra la incorporación de plantillas con diseño adaptativo y redes sociales.
Respecto a las redes sociales, en años recientes su uso en dispositivos móviles se ha incrementado, y su uso en el ámbito educativo ha despertado el interés de diversos investigadores que estudian esta temática. Algunos estudios han encontrado puntos a favor y otros en contra, en el primer caso, como referente se tiene el estudio realizado por Yu, Tian, Vogel, y Kwok [1], el cual revela que las redes sociales pueden ayudar a fortalecer las relaciones sociales entre los estudiantes, aumentar su autoestima y aumentar su capacidad de aprendizaje. Por otro lado, también se presenta la otra cara de la moneda, es decir, estudios que examinan que el uso de redes sociales y su vinculación con el rendimiento académico es menos positiva, como por ejemplo el hecho de que los estudiantes inviertan más tiempo en el uso de redes sociales (como el Facebook) pero con una participación menor en actividades educativamente relevantes [2]. Así, considerando tanto los aspectos positivos y negativos que las redes sociales pueden traer a educación en general, sin duda resulta un fenómeno que no debe quedar ajeno en la planificación de estrategias instruccionales vinculadas, tanto a los entornos de educación en línea (e-learning) como en aquellos donde el uso de tecnologías representan un soporte a la denominada instrucción combinada (b-learning) que ha demostrado ser un esquema de aprendizaje con efectos positivos [3], particularmente aquellos vinculados a la interacción entre los estudiantes por medio de dispositivos móviles, sobre todo aspectos vinculados al acceso de los materiales de un curso desde cualquier lugar (anywhere), en cualquier momento (anytime) [4] y desde cualquier dispositivo con acceso a Internet (anydevice).
Con base en lo anterior, se identificó como área de oportunidad la utilización de soluciones basadas en el concepto de diseño adaptativo (responsive webdesign) y redes sociales para la plataforma Moodle para acceder a él en un entorno que no esté supeditado a la descarga de una aplicación móvil (App); al uso de un determinado sistema operativo, navegador y/o dispositivo móvil o computador de escritorio. Para documentar la exploración de la incorporación de plantillas con uso de diseño adaptativo y de redes sociales en un entorno móvil para Moodle, el presente documento se organiza en tres partes: en la primera se presenta el marco conceptual; en la segunda el encuadre metodológico, y en la tercera los resultados de la exploración de la incorporación de diseño adaptativo y redes sociales para la plataforma Moodle.
2. MARCO CONCEPTUAL
En esta sección se presenta una introducción al concepto mobile learning (m-learning) y su vínculo con el desarrollo de competencias digitales, para posteriormente describir la relación que guarda con el diseño adaptativo y la incorporación de redes sociales (social networking for education). Esta última como alternativa de mejora en el despliegue de contenidos en dispositivos móviles, y finalmente la descripción de propuestas que incorporan el concepto de diseño adaptativo para la plataforma Moodle.
2.1. La tecnología móvil y redes sociales en cifras
Previo a presentar estadísticas que evidencian el impacto de uso de dispositivos móviles y sus servicios asociados, es preciso delimitar el alcance semántico del término "dispositivo móvil"; de acuerdo a la definición de la UNESCO son dispositivos digitales, portátiles, controlados, por lo general, por una persona (y no por una institución), con acceso a Internet, con capacidad multimedia, y que facilitan un gran número de tareas; especialmente las relacionadas con la comunicación [11], por lo que, a efectos del presente artículo, se hará especial énfasis en el uso de teléfonos inteligentes y tabletas con acceso a Internet.
Se comenzará por describir las cifras que revelan la importancia de Internet en nuestros días. Se estima que a nivel mundial, para finales del año 2013,cerca de 2.7 mil millones de personas eran usuarias de Internet en el mundo, lo que correspondió al 39% de la población mundial [12]. En el caso de las estadísticas de la penetración de telefonía móvil en el mundo, también para el mismo año, se estimó la existencia de casi tantos usuarios de telefonía móvil como personas en el mundo, concentrándose más de la mitad de ellos en la región de Asia y el Pacífico [12]. Así, conjuntando la telefonía celular y dispositivos móviles con acceso a Internet, de acuerdo a diversos analistas, se predice que a partir del año 2014 habrá más accesos a Internet desde dispositivos móviles que desde equipos de escritorio o portátil [13].
En lo que se refiere al uso de redes sociales, Facebook es una de las más utilizadas y de mayor penetración a nivel mundial, como lo sugieren las estadísticas de su página web oficial (http://newsroom.fb.com/Key-Facts): para el mes de diciembre de 2013 se registró un total de 945 millones de usuarios activos mensuales que utilizan los productos a través de dispositivos móviles; con una media de 757 millones de usuarios activos al día; localizándose aproximadamente el 81% de sus usuarios activos fuera de los Estados Unidos y Canadá; siendo en total 1230 millones de usuarios activos mensuales a nivel mundial.
Por otro lado, delimitando el uso de dispositivos móviles en ámbitos académicos, según un estudio realizado por Google en el año 2013 [14] para conocer los hábitos tanto de consumo como de uso de tecnologías digitales como parte de sus hábitos de estudio a un grupo de 2030 estudiantes en Estados Unidos de edades entre los 17 a los 54 años, se encontró que:
- El 74% de ellos posee un teléfono inteligente y el 42% una tableta (cifra que se incrementará en el corto plazo, ya que el 30% de los que no tienen están considerando adquirirla).
- Dedican en promedio 7 horas a la semana a labores de investigación en línea.
- Se presenta una tendencia al consumo de libros electrónicos.
- El 86% suelen complementar los contenidos de sus cursos con materiales digitales que ellos mismos encuentran, siendo los videos los que dominan sus hábitos de estudio.
- Los dispositivos más utilizados para acceso a los contenidos académicos son 90% desde una laptop, 42% teléfonos móviles y el 25% tabletas.
- Los medios más utilizados para compartir materiales educativos son: correo electrónico (77%), mensajes SMS (49%), redes sociales (44%), en portales que provee la propia universidad (32%) y chat (29%); se destaca que el 47% comparten materiales digitales vinculados con su actividad académica al menos una vez a la semana.
2.2. Facebook y educación
Las redes sociales, que a su vez forman parte del concepto denominado Social Media, representan a las diversas estrategias, prácticas y herramientas para comunicar, crear, compartir y discutir información online, ya sea vía web o dispositivos móviles. Desde el ámbito del uso de las tecnologías soportadas en Internet, una red social se refiere al aspecto de la denominada Web 2.0 que permite a los usuarios crear vínculos en línea con otras personas. Estos vínculos pueden ser para unirse a grupos en línea o mediante la asignación de enlaces directos a otros usuarios a través de la lista de amigos o contactos. Dado que la red social con mayor penetración a nivel mundial es Facebook, ésta ha sido seleccionada como aplicativo externo a Moodle para explorar su incorporación dentro de la plataforma Moodle.
Tomando en cuenta lo anterior, a efectos del trabajo de investigación del que se desprende parte del presente artículo, se realizó la pregunta: ¿Puede el Facebook ser considerado como herramienta educativa? Si bien, en general, los estudios empíricos sobre el uso educativo de Facebook se encuentran todavía en su infancia y los hallazgos no son concluyentes [33],[2], se indagó sobre investigaciones que abordan el tema, encontrándose, dentro de las principales aportaciones de investigación al respecto en Latinoamérica, el trabajo de Piscitelli et al [34] cuyo propósito fue analizar el desafío vinculado a la necesidad de innovar en las prácticas de enseñanza a través de la búsqueda de nuevos modelos pedagógicos que respondan a los cambios sufridos en el escenario educativo [35].
Otro de los trabajos que se pueden mencionar es el de Michael Wong [36] quien indica que tanto estudiantes como profesores pueden generar y poner en práctica estrategias educativas a través de esta red social; pero también es importante no perder de vista sus debilidades, como por ejemplo: la privacidad de la información que se comparte; el plagio de información, ya que los contenidos generados y más si se trata de nuevo conocimiento quedarán expuestos para las personas con las que se comparte esta red social; un profesor no puede obligar a un alumno a utilizar una red social como Facebook, incluso justificando su uso para fines educativos; la información que colocan los alumnos está bajo el riesgo y propia responsabilidad del alumno, ya sea si desean utilizar esta red social, tanto de manera personal o como herramienta educativa; no es posible asumir que todos los estudiantes cuentan con dispositivo con acceso a internet con la que estarían al pendiente de las actividades que se pueden realizar a través de esta red social en tiempo real.
Por otro lado, en el estudio realizado por Deng y Tavares [2], quienes citando a diversos autores, resaltan como características del uso de Facebook en educación los siguientes elementos: las redes sociales en línea ayudan a fortalecer las relaciones sociales entre los estudiantes, aumentar su autoestima y capacidad de aprendizaje; Facebook en entornos educativos podría ofrecer algunas características de un sistema gestor de contenidos (CMS por sus siglas en inglés), ya que permite el intercambio de recursos y la realización de debates. Sin embargo, también existen estudios que analizan la relación, no necesariamente positiva, entre el uso de Facebook y el rendimiento académico, ya que el tiempo que los estudiantes universitarios pasan en Facebook se asocia negativamente con su participación en actividades educativamente relevantes; asimismo, se encontró evidencia de que algunos usuarios de Facebook tienden a tener un promedio de calificaciones más bajo, ya que invierten menos tiempo en sus estudios por estar usando Facebook para fines no académicos; en el caso de la evaluación de las experiencias de los estudiantes de pregrado con respecto a sus percepciones con el uso del Facebook como herramienta educativa, se encontró que los que usaron Facebook fue principalmente con fines sociales, y las interacciones con sus pares de un curso eran sólo en parte sobre cuestiones académicas, y manifestaron que realmente no estaban interesados en el uso de Facebook para el aprendizaje, discusiones formales o coordinación con los instructores, hecho que fue encontrado también en el estudio de Arteaga, Cortijo y Javed [33] donde las relaciones sociales fueron percibidas por los estudiantes como el factor más importante entre todos los fines recogidos en el uso del Facebook en el aula.
Finalmente, como complemento a lo anterior, y haciendo alusión al trabajo de Piscitelli et al [34], se destaca la importancia de que la incorporación del Facebook en ámbitos educativos no sea visto como un acto aislado y/o experimental, sino que es necesario que vaya más allá; su implementación tiene que ir acompañada de un cambio estructural que potencie el desarrollo de las denominadas e-competencias (mediante el trabajo de habilidades de alfabetización tecnológica, digital, mediática e informacional tanto de alumnos como de profesores), la clarificación de estándares educativos y laborales (que tienen que ser debidamente certificados y validados), el establecimiento de una agenda digital coherente y realista que vaya acompañada del diseño y la aplicación de planes de acción que dejen a un lado las formas de trabajo estandarizadas predominantes en instituciones educativas para lograr la promoción de nuevas relaciones horizontales entre profesores y alumnos [35].
2.3. Mobile learning como competencia digital
Teniendo en consideración lo mencionado en los apartados anteriores, se observa que el acelerado desarrollo de la tecnología móvil ha venido impulsando el nacimiento de un nuevo entorno de aprendizaje conocido por su nombre en inglés como m-learning (mobilelearning) [15]. En su definición más general, el m-learning es una evolución del e-learning, en la que la portabilidad y la accesibilidad de los dispositivos permiten aprovechar la conectividad para generar ambientes propicios de aprendizaje continuo y permanente [16], [17]. Por otro lado, la UNESCO [11] define al aprendizaje móvil como la utilización de tecnología móvil, sola o en combinación con cualquier otro tipo de tecnología de la información y las comunicaciones (TIC), con el fin de facilitar el aprendizaje en cualquier momento y lugar.
Continuando con la UNESCO, si bien el aprendizaje móvil es una rama de las TIC en la educación, dado que emplea tecnología más asequible y más fácil utilizar, exige una nueva conceptualización, ya que es un esquema que suele partir del supuesto de que los educandos tienen acceso ininterrumpido a la tecnología e incluso al Inter net. Aunado a lo anterior, se debe destacar que no sólo se debe pensar en la facilidad de adquisición y uso per sé, sino también en el desarrollo de competencias digitales tanto en educandos como en educadores, además de los ajustes de diseño centrado en el usuario que deben ser consideradas para su mejor manipulación en dispositivos móviles, no sólo con el dispositivo móvil, sino con las personas con las que se puede tener posibilidad de comunicación e interacción.
En lo que respecta las denominadas competencias digitales, la incorporación de diversas herramientas tecnológicas ha implicado la inclusión y desarrollo de una serie de nuevas competencias tanto para docentes [18] como para estudiantes de los diferentes niveles educativos [19]. En el caso de los estudiantes, una competencia digital incluye la habilidad de éstos para utilizar la tecnología para consumir y tener acceso a la información, incluye también cómo los estudiantes hacen uso de la tecnología para procesar, adquirir y evaluar la información recopilada, lo que significa que éstos pueden producir y comunicar información con herramientas digitales o multimedia [20].
Considerando lo anterior, como un referente al tipo de competencias digitales que se pueden desarrollar, están por ejemplo aquellas que ha propuesto el Instituto de Prospectiva Tecnológica de la Comisión Europea (IPTS) las cuales se agrupan en cinco grandes competencias (de un total de 21) [21], [22]: información, comunicación, creación de contenidos, seguridad y resolución de problemas; aunada a la denominada "spatialskills" en entornos al aire libre [23].
Con base en lo previamente expuesto, es importante tomar en cuenta que las propuestas de contenidos digitales no sólo deben considerar los diversos medios desde los cuales se accede, sino también el diseño de estrategias didácticas que incorporen las competencias mencionadas anteriormente. En el caso concreto de las competencias de comunicación y creación de contenidos, es recomendable la realización de estudios que permitan conocer, en primer lugar, las percepciones y actitudes de los estudiantes hacia la incorporación de aprendizaje móvil. Como base para tal exploración se sugiere el trabajo de Cheon, Lee, Crooks, & Song [17], quienes realizaron un estudio al respecto con estudiantes universitarios; quienes identificaron que éstos destacan como principales usos del m-learning: acceso a la información del curso, comunicación con los profesores, discusión sobre el curso con otros estudiantes, acceder a contenidos del curso y colaboración con otros estudiantes en proyectos del curso.
2.4. Importancia del diseño adaptativo en el mobile learning
Complementando los alcances e implicaciones del m-learning, habitualmente las aplicaciones que se manejan en él, a través de dispositivos móviles, necesitan de una solución eficiente para el acceso y visualización de contenidos [15], [24]. A menudo los usuarios de dispositivos móviles enfrentan una serie de situaciones limitativas como lo son por ejemplo: el poder de cómputo, las pequeñas pantallas y acceso a Internet de menor velocidad [24], siendo probablemente el de mayor dificultad el acceso a contenidos, ya que es frecuente que se presente un desajuste en la forma de presentar la información requiriéndose del desplazamiento vertical y horizontal, así como el efecto "zoom" (maximización) de la pantalla para poder leer la información contenida en la pantalla, siendo particularmente este hecho lo que hace necesario buscar la manera para que los contenidos de aplicaciones y/ plataformas educativas,como Moodle, puedan ser mejor visualizados y accedidos desde dispositivos móviles.
Lo anterior, resulta un motivador hacia el desarrollo de los llamados diseños adaptativos, para apoyar una mejor visibilidad a los contenidos desde cualquier dispositivo móvil desde el que se acceda, ya que existen investigaciones que demuestran que es importante que los estudiantes tengan un alto nivel de confianza en el uso de la tecnología móvil como parte de su proceso de enseñanza y aprendizaje [25], convirtiéndose así, en algo esencial para asegurar que el aprendizaje tenga éxito y cumpla sus propósitos. Así, se evidencia la importancia de tener en cuenta en el diseño de contenidos para entornos móviles, aspectos tales como el tamaño y la resolución de pantalla, capacidad multilenguaje, las posibilidades de otros dispositivos de entrada (dispositivo de teclado, teclado o puntero), capacidad de memoria, potencia de procesamiento, tipos de medios y capacidades en la presentación de contenidos multimedia, entre otros atributos [26], es entonces cuando el concepto de diseño adaptativo cobra importancia.
El diseño web adaptativo o adaptable (en inglés, Responsive Web Design) es una técnica de diseño y desarrollo web que mediante el uso de estructuras e imágenes fluidas, así como de media-queries en la hoja de estilo (CSS), consigue adaptar el sitio web al entorno del usuario. Ethan Marcotte fue quien creó y difundió esta técnica en el año 2010 a partir de una serie de artículos en A ListApart (http://www.alistapart.com/articles/responsive-web-design/), que es una publicación en línea especializada en diseño y desarrollo web, idea que luego extendería en su libro Responsive Web Design, lo anterior denota que es un concepto que está en proceso de maduración, y con un crecimiento sostenido y globalizado.
Dicho concepto, consolidó tres técnicas existentes en el diseño web: diseño de cuadrícula flexible, imágenes flexibles, y los medios de comunicación y las consultas de los medios de comunicación. El concepto Responsive Web Design también es conocido como: diseño fluido, diseño elástico, el diseño de goma, diseño líquido, diseño adaptativo, el diseño transversal de dispositivo, y diseño flexible [27].
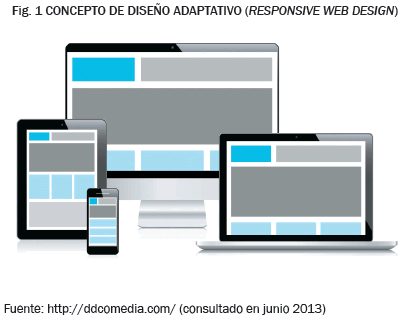
Sin lugar a dudas, las principales ventajas que provee la solución de diseño adaptativo son: una sola versión para cubrir todas las resoluciones de pantalla, orientado a mejorar la experiencia de usuario, reducción de costos de creación y mantenimiento, optimización en los motores de búsqueda, ya que sólo aparecería una sola dirección web (URL), ahorrando redirecciones, evitando errores al acceder al sitio web en concreto desde los llamados "social links", es decir, desde enlaces que los usuarios comparten en medios sociales tales como Facebook o Twitter, y que pueden acabar en error desde qué dispositivo se copió y desde qué dispositivo se accede. En resumen, diseño web adaptativo es aquel que se ajusta al tamaño de la pantalla y responde en consecuencia. Una imagen representativa del diseño web adaptativo en función del dispositivo desde el que se accede se presenta en la Fig. 1.
2.5. Soluciones existentes para Mobile Moodle
Moodle en su sitio oficial reconoce las siguientes tres formas para usarlo en dispositivos móviles: 1) Los usuarios pueden abrir sitios de Moodle en sus navegadores web para móviles; 2) Los administradores pueden configurar su sitio Moodle para ser accesible a través de extensiones de servidor; 3) En el caso de la descarga de aplicaciones nativas, Moodle sugiere una App nativa llamada Moodle Mobile App (https://moodle.org/mod/forum/discuss.php?d=227988). Existe también como alternativa la descarga de Apps desarrolladas para ser usadas desde entornos de sistemas operativos propios para dispositivos móviles. Lo más reciente en entornos para Mobile Moodle se encuentra en el uso de plantillas (themes) que soportan el concepto de diseño adaptativo, las cuales se describen en la siguiente sección.
2.5.1. Diseño adaptativo y Moodle
La aplicación del concepto de diseño adaptativo y sus principios como parte de la solución para acceder desde dispositivos móviles, se está convirtiendo en un área de oportunidad para experimentar y explorar, al ser un área relativamente nueva las publicaciones relacionadas con el diseño o experiencias en el uso de diseño adaptativo y Moodle son todavía escasas [28]. A continuación se mencionan algunas de ellas:
- Premadasa et al [29] en su artículo Mobile learning environment with short messaging service: Application to a campus environment in a developing country, citando a otros autores considera la importancia de la incorporación de un agente de software inteligente para adaptarse a las capacidades de los clientes de telefonía móvil y así evitar la heterogeneidad de estas plataformas. Asimismo, resaltan que el diseño en contextos de m-learning deben considerar la integración de cuatro dimensiones: la adaptación, el contexto, dispositivos móviles y conectividad.
- Huang et al [30] en su artículo Constructing anAdaptive Mobile Learning System for the Support of Personalized Learning and Device Adaptation destacan que en el diseño de contenidos educativos a ser accedidos a través de dispositivos móviles deben tomarse en cuenta dos factores: la adaptación al alumno y la adaptación al dispositivo, esto para facilitar la generación de ambientes de aprendizaje móvil para estudiantes con diferentes habilidades y estilos de aprendizaje. En lo que respecta a la adaptación al dispositivo, su propuesta toma en cuenta la adaptación al dispositivo a través de la incorporación de un módulo de interfaz de usuario.
- Martin et al [31]en su artículo State of the art of frameworks and middle ware for facilitating mobile and ubiquitous learning. Los resultados, proporcionan una visión general de las características implementadas en cada uno de los marcos que se analizan.
2.5.2. Estado actual de Moodle para usuarios de dispositivos móviles
Si bien existen algunas alternativas entorno al concepto Mobile Moodle, esto es el acceso a Moodle a través de la descarga de una App (aplicación), como son por ejemplo: PragmaTouch, MoodlEZ, Mboot, Droodle, Mdroid, Umm, MoMo, y Moodbile (mayor detalle comparativo en [32]), incluyendo la llamada Moodle Mobile App1 (desarrollada con HTML5 y Phonegap) el cual reemplaza la App para iPhone conocida como My Moodle, estas alternativas implican en su mayoría la descarga de una aplicación y en algunos casos un costo por descarga, aspecto que el concepto de diseño adaptativo se puede prescindir.
_____________________________
1 http://docs.moodle.org/all/es/Apps_para_m%C3%B3viles [Consultada en febrero 2014].
A partir de su versión 2.5 Moodle (mayo 2013) comenzó a incorporar Bootstrap Twitter buscando que su aspecto sea más atractivo, flexible y ágil, permitiendo se comporte igual en computadores de escritorio y en dispositivos móviles con pantallas táctiles [10]. Bootstrap Twitter es un conjunto de herramientas de software libre para diseño de sitios y aplicaciones web que contiene plantillas de diseño con: tipografía, formularios, botones, cuadros, menús de navegación y otros elementos de diseño basado en HTML y hojas de estilo (CSS), así como extensiones de JavaScript opcionales (https://twitter.com/twbootstrap).
3. ENCUADRE METODOLÓGICO
Considerando que algunas de las características básicas de aprendizaje móvil son: obicuidad, portabilidad, privacidad, interactividad, y colaboración, y por qué no decirlo, con la capacidad para experimentar la auténtica "alegría de aprender" [31], [37], en el presente apartado se describen las experiencias obtenidas en la incorporación de plantillas con diseño adaptativo y redes sociales para la plataforma Moodle como una alternativa de hacer de Moodle una plataforma de acceso en cualquier tipo de dispositivo (escritorio o móvil), sistema operativo y navegador, como apoyo a las características de aprendizaje mencionadas anteriormente.
3.1. Objetivo
El objetivo principal de la investigación fue explorar alternativas de acceso y despliegue de contenidos diseñados en Moodle sin necesidad de descargar alguna App o instalar extensiones por parte del usuario final, con el propósito de permitir un acceso más eficiente desde dispositivos móviles; aplicando principios de diseño adaptativo e incorporando el uso redes sociales.
3.2. Contexto y alcance
La propuesta analizada en el presente documento ha tomado en consideración los siguientes elementos:
- Para realizar el proceso de selección de plantillas con diseño adaptativo e incorporación de complementos de redes sociales, se consideró uno de los elementos básicos para el m-learning propuesto por Ozdamli & Cavus [37]: contar con un adecuado diseño para obtener experiencias de aprendizaje positivas. Se debe considerar que los alumnos cuando estudian en línea deben tener acceso a todo el contenido, incluyendo los resultados de aprendizaje, desde cualquier lugar, además de promover el uso de medios como las redes sociales que faciliten la interacción entre alumnos-alumnos y alumnos-profesores.
- Vinu et al. [38] en su artículo Towards pervasive mobile learning - the vision of 21st century, citando a diversos autores, describe cómo el aprendizaje móvil se ha venido popularizando con la llegada de las denominadas tecnologías ubicuas; con acceso a aplicaciones orientadas a entregar materiales de aprendizaje en función del contexto del usuario, como por ejemplo acceso a contenidos dependiendo de la ubicación geográfica o la forma de mostrar los contenidos de acuerdo al tipo de dispositivo desde donde se está accediendo la información.
Teniendo en cuenta lo anterior, la prueba con diseño adaptativo e incorporación de redes sociales para la plataforma Moodle se realizó para el diseño de un curso de nivel ingeniería. La versión de Moodle utilizada al inicio de las pruebas fue la versión 2.4.1 (febrero-junio 2013) y las pruebas finales utilizando la versión 2.5 (julio-diciembre, 2013). Se buscaron y utilizaron plantillas con características de diseño adaptativo y se hicieron pruebas en dispositivos móviles con los sistemas operativos Android, iOs, y Blackberry (para el caso de este último hasta junio de 2013, los demás se realizaron durante 2013 y principios del 2014), tanto en modalidad de teléfonos móviles como en tabletas. Este estudio representa la primera fase de pruebas, ya que la segunda estará constituida por pruebas de interacción y experiencia de usuario.
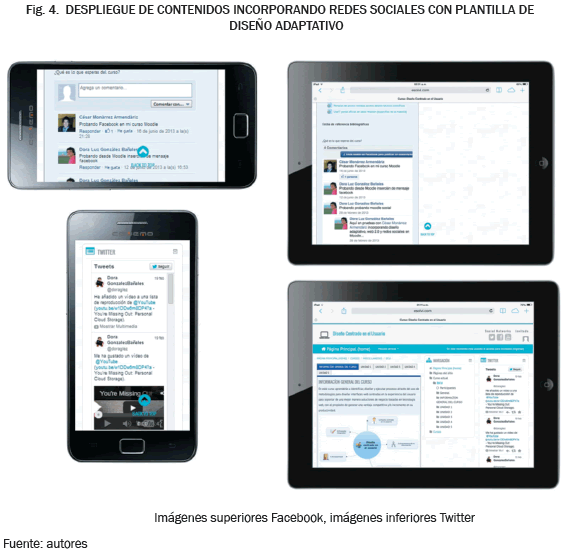
Para el caso de redes sociales se consideraron Facebook y Twitter, ya que ambas, actualmente, son aplicaciones de alto impacto y de gran posicionamiento para la mayoría de las personas que navegan y hacen uso de internet. Tan solo en México se estima que de cada 10 usuarios de Internet, 9 tienen cuenta en Facebook, siendo, como ya se había mencionado, el quinto país de número de usuarios de Facebook a nivel internacional (www.socialbackers.com).
3.3. Método
Una vez planteados los objetivos de investigación se generó una estrategia metodológica para las pruebas con diseño adaptativo, compuesta por las siguientes fases:
- Se indagó sobre trabajos previos relacionados con Mobile Moodle analizándolo desde una perspectiva de acceso desde dispositivos móviles, analizando en primer lugar Apps que le brindan la funcionalidad de visualizar Moodle desde dispositivos móviles.
- Búsqueda del concepto de diseño adaptativo y la forma como éste se ha estado incorporando en el diseño de plantillas para Moodle.
- Con base a un conjunto de plantillas Moodle se procedió a hacer pruebas correspondientes.
Para el caso de Facebook se utilizaron los complementos que ofrece la aplicación para desarrolladores (developers.facebook.com), en la sección de Social Plugins, la cual brinda al usuario una atractiva experiencia social en tan solo unas pocas líneas HTML. Se hizo uso de Comments Plugin, este es un apartado de comentarios que permite a los usuarios hacer comentarios sobre el sitio, por medio de este complemento se puede crear un foro de discusión, ya que, otros usuarios pueden ver y contestar.
Si bien en este artículo no se aborda el caso de Twitter y sus implicaciones en el área educativa, y a efectos de información general, se hace mención al hecho de que se utilizaron complementos que brinda Twitter en su página oficial (twitter.com), en la sección de recursos, para lo cual se utilizaron dos estilos de botones: el primero es el de seguir a algún usuario, este botón permite darle follow a quien desarrolló el sitio y así tener un contacto directo. También se hizo uso el botón de etiqueta, mejor conocido como HashTag (#), a objeto de permitir al usuario interactuar con el profesor y compañeros acerca de un tema en específico.
4. RESULTADOS
Este apartado presenta, a través de imágenes representativas de pantallas, los resultados obtenidos a partir de la investigación e incorporación a la plataforma Moodle; plantillas con diseño adaptativo e incorporación de redes sociales.
La Fig. 2 muestra el despliegue de contenidos accediendo a Moodle sin tener incorporado diseño adaptativo, y la Fig. 3 con el uso de plantilla usando diseño adaptativo. Se recomienda para las siguientes figuras, observar para los dispositivos móviles cómo la información se despliega, atendiendo a la distribución teórica presentada en la Fig. 1.
A continuación en la Fig. 3 se presenta el despliegue de contenidos al ingresar al curso Moodle, usando una plantilla con diseño adaptativo, desde un dispositivo móvil y una PC de escritorio:
Teniendo en consideración los resultados obtenidos y presentados en las imágenes anteriores, se observa que la incorporación de plantillas con diseño adaptativo representa una mejora percibida en el acceso a la información del curso, haciéndola independiente de dispositivo, navegador y sistema operativo. Se hicieron pruebas en dispositivos móviles, tanto smartphones como tabletas de diversas marcas comerciales, con diversos sistemas operativos Android, Windows, Blackberry e iOS; y diversos navegadores: Chrome, Mozilla, Explorer, y Safari como los principales, obteniendo resultados satisfactorios en todos los casos.
En la siguiente Fig. 4 se muestra cómo es el comportamiento de uso de redes sociales Facebook y Twitter incorporadas en el curso diseñado en la plataforma Moodle utilizando plantilla con diseño responsivo:
Considerando los resultados obtenidos, la fase que continuará en esta investigación será las pruebas con usuarios para medir con base a principios de User experience las principales ventajas percibidas por ellos, esto en la parte que corresponde al diseño adaptativo. Y en lo referente a la incorporación de redes sociales, se analizará si realmente representa una herramienta que promueva la participación, interacción y generación de conocimiento socialmente producido. Ya que, como lo sugieren los hallazgos de la investigación de Islam [39], las creencias sobre la utilidad percibida y la facilidad de uso percibida en un sistema de e-learning influencian la actitud de los estudiantes para utilizar estos medios como ayuda para aprender y coadyuvar a la creación de un sentido de comunidad.
4. CONCLUSIONES
Sin lugar a dudas, cada vez más nuestra sociedad se encuentra interconectada de manera digital a través de dispositivos que permiten el acceso a información, y el ámbito educativo no es la excepción; con estudiantes que exigen cada vez más el contar con sistemas gestores de contenidos, con capacidades y funcionalidades distintas a las que se tenían hace no más de cinco años; lo que inevitablemente requiere del diseño de contenidos educativos que puedan ser accedidos de manera ágil sobre todo a través de dispositivos móviles y desde cualquier lugar donde se disponga de acceso a internet, en espacios tanto abiertos como cerrados, estáticos y en movimiento.
Considerando lo anterior, la investigación realizada para los propósitos de este artículo, y que gira en torno al sistema gestor de contenidos educativos Moodle, evidencia que si bien en la actualidad se pueden encontrar soluciones, concretamente aplicaciones (Apps) para hacer del acceso a Moodle una mejor experiencia de uso en dispositivos móviles (Mobile Moodle), se está abriendo una oportunidad de incorporar soluciones, incluso desarrolladas por terceros, que lo hagan independiente del tipo de dispositivo móvil desde el que se use, así como del sistema operativo y navegador, y aunando a ello la incorporación de aplicaciones de redes sociales, buscando un despliegue de contenidos más óptimo.
Quizá la conclusión más importante de este trabajo, más allá de haber demostrado de manera exploratoria que es posible incorporar principios de diseño adaptativo y así como redes sociales dentro del entorno de Moodle orientado a generar un mejor despliegue de contenidos en dispositivos móviles, también lo es no perder de vista lo que plantea la UNESCO [11], el cual alude que para incorporar las tecnologías móviles con éxito en la práctica pedagógica se hará necesario, en muchos casos, la inversión pública en capacitación de docentes siendo incluso igual o más importante que la inversión en la propia tecnología, es decir, las estrategias para evitar que los docentes hagan lo mismo de siempre pero de otra manera; si bien se debe reconocer la importancia que reviste el desarrollar alternativas que mejoren la experiencia del educando en entornos móviles en el uso de sistemas gestores de contenidos como Moodle, debe prestarse también especial interés en cómo hacer de Mobile Moodle una experiencia verdadera de aprendizaje; que los dispositivos móviles y toda nueva tecnología que surja sean el medio para lograr un fin, soportado en un adecuado diseño conceptual, formativo e interactivo implicando en éste último, aspectos de experiencia de usuario como son: arquitectura de información, usabilidad, navegación, simplicidad, usabilidad, accesibilidad,y sobre todo la utilidad de los contenidos.
Nota: los resultados preliminares de esta investigación fueron presentados en el evento Virtual Educa 2013, Medellín, Colombia [32].
REFERENCIAS
[1] A. Y. Yu, S. W. Tian, D. Vogel, and R. C. W. Kwok, "Can learning be virtually boosted? an investigation of online social networking impacts," Comput. Educ, vol. 55, no. 4, pp. 1494-1503, 2010. [ Links ]
[2] L. Deng and N. J. Tavares, "From Moodle to Facebook: Exploring students' motivation and experiences in online communities," Comput. Educ, vol. 68, pp. 167-176, Oct. 2013. [ Links ]
[3] M. Pérez-Sanagustín, G. Ramirez-Gonzalez, D. Hernández-Leo, M. Muñoz-Organero, P. Santos, J. Blat, and C. Delgado Kloos, "Discovering the campus together: A mobile and computer-based learning experience," J. Netw. Comput. Appl, vol. 35, no. 1, pp. 176-188, Jan. 2012. [ Links ]
[4] E. S. Georgieva, A. S. Smrikarov, and T. S. Georgiev, "Evaluation of mobile learning system," Procedia Comput. Sci., vol. 3, pp. 632-637, Jan. 2011. [ Links ]
[5] Z. Taleb and A. Sohrabi, "Learning on the Move: The use of Mobile Technology to Support Learning for University Students," Procedia-Soc. Behav. Sci., vol. 69, no. Iceepsy, pp. 1102-1109, Dec. 2012. [ Links ]
[6] A. Castillo, C. Clunie T., G. de Clunie, and K. Rodríguez, "A System for Mobile Learning: A Need in a Moving World," Procedia-Soc. Behav. Sci., vol. 83, pp. 819-824, Jul. 2013. [ Links ]
[7] C. A. Clarenc, "Analizamos 19 Plataformas e-learning,". Lulul, 2013. [ Links ]
[8] Moodle, "Estadisticas de Moodle," 2014. [Online]. Available: https://moodle.org/stats/?lang=es. [ Links ]
[9] Moodle, "Historia de Moodle," 2014. [Online]. Available: http://docs.moodle.org/all/es/Historia_de_las_versiones. [ Links ]
[10] PRWeb, "Moodle, the Popular Open-Source Learning Platform, Announces Integration of Open Badges and Adopts Twitter Bootstrap in Version 2.5," 2013. [Online]. Available: http://www.prweb.com/releases/2013/5/prweb10753675.htm. [Accessed: 01-Jan-2014] [ Links ].
[11] UNESCO, "Directrices para las políticas de aprendizaje móvil," Organización de las Naciones Unidas para la Educación, la Ciencia y la Cultura, 2013. [ Links ]
[12] B. Sanou, "The world in 2013. ICT facts and figures," 2013. [Online]. Available: http://www.itu.int/en/ITUD/Statistics/Documents/facts/ICTFactsFigures2013-e.pdf. [Accessed: 30-Jan-2014] [ Links ].
[13] D. Bosomworth, "Mobile Marketing Statistics," Smart Insights, 2013. [Online]. Available: http://www.smartinsights.com/mobile-marketing/mobile-marketinganalytics/mobile-marketing-statistics/. [Accessed: 01-Apr-2013] [ Links ].
[14] Google and TNS and Tru, "Digital and the New College Experience," no. Aug. Google, U.S.A., 2012. [ Links ]
[15] F. Bayoumi, "Guidelines for Developing Adaptive Mobile Learning Abstract: Guidelines of Designing of Mobile Learning System," in IMCL2007, 2007, vol. 1, no. 9, pp. 1-9. [ Links ]
[16] K. Olmedo, "M-learning: interacción y competencias," en La universidad en la nube, J. Bergmann and M. Grané, Eds. Barcelona: Universitat de Barcelona, 2012. [ Links ]
[17] J. Cheon, S. Lee, S. M. Crooks, and J. Song, "An investigation of mobile learning readiness in higher education based on the theory of planned behavior," Comput. Educ, vol. 59, no. 3, pp. 1054-1064, Nov. 2012. [ Links ]
[18] K. V. Pozos Pérez and O. M. Torelló, "The Digital Competence as a Cross-cutting Axis of Higher Education Teachers Pedagogical Competences in the European Higher Education Area," Procedia-Soc. Behav. Sci., vol. 46, pp. 1112-1116, Jan. 2012. [ Links ]
[19] F. Oyarzo Pineida, "Competencies for the 21st Century: Integrating ICT to Life, School and Economical Development," Procedia-Soc. Behav. Sci., vol. 28, pp. 54-57, Jan. 2011. [ Links ]
[20] O. E. Hatlevik and K.-A. Christophersen, "Digital competence at the beginning of upper secondary school: Identifying factors explaining digital inclusion," Comput. Educ, vol. 63, pp. 240-247, Apr. 2013. [ Links ]
[21] RecursosTIC, "Marco común europeo de competencia digital," España, 2012. [ Links ]
[22] A. Ferrari, "Digital Competence in Practice: An Analysis of Frameworks." European Commission-Joint Research Centre-Institute for Prospective Technological Studies, 2012. [ Links ]
[23] J. L. Saorin, J. de La Torre, N. Martín, and C. Carbonell, "Spatial Training using Digital Tablets," in Procedia-Soc. Behav. Sci., vol. 93, pp. 1593-1597, Oct. 2013. [ Links ]
[24] S. R. Yang and Y. P. Lim, "Towards Content Adaptation for Mobile Learning," in 2nd International Conference on Education and Management Technology, vol. 13, pp. 77-81, 2011. [ Links ]
[25] J. Mahat, A. F. M. Ayub, and S. Luan, "An Assessment of Students' Mobile Self-Efficacy, Readiness and Personal Innovativeness towards Mobile Learning in Higher Education in Malaysia," in Procedia-Soc. Behav. Sci., vol. 64, pp. 284-290, Nov. 2012. [ Links ]
[26] R. Drira, I. Tirellil, M. Laroussi, A. Derycke, and H. Benghezala, "What can we adapt in a Mobile Learning Systems?," in IMCL2006, pp. 1-10, 2006. [ Links ]
[27] B. Fraiin, Responsive Web Design with HTML5 and CSS3. PACKT, 2012. [ Links ]
[28] W.-H. Wu, Y.-C. Jim Wu, C.-Y. Chen, H.-Y. Kao, C.-H. Lin, and S.-H. Huang, "Review of trends from mobile learning studies: A meta-analysis," in Comput. Educ, vol. 59, no. 2, pp. 817-827, Sep. 2012. [ Links ]
[29] H. K. S. Premadasa, R. Gayan, and N. Meegama, "Mobile learning environment with short messaging service: Application to a campus environment in a developing country," Campus-Wide Inf. Syst, vol. 30, no. 2, pp. 106-123, 2013. [ Links ]
[30] H.-C. Huang, T.-Y. Wang, and F.-M. Hsieh, "Constructing an Adaptive Mobile Learning System for the Support of Personalized Learning and Device Adaptation," Procedia-Soc. Behav. Sci, vol. 64, pp. 332-341, Nov. 2012. [ Links ]
[31] S. Martin, G. Diaz, I. Plaza, E. Ruiz, M. Castro, and J. Peire, "State of the art of frameworks and middleware for facilitating mobile and ubiquitous learning development," J. Syst. Softw, vol. 84, no. 11, pp. 1883-1891, Nov. 2011. [ Links ]
[32] D. L. Gonzalez-Bañales and C. Monarrez Armendariz, "Aplicación de principios de diseño adaptativo para el acceso a la plataforma Moodle en dispositivos móviles," in Virtual Educa, 2013. [ Links ]
[33] R. Arteaga Sánchez, V. Cortijo, and U. Javed, "Students perceptions of Facebook for academic purposes," Comput. Educ, vol. 70, pp. 138-149, Jan. 2014. [ Links ]
[34] A. Piscitelli, I. Adaime, and I. Binder, Proyecto Facebook y la post universidad. Sistemas operativos sociales y entornos abiertos de aprendizaje, Fundación Telefonica de Argentina, 2010. [ Links ]
[35] A. María and R. Bermúdez, "Reseña: El proyecto Facebook y la posuniversidad . Sistemas operativos sociales y entornos abiertos de aprendizaje.," Rev. Univ. y Soc. del Conoc, vol. 8, no. 2, pp. 165-169, 2011. [ Links ]
[36] M. Wong, "Facebook and Education: The Pros and Cons," in Centre for teaching, learning and technology. University of British Columbia, p. Centre for teaching, learning and technology, 2009. [ Links ]
[37] F. Ozdamli and N. Cavus, "Basic elements and characteristics of mobile learning," in Procedia-Soc. Behav. Sci, vol. 28, pp. 937-942, Jan. 2011. [ Links ]
[38] P. V. Vinu, P. C. Sherimon, and R. Krishnan, "Towards pervasive mobile learning-the vision of 21st century," in Procedia-Soc. Behav. Sci, vol. 15, pp. 3067-3073, Jan. 2011. [ Links ]
[39] A. K. M. N. Islam, "Investigating e-learning system usage outcomes in the university context," in Comput. Educ, vol. 69, pp. 387-399, Nov. 2013. [ Links ]