Servicios Personalizados
Revista
Articulo
Indicadores
-
 Citado por SciELO
Citado por SciELO -
 Accesos
Accesos
Links relacionados
-
 Citado por Google
Citado por Google -
 Similares en
SciELO
Similares en
SciELO -
 Similares en Google
Similares en Google
Compartir
Anagramas -Rumbos y sentidos de la comunicación-
versión impresa ISSN 1692-2522versión On-line ISSN 2248-4086
anagramas rumbos sentidos comun. v.10 n.19 Medellín jul./dic. 2011
ARTÍCULOS
Uso de lenguajes en sistemas de orientación*
Use of Languages in Guidance Systems
Juan Diego López Medina
Recibido: 18 de julio,
Aprobado: 17 de noviembre.
Resumen
En los sistemas de orientación señalética es fundamental conocer y saber tratar los diferentes lenguajes que allí intervienen. La selección de las palabras adecuadas define en gran parte la lectura de la información en las señales y el comportamiento que ha de tener el usuario con respecto al espacio informado o señalado; es necesario tener cuidado con la selección tipográfica para los mensajes; la forma y estructura de las letras definen qué tan legible o instantáneo será el mensaje y, por lo tanto, con qué claridad puede ser percibido.
Este artículo busca ofrecer un análisis referido al uso del texto, el pictograma, que apoya al texto y que suple su función cuando el idioma limita la lectura, el pictograma o icono, y demás índices que configuran y definen la relación de los elementos comunicativos de texto e imagen. Apoyado en la recolección de diferentes fotografías, pretende brindar luces a la comprensión de las relaciones creadas en el uso preciso de los espacios y su confiable circulación.
Palabras clave: Comunicación visual, pictograma, tipografía, señalética, composición visual, sistema de orientación.
Abstract
In signage guidance systems it is important to know and know how to handle several languages involved. Selection of appropriate words may define the reading made to the information of signals and potential behavior of a user with respect to the informed or signaled space; it is necessary to be careful when selecting typography for creating messages; way and structure of letter define how legible or instantaneous the message will be and how clear it can be perceived.
This article is intended to provide an analysis related to the use of text (the pictogram) supporting the text and replaces its function when the language limits the reading, the pictogram or icon, and all other indices which configure and define the relationship among the communicational elements of texts and images. Based on several photographs collected, the article tries to be a support for understanding the relationships created when having an accurate use of spaces and their reliable circulation.
Key words: Visual communication; pictogram; typography; signage; visual composition; orientation system.
Introducción
Muchas veces, la comunicación no verbal es el escenario donde se pone a prueba la contundencia de los mensajes; por tanto, es fundamental conocer y saber tratar los diferentes lenguajes que le prestan servicio a lo gráfico. Sin embargo, como es el caso específico de los sistemas de orientación señalética, la reflexión en Colombia sobre cómo estos deben funcionar desde la comunicación ha sido poca y, por ello, la formalización de los procesos y procedimientos para el diseño y desarrollo de dichos sistemas se emula de planteamientos extranjeros o se limita a la experiencia empírica y el aprendizaje anecdótico de aquellos diseñadores que se atreven a especializarse en el área.
Medellín se ve a sí misma como una ciudad pionera en muchos sentidos, innovadora y atractiva para la inversión extranjera, el turismo y el desarrollo de sectores económicos en el amplio campo de los servicios; por eso se da un salto cultural con respecto al diseño de espacios múltiples, parques biblioteca, centros lúdicos y didácticos y se replantean espacios como centros comerciales, unidades hospitalarias, hoteles y centros turísticos, para hacer más provocativa la ciudad para los visitantes.
Esa nueva forma de ver la ciudad y sus espacios requiere, además, otras maneras de comunicación visual más flexibles y globales, aplicar lenguajes de comunicación adecuados y adaptados a los nuevos públicos y usuarios de espacios integrados a esas dinámicas comerciales, más allá de la replicación de formas y mensajes. Más que copiar diseños exitosos de otras regiones, es necesario ofrecer bases teóricas y conceptuales para sugerir a los nuevos diseñadores, esquemas que permitan proponer sistemas de comunicación y orientación señalética propios, novedosos y efectivos de acuerdo con las condiciones particulares de cada espacio y sus usuarios.
Metodología
En la escuela de Arquitectura y Diseño de la Corporación Universitaria Remington se plantea un proyecto de investigación que pretende abordar el tema desde lo práctico hasta lo conceptual a partir de los ejemplos reales de sistemas ya en funcionamiento para buscar la manera de formalizar y adecuar los conceptos y lenguajes de comunicación que se aplican en la comunicación visual aplicada a sistemas de orientación.
El proyecto Señalética Práctica, adscrito al grupo AREADOCE, realizó durante dos años una colección fotográfica de piezas de sistemas de orientación señalética en diversos espacios como centros comerciales, clínicas, hospitales, centros educativos, cajas de compensación, parques recreativos y culturales, entre otros. El registro de imágenes se concentró básicamente en el Área Metropolitana del Valle de Aburrá, pero cuenta también con fotografías de espacios de otras ciudades de Colombia.
Con el apoyo desinteresado de 20 personas se logró obtener más de 1.200 fotografías que sirvieron para la reflexión empírica que daría pie a la confrontación de la realidad aplicada con el rastreo conceptual de la bibliografía existente. Las pautas de reflexión finales permitieron producir algunos artículos originales que abordaron aspectos coyunturales en el diseño de sistemas de orientación señalética que usen adecuadamente los lenguajes de comunicación pertinentes y que, además, permitan evaluar y valorar la efectividad de las señales existentes.
''La velocidad modifica la gráfica,
la velocidad modifica el color,
la velocidad modifica la visión''
(Dair, 2001)
Palabras
El uso adecuado de las palabras depende en gran medida de la pertinencia del mensaje y el sujeto que lo lee. No es igual escribir para un público selecto que domina un lenguaje técnico o para un amplio grupo de personas que se comunica usando descuidadamente el idioma y tiene poco léxico. Sin embargo, el mal uso de las palabras no significa que la idea no llegue a ser clara para los interlocutores.
Varios expertos analizan las diferentes situaciones de comunicación escrita, empleando a estudiantes de diferentes niveles, para identificar en qué circunstancias, ciertas palabras complejas o compuestas como las del argot médico (Ginecoobstetricia, Radiología, Biometría) que no corresponden al uso coloquial, pueden ser comprendidas por las personas que las leen, y concluyen que es fundamental que su claridad semántica depende en gran medida del contexto (Oliver, 1997).
Por ejemplo, esas palabras dispuestas en un artículo de farándula o en el acceso a un restaurante no corresponden al contexto y, por lo tanto, serán confusas, mientras que visibles junto a la puerta de un consultorio clínico (ejemplo figura 1), el lector asocia mejor la idea del espacio en que se encuentra con el tipo de información que dicho espacio le suministra. Así puede verse en la figura 1, donde el lenguaje es claro de acuerdo con el espacio que está señalando.
El uso de palabras en mensajes escritos visuales (no orales o locutados) debe ser cuidadoso porque la ausencia de un interlocutor que al expresarse gesticula su intención comunicativa obliga a que la palabra expuesta al público sea lo suficientemente clara como para que no dependa de otros recursos de comunicación, más que el uso de la vista por parte del lector y el diseño tipográfico por parte del diseñador del mensaje.
La ausencia de interlocutor en la comunicación escrita y expuesta en un espacio obliga al lector o usuario de ese espacio a interpretar el mensaje percibido y por ello, en el diseño de un sistema de orientación señalética, los directorios y subdirectorios cumplen esa función interlocutora que guíe al usuario. (ejemplo figura 2). Como puede verse en la figura 2, el uso del texto escueto y la proporción con los pictogramas es efectiva, debido a que la señal indica el uso de baño de damas dentro de una clínica oftalmológica, donde sus usuarios frecuentemente son limitados visuales.
Los ejemplos que planteo1 muestran cómo la precisión de las palabras usadas debe ayudar al lector, por ejemplo, cuando se pretende sugerir un comportamiento de flujo o recorrido, escribir sobre el acceso ''PUERTA'', no es suficientemente preciso como escribir ''ENTRADA'' o ''SALIDA''; en los últimos casos, la persona puede notar que el comportamiento sugerido es diferente, de modo que no toda puerta será para salir o entrar, sino para la acción sugerida en el texto. Parece obvio, pero deja de serlo cuando en lugar de escribir sólo ''BAÑO'', escribe ''DAMAS'' o ''CABALLEROS'', aquí claramente se indica el comportamiento y uso de los espacios.
Así, pues, para evitar desorientar al usuario, se deben seleccionar las palabras más simples posibles, que garanticen su comprensión y relación con el contexto a la mayoría de lectores. Pero es posible recurrir, sin embargo, en espacios pequeños y cuyos usuarios o público objetivo son muy específicos, a palabras más conceptuales y diferenciadoras; por ejemplo, si se trata de una discoteca cuyo tema decorativo y conceptual es el cómic, la indicación de los baños puede ser ''BATMAN'' para hombres y ''GATÚBELA'' para mujeres, de manera que se comprende la idea en el contexto espacial determinado por los usuarios de dicho espacio.
De acuerdo con una clasificación hecha por Charles Morris (1930), los signos tienen tres tipos de reglas:
1. Sintáctica: la relación entre los signos de una familia de signos y entre otras familias de signos, letras con letras, números con números, números con letras.
2. Semántica: la relación de los signos con las cosas que representan, acciones, ideas, etc.
3. Pragmática: la relación de los signos con quienes los usan y el modo en que los usan.
Tipografía
La escuela de Ulm y la Bauhaus exploran el recurso tipográfico para darle cualidades pictográficas a la mera letra; cada letra es una silueta en sí misma y puede usarse como un recurso muy versátil en el diseño (Saltz, 2009), de manera que se dispone dinámica y desligada de su uso lingüístico tradicional (ejemplo figura 2); es ahora un elemento visual que comunica más allá del fonema mismo, su forma, su color y disposición (diagramación y composición) implican nuevos recursos connotativos que hay que usar cuidadosamente en las señales. La figura 3 muestra claramente el recurso de forma y función de los números de cada piso como elemento que brinda impacto visual novedoso de manera clara para el usuario.
El manejo de tipografías en distintos tamaños, colores o familias es un buen recurso para diferenciar varios idiomas en un aviso o una señal. Sin embargo, la propuesta multilingüe que se haga gráficamente, debe ser la misma en todo el sistema para evitar confundir a los usuarios.
La familia tipográfica que se use o usen, pues pueden ser varias2, debe ser acorde al medio de comunicación. Debe facilitar la lectura a personas de todas las edades y con limitaciones visuales (Saltz, 2009). Para el caso de la señalética, funciona de forma parecida a la publicidad exterior, por lo tanto, deben seleccionarse tipos de letra que sean simples, claros, sólidos. El usuario está en movimiento cuando lee la información, y por ello, la selección tipográfica debe procurar la lectura instantánea y rápida de mensajes cortos.
Mientras más neutrales y simples sean las fuentes seleccionadas, más claro y directo llegará el mensaje simple (Saltz, 2009). Mientras más amplio sea el público objetivo de un lugar, más neutral deberá ser la tipografía de su sistema de orientación (ejemplo figura 4). Los aeropuertos o terminales de transporte, por ejemplo, deben cuidarse de recurrir a palabras de uso particular en un territorio reducido (topolectos) y seleccionar los términos adecuados que sean de fácil comprensión y traducción, al menos, a un segundo idioma.
Otro consejo aparentemente obvio de Saltz (2009) es la selección adecuada de colores entre el texto y el fondo que lo soporta. No es suficiente con saber que el color debe contrastar; el tamaño y variante tipográfica se ven afectados porque el fondo puede absorber visualmente el calibre de ciertas fuentes y por el contrario, fuentes robustas en fondos poco contrastantes pueden saturarse y verse pesadas y complejas.
Pictogramas
Los pictogramas son una de las más antiguas formas de comunicación indirecta, es decir, una imagen no requiere de su autor para que otra persona la perciba; su existencia per se, hace que de manera anacrónica alguien más la pueda apreciar. Curiosamente el pictograma evoluciona hasta la letra, pero la migración permanente de personas a lugares en los que no conocen el idioma escrito obliga a darle más importancia al uso del pictograma en la comunicación, sobre todo en esos lugares de tremenda afluencia multicultural. El pictograma toma fuerza y lleva al ''retorno pictográfico3'' (Gras, 2011), que le da un nuevo impulso a la importancia de la comunicación visual en los contextos globales.
Tanto la letra como el pictograma son signos comunicativos, pero la letra se constituye en un formalismo técnico y arbitrario producto de la evolución histórica de los sistemas de comunicación escrita; el pictograma se esquematiza, simplifica y abstrae hasta convertirse en letra. La simplificación de la letra se da, además, por el desarrollo tecnológico de la imprenta; se da la transición de la caligrafía a la tipografía en un lapso de tiempo relativamente corto y el crecimiento de la industria y la necesidad de informar, lleva a que lo impreso se realice en mayor cantidad y menos tiempo; la industria no puede permitirse editar un texto hecho a mano por un individuo que tarda varios años en lograr su producto; el libro es ahora producto de un proceso técnico, veloz, mecánico y estandarizado.
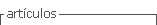
El pictograma moderno que se usa para orientar e informar en espacios concurridos no puede más que ser simple, escueto y conciso (ejemplo figura 5); un pictograma muy abstracto puede perder su sentidos semántico y pragmático. De nada sirve un pictograma si no se relaciona con la idea que pretende expresar y si los usuarios no lo entienden. En la figura 5 se aprecia el uso armónico entre tipografía, palabra, pictograma y mensaje en el directorio de Inducerv, planta de producción cervecera.
Por eso muchos pictogramas poco a poco se van estandarizando e internacionalizando; es la mejor manera de comunicar una idea en todas partes; independientemente del idioma que se hable, una imagen simple y esquemática de una figura humana de pie alude al ser humano; si esa figura es masculina y se instala en el acceso de un baño, significa baño de hombres, así bajo la figura diga ''W/C.'', ''MEN'', ''RESTROOM'' o ''BATMAN'', el usuario del espacio comprenderá que se trata del baño de hombres; de igual manera funciona la silueta de un sanitario, aunque en este caso, la silueta del sanitario no especifica si el baño es para hombres o mujeres.
La frase popular ''una imagen vale más que mil palabras'' aplica siempre y cuando la imagen sea la adecuada para comunicar con comodidad y claridad más allá del idioma. El pictograma es adecuado si cumple con
1. Tamaño adecuado con respecto al espacio, la distancia y la información circundante
2. Forma y estructura del dibujo sencillos, que permitan identificar sus componentes de manera instantánea.
3. Colores básicos que contrasten con el fondo y permitan diferenciar el pictograma de otros elementos comunicativos.
4. Ubicación en un lugar estratégico y de clara visibilidad, que no reciba reflejos del sol o luminarias que afectan la lectura de la imagen, oculto tras una planta ornamental o compitiendo con otro pictograma.
Otra cualidad positiva de la combinación de textos y pictogramas, según Gras (2011), es que el mensaje que se envía reitera la lectura en ambos hemisferios cerebrales, el texto llega al hemisferio izquierdo, el lógico, normativo, racional; y el pictograma llega al derecho, hemisferio emocional, sensorial.
Es necesario precisar que en el diseño de sistemas de orientación, el pictograma cumple una función precisa y no debe considerarse como un simple elemento decorativo o excusa para llenar un espacio dentro de una señal. Debe haber correspondencia directa entre el significado del pictograma con el texto (cuando lo hay) y el espacio al que obedece su representación, de manera que la función pragmática cumpla positivamente su objetivo: la interpretación adecuada por parte de los usuarios del lugar.
La metáfora es excelente recurso comunicativo que no tiene cabida en el diseño de pictogramas para públicos muy diversos; es útil en aquellos contextos donde todo el espacio es en sí mismo metafórico o temático (ejemplo de baños de Batman y Gatúbela anteriormente expuesto). Mientras más amplio es el público que usa un espacio, más distante de la metáfora debe ser el pictograma. En la fotografía del directorio del Centro Comercial Oviedo, se aprecia cómo cada nivel se relaciona con una flor, haciendo alusión a los epítetos de Medellín como ciudad de tradición floricultora.
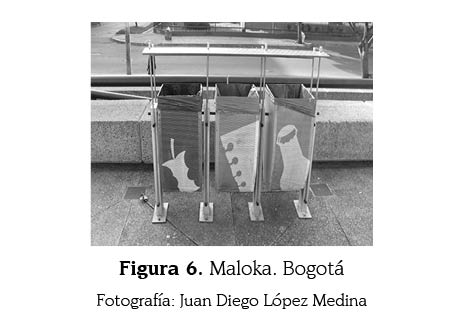
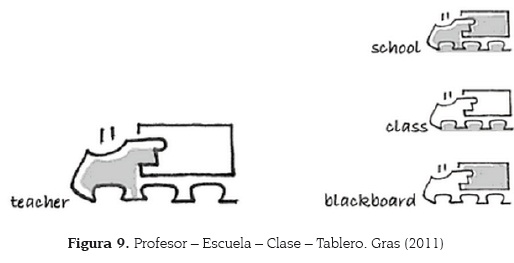
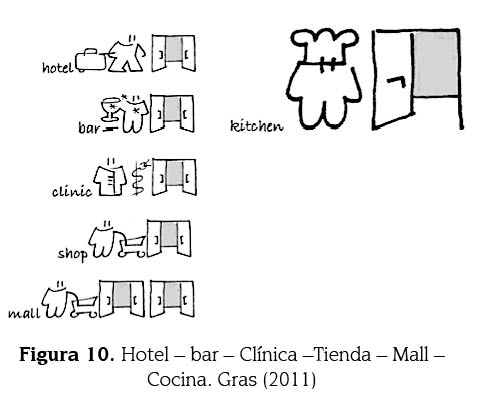
Sin embargo, se debe procurar que el conjunto de pictogramas o iconos de las señales; sea consecuente con un estilo propio y no limitarse a reproducir o comprar los que existen en el mercado; así, los pictogramas darán cierta ''personalidad'' al sistema orientador y diferenciarán al espacio para el que están dispuestos. Gras (2011) en su texto Pictoperanto, propone un sistema de pictogramas de trazo suelto que evoca el trazo de los ideogramas asiáticos y con el que, haciendo un uso delicado de la línea y de manchas de color, emplea la misma imagen, intervenida de varias maneras para expresar ideas diferentes relacionadas con el mismo pictograma así: (ejemplo figuras 8 y 9)
Este recurso visual que optimiza el uso del mismo pictograma, lo denomina ''Énfasis Visual'' (Gras 2011). Su propuesta es claramente eficiente en el uso del recurso visual pero depende del apoyo del texto para evitar ambigüedades. Plantea, además, que es útil para definir ''palabras estructurales'' pero que no es viable si se requiere ser más específico para expresar verbos, adjetivos sustantivos o adverbios; es decir, un icono o pictograma puede denotar Gerencia o Gerente, lo importante es que el usuario pueda interpretarlo con claridad y precisión. La figura 10 muestra cómo Gras resuelve con su énfasis visual y el uso de los mismos recursos gráficos, el significado del uso del espacio señalado.
Formas y Composición
Así como sucede en cualquier pieza de comunicación visual, impresa, audiovisual o multimedial, los sistemas de orientación deben respetar unos principios básicos de composición para garantizar su legibilidad, de acuerdo con lo planteado por Graham (2002); esos principios son:
-
Énfasis: consiste en definir de los elementos compositivos, cuáles deben verse con mayor claridad, en primera instancia o más importantes, es definir la jerarquía visual y la relación de importancia u orden de lectura entre ellos.
-
Contraste: es la propiedad de diferenciar unos elementos de otros, sean textos, pictogramas, colores o formas. El contraste de color, por ejemplo, es el que en el espectro cromático, emplea colores opuestos en el círculo cromático: mientras más distantes, mayor contraste, mientras que si se usan colores cercanos o vecinos en el espectro, el contraste se reduce; disonancia cuando se emplean colores opuestos, y armonía cuando se emplean colores vecinos. (López y Rivas, S.F.).
-
Balance: es la disposición, ubicación o distribución de los diferentes elementos en su soporte o sustrato, de manera que en conjunto proporciones comodidad visual. El elemento primordial para lograr un balance adecuado es el uso delicado y estudiado del espacio vacío o el fondo.
-
Alineación: es cuando el balance de los objetos está en función de líneas imaginarias que tocan tangencialmente a los elementos del diseño.
-
Repetición: la repetición de elementos de una página4 a otra permite dar cohesión y unidad visual al diseño en general. Bien aplicada la repetición, ofrece la sensación de confianza y unicidad a los usuarios, mientras que si se abusa de ella, puede dar a entender confusión, debido a que los lectores de las señales pensarán que se trata de la misma señal repetida en otro espacio.
-
Flujo: es la facilidad con que el lector asimila los factores anteriores y cómodamente lee todos los elementos componentes de la señal. El recorrido que hacen los ojos del lector, debe ser cómodo y corto, realizando figuras geométricas imaginarias de carácter primitivo (círculos, cuadrados, triángulos, rectángulos y espirales según el diseño).
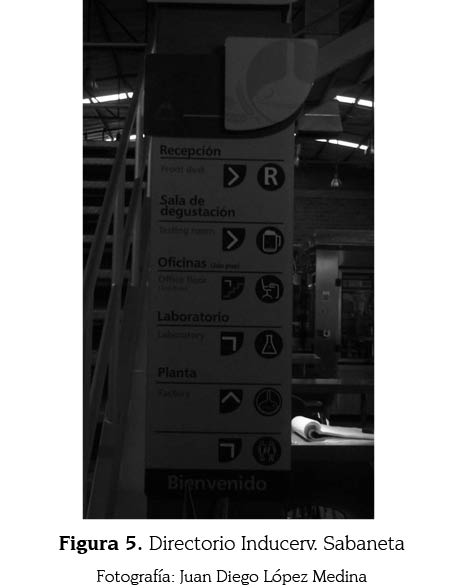
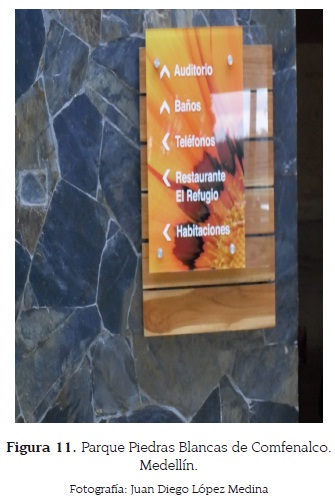
La forma y materiales en que se fabrica la señal son factores comunicativos también; no se pueden entender solo como el soporte de la información, pues se pueden aprovechar las características natrales de un material para ''pintar'' la señal; las formas, a su vez, pueden suplir la función indicativa de las flechas y la combinación de varios materiales ofrece un sentido y un estilo particular al sistema de orientación (ejemplo figura 11). La fotografía muestra un subdirectorio que combina materiales naturales y sintéticos: sobre una pared enchapada en piedra se fija la señal fabricada en un soporte de madera natural, impresa sobre lámina de acrílico y fijada con bujes de aluminio.
Conclusión
Como conclusión, se puede decir que los sistemas de orientación deben funcionar como unidades de comunicación acordes al espacio donde serán implantados y la singularidad o pluralidad de sus visitantes y usuarios para establecer la manera en que habrá de diseñarse cada señal como elemento componente de un sistema de orientación. Cuando más específico sea el público al que sirve el sistema, más elaborada y conceptual podrá ser la respuesta gráfica en las piezas, y cuando más general sea el público, más simple, neutral y sintética deberá ser la información presentada.
Referencias
Ambrose, Gavin; Harris, Paul. (2006) Basics Design Image Switzerland: AVA Publishing [ Links ]
Consuegra, David. (2004)American type design & designers. Canada: Skyhorse Publishing Inc [ Links ]
Dair, Carl. (2001) Design with type. Toronto: University of Toronto Press. [ Links ]
Goudy, Frederic William. (1977) Typologia: studies in type design & type making, with comments on the invention of typography, the first types, legibility, and fine printing. Berkeley: University of California [ Links ]
Graham, Lisa. (2002) Basics of design: layout and typography for beginners. Canada: Dellmar – Thomson Learning. [ Links ]
Gras, Jochen. (2011) Pictoperanto: Pictograms, Icons, Pictorial Fonts. Denmark: Books on Demand [ Links ]
Harris, Ambrose y Davis, Paul. (2005) Tipografía. Barcelona: Parramón Ediciones. [ Links ]
López Parejo, Alberto; Herrera Rivas, Carolina. (S.F.) Introducción al diseño. Málaga: Publicaciones Vértice S. L. [ Links ]
Meggs, Philip B. (1992. Type and Image: The Language of Graphic Design. John Wiley &Sons: Canada. [ Links ]
Middendorp, Jan. (2004) Dutch type. Rotterdam: Oio Publishers. [ Links ]
Nakanishi, Akira. (2003) Writing systems of the world: alphabets, syllabaries, pictograms. Singapore: Tuttle publishing. [ Links ]
Oliver, Sandra. (1997) Corporate communication: principles, techniques and strategies. London: Kogan Page Publishers. [ Links ]
Rambla Zaragozá, Wenceslao. (2004) Juan nava: Diseño gráfico para comunicar. Casteló: Graphic grupo S.A. [ Links ]
Saltz, Ina. (2009) Typography essentials: 100 design principles for working with type. Rockport Publishers [ Links ]
V&M Typographical, Inc. (1974) The Type Specimen Book: 544 Different Typefaces with Over 3000 Sizes Shown in Complete Alphabets. Canada: John Wiley & sons. [ Links ]
Vartanian, Ivan. (2003) Typo graphics: the art and science of type design in context. Switzerland. RotoVision SA. [ Links ]
White, Alex W. (2007) Advertising design and typography. New York: Allworth press. [ Links ]
Notas:
* Este artículo es el fruto de la investigación sobre sistemas de orientación preparado por el proyecto Señalética Práctica, adscrito al grupo AREADOCE en la escuela de Arquitectura y Diseño de la Corporación Universitaria Remington. Correo electrónico: diseno.decano@remington.edu.co.
1 Ejemplos propios del autor.
2 El recurso de varias tipografías, uso en diferentes tamaños o colores, es muy práctico para diferenciar textos en varios idiomas dentro de una misma pieza.
3Traducción del autor.
4 En el caso del sistema de orientación señalético, no se habla de repetición de elementos en páginas sino en señales, pero el principio aplica de igual manera. Nota del autor.